Gestion des incidents pour les équipes haute vélocité
Les fonctionnalités d’alerte et de gestion des astreintes d’Opsgenie sont désormais intégrées à Jira Service Management et Compass. Migrez les données et les configurations Opsgenie existantes avant le 5 avril 2027 à l'aide de notre outil de migration automatisé. En savoir plus
Automatisation des notifications client grâce à Opsgenie et Statuspage
Dans ce tutoriel, vous apprendrez à utiliser une alerte créée dans Opsgenie pour générer un message automatisé via Statuspage. Cette intégration permet de tenir les clients informés et de réduire le travail manuel afin que vous puissiez vous concentrer sur l'incident qui vous occupe.
Public :
Équipes DevOps, informatiques, responsables du support, et professionnels de la communication. Toute personne qui a besoin de communiquer les mises à jour lors d'un incident ou d'une panne.
Durée :
10 minutes
Prérequis:
Vous aurez besoin d'accéder à Opsgenie et Statuspage. Vous pouvez précharger la plupart de ces paramètres grâce à des comptes d'évaluation. Pour utiliser les fonctionnalités d'automatisation, assurez-vous que vous essayez une offre Standard ou Enterprise. Pour le vérifier, cliquez sur l'icône de fusée dans la navigation de gauche.
Essayer Opsgenie gratuitement Essayer Statuspage gratuitement
Étape 1 : Ajouter une intégration à Opsgenie
Dans Opsgenie, toutes les intégrations sont mises en place via les équipes. Si vous n'avez pas encore configuré d'équipe, cliquez sur Add Team (Ajouter une équipe) en haut à droite de l'écran Teams (Équipes) pour en créer une. Saisissez le nom et la description de l'équipe. Une fois enregistrée, vous pouvez sélectionner l'équipe et démarrer votre intégration en choisissant Integrations (Intégrations), puis Add Integration (Ajouter une intégration).

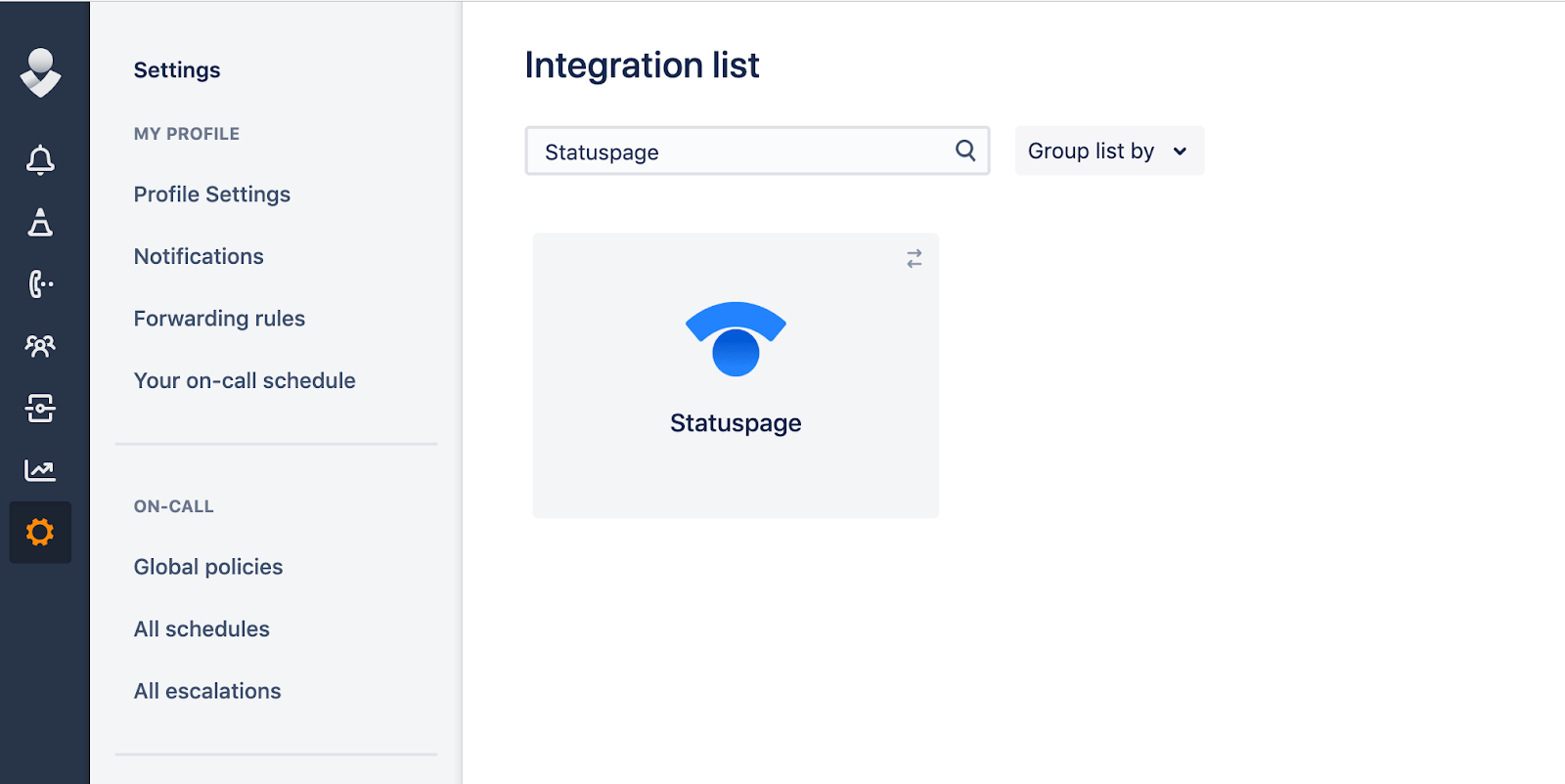
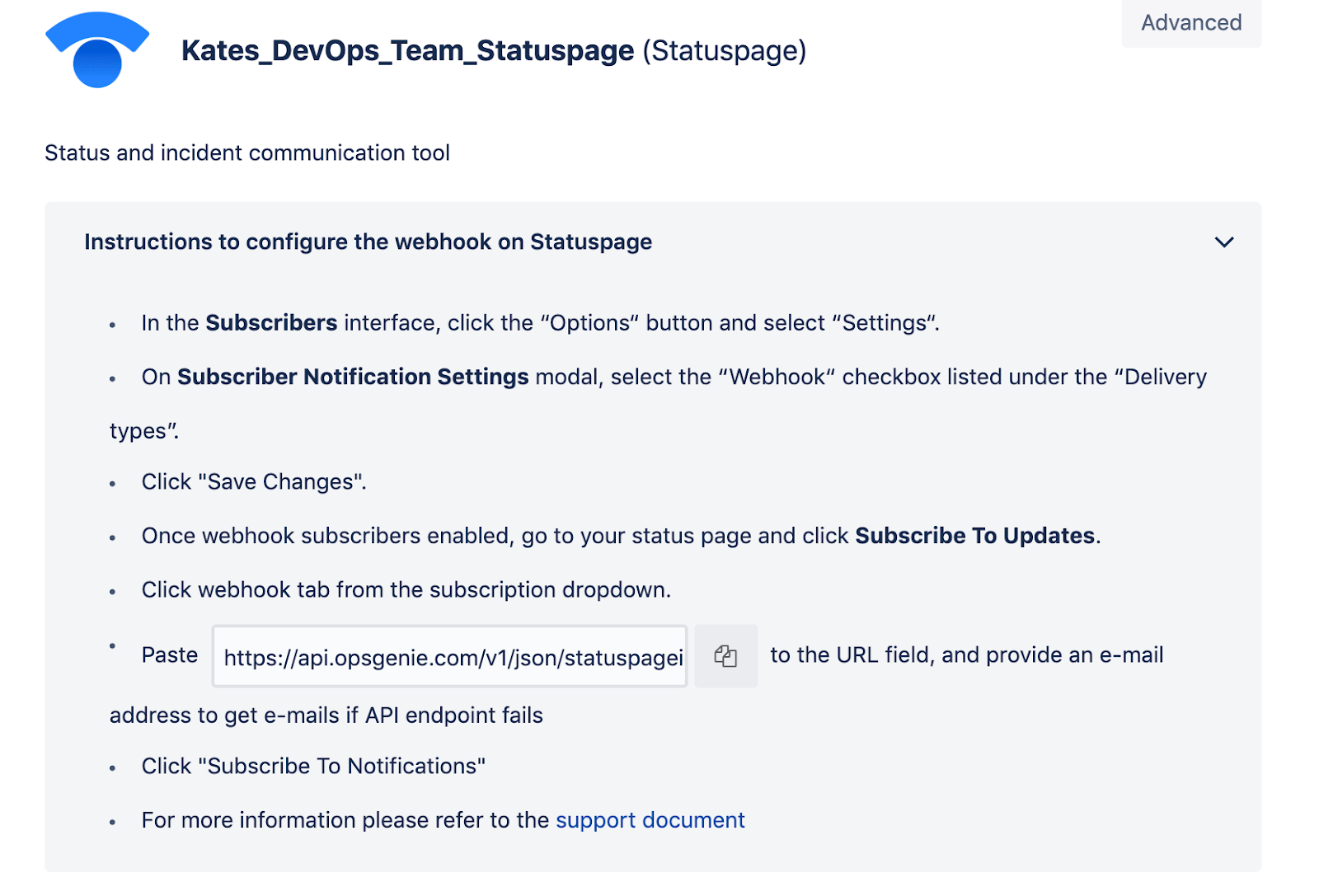
Saisissez Statuspage dans la barre de recherche pour ouvrir la page de configuration de l'intégration Statuspage. Copiez l'URL de l'API. Vous en aurez besoin pour confirmer l'intégration dans Statuspage.

Étape 2 : Connecter votre intégration dans Statuspage
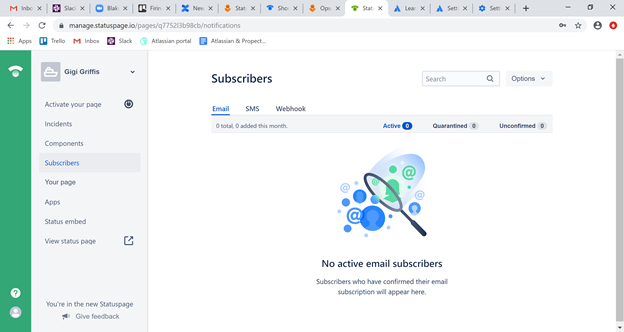
Dans une nouvelle fenêtre, ouvrez votre compte Statuspage. S'il s'agit d'un nouveau compte, le système vous indiquera la configuration avant de vous rediriger vers votre tableau de bord. Une fois dans votre tableau de bord, accédez à Subscribers (Abonnés), puis cliquez sur Webhook en haut de la page.

Si un message indique que vos notifications Webhook sont désactivées, cliquez sur Reactive Now (Réactiver maintenant). Une fenêtre contextuelle apparaîtra pour vous permettre de réinitialiser vos paramètres de notifications abonné. Cochez la case en regard de Webhook ainsi que celle qui autorise les utilisateurs à s'inscrire à des composants individuels et enregistrez.
De retour sur la page Subscribers (Abonnés), cliquez de nouveau sur Webhook, puis choisissez Options > Add Subscriber (Options > Ajouter un abonné). Le type d'abonné doit être « Webhook ». L'URL de point de terminaison est celle renseignée ci-dessus dans la page d'intégration Opsgenie. Saisissez le type d'abonné, l'URL et l'e-mail, puis cliquez sur Add Subscriber (Ajouter un abonné).
Revenez à la page Subscribers (Abonnés) et cliquez sur Webhook. Vous devriez voir la liste que vous venez d'ajouter. Cliquez sur l'URL pour la gérer. Sous Manage Subscriptions (Gérer les abonnements), vous pouvez choisir les composants (par exemple, votre API ou un portail client) pour lesquels cette intégration est notifiée.
Étape 3 : Configurer vos paramètres d'intégration d'Opsgenie à StatusPage
Revenez à la fenêtre où vous avez démarré votre intégration dans Opsgenie. Sous les instructions de configuration, vous devriez voir une section intitulée Settings (Paramètres). (Si cette section ne s'affiche pas, vérifiez que vous utilisez une version d'évaluation des offres Standard ou Enterprise.) Cochez les cases Send Alert Updates Back to Statuspage (Renvoyer les mises à jour des alertes à Statuspage) et Create Statuspage Incidents for Opsgenie Alerts (Créer des incidents Statuspage pour les alertes Opsgenie).

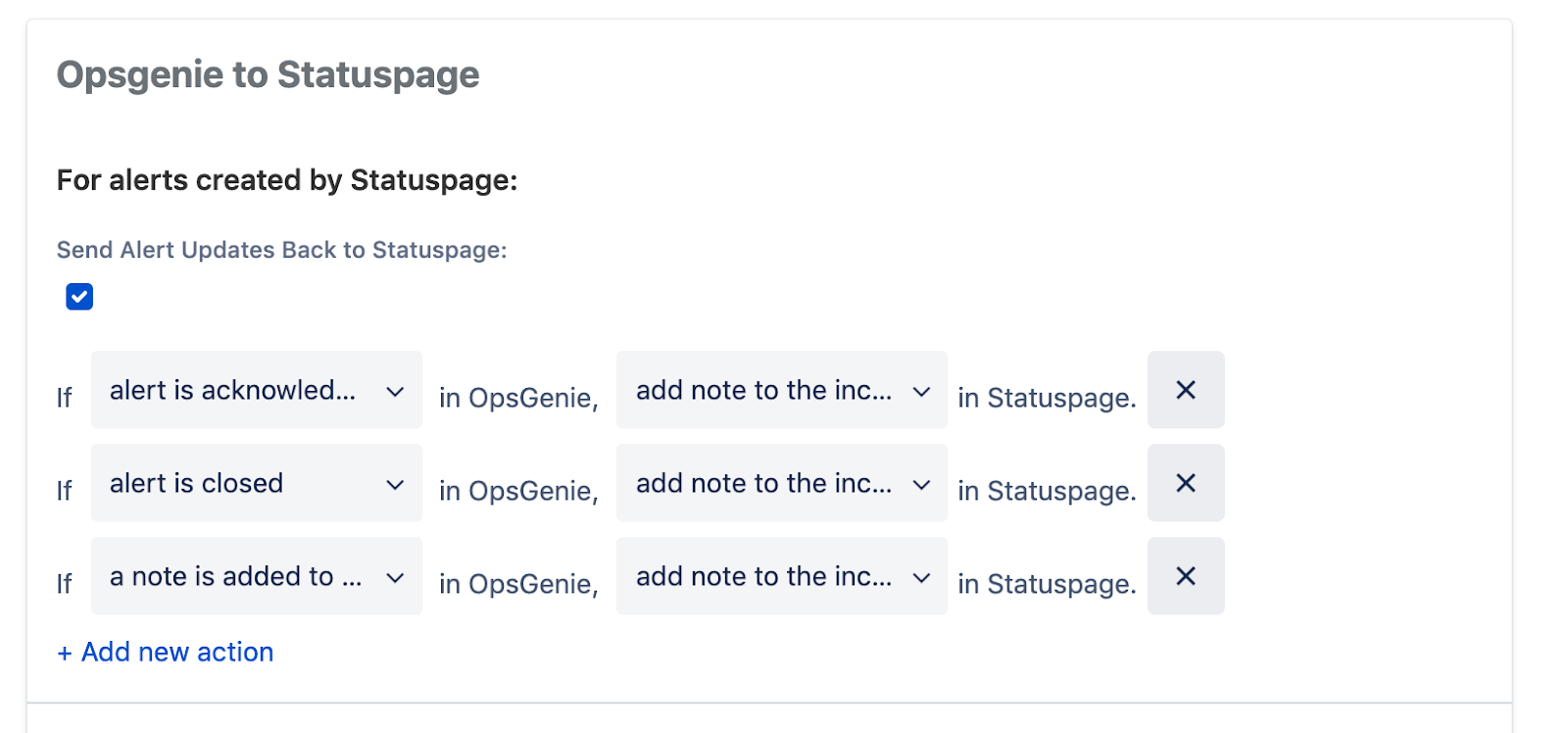
Sous For alerts created by Statuspage (Pour les alertes créées par Statuspage), vous devriez voir plusieurs champs commençant par If… (Si…).

Utilisez les menus déroulants pour vous assurer que les deux premiers énoncés indiquent :
1. « If a note is added to…in Opsgenie, add a note to the incident in Statuspage » (Si une note est ajoutée à… dans Opsgenie, ajouter une note à l'incident dans Statuspage).
2. « If alert is closed in Opsgenie, resolve the incident and update the components' statuses according to tags. » (Si une alerte est fermée dans Opsgenie, résoudre l'incident et mettre à jour les états des composants en fonction des étiquettes.
Vous pouvez supprimer le troisième énoncé « If… » (Si...).
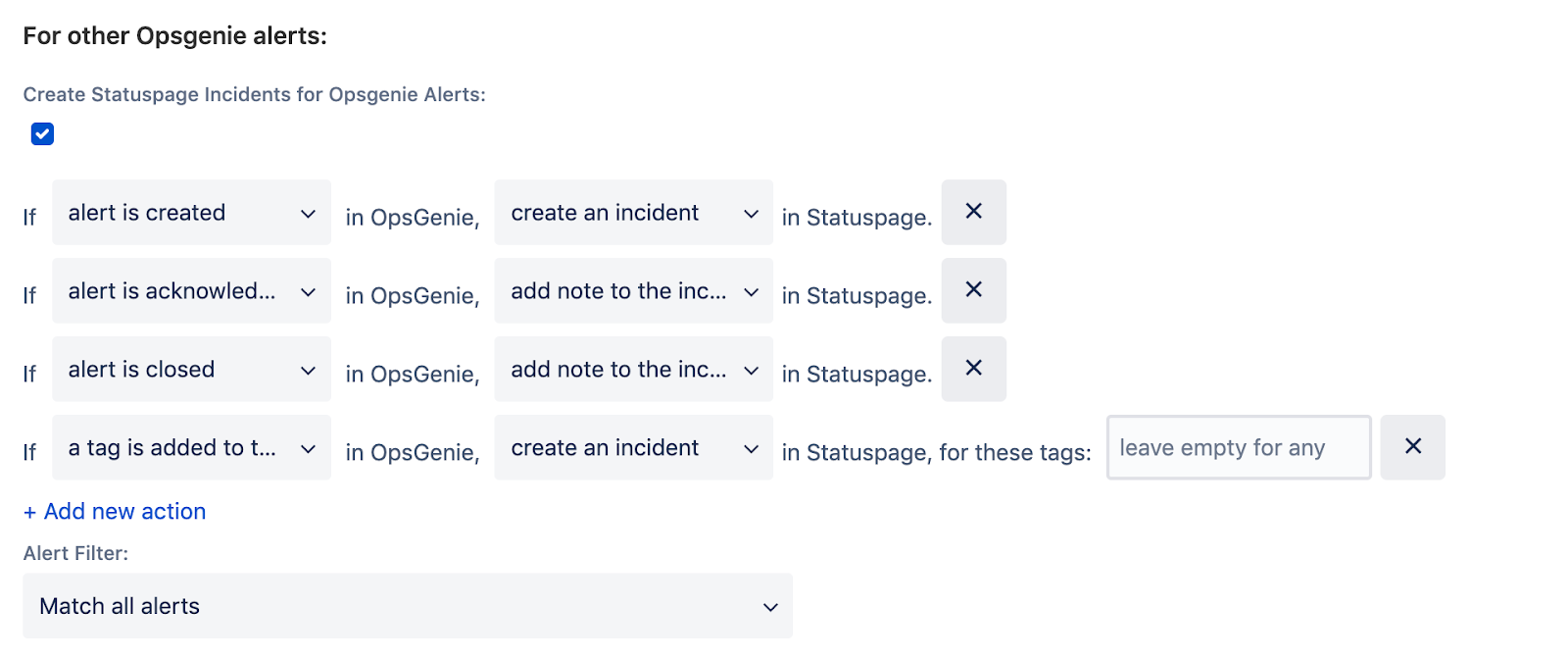
Sous For other Opsgenie alerts (Pour les autres alertes Opsgenie) se trouvent plusieurs champs similaires. Utilisez les menus déroulants pour vous assurer que les deux premiers énoncés indiquent :
1. « If alert is created in Opsgenie, create an incident and update the components'/incident's statuses according to tags. » (Si une alerte est créée dans Opsgenie, créer un incident et mettre à jour les états des composants/des incidents conformément aux étiquettes.)
2. « If alert is closed in Opsgenie, resolve the incident and update the components' statuses according to tags. » (Si une alerte est fermée dans Opsgenie, résoudre l'incident et mettre à jour les états des composants en fonction des étiquettes.
Vous utiliserez des étiquettes pour modifier automatiquement l'état des composants lors d'incidents, et ce paramètre garantit que ces composants seront mis à jour individuellement en fonction de ces étiquettes.
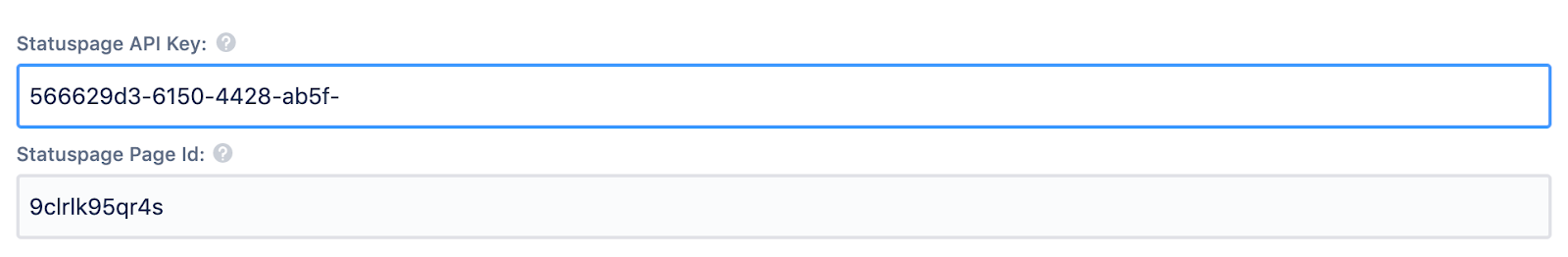
Enfin, avant d'enregistrer vos paramètres, vous devez ajouter votre clé d'API Statuspage et votre ID de page Statuspage…

Étape 4 : Obtenir votre clé d'API et votre ID de page Statuspage
Revenez à votre compte Statuspage. Dans l'URL, juste après /pages/, vous verrez une série de lettres et de chiffres. Il s'agit de votre ID de page. Vous pouvez le copier, puis revenir à Opsgenie pour le coller dans le champ ID de la page.
Il devrait ressembler à ceci : q776213b98cb.
De retour dans Statuspage, cliquez sur l'icône de profil en bas à gauche de votre écran et choisissez API Info (Informations relatives à l'API). Copiez la série de lettres, de chiffres et de tirets dans le champ de Your API user key (Votre clé API d'utilisateur), puis retournez dans Opsgenie pour la coller dans le champ API key (Clé d'API).
Les ID de page sont également disponibles sur la page API si vous rencontrez des difficultés à récupérer le vôtre depuis l'URL.
Une fois les deux numéros collés dans Opsgenie, enregistrez l'intégration.
Étape 5 : Tester votre intégration grâce à une alerte dans Opsgenie
Dans Opsgenie, créez une alerte de test. (Vous pouvez apprendre à créer des alertes ici.)
Dans la nouvelle alerte, sous Responders (Intervenants), saisissez le nom de l'équipe à laquelle l'intégration Statuspage est affectée. Sous Tags (Étiquettes), saisissez vos étiquettes. Pour une bonne intégration avec Statuspage, chaque étiquette doit commencer par « cmp_ » suivi du nom du composant dans Statuspage (par exemple, si votre nom de composant est API, votre étiquette commencerait par cmp_API). Les étiquettes sont sensibles à la casse, alors assurez-vous que votre majuscule correspond exactement à votre composant. Il existe une liste spécifique des états des composants disponibles. Veuillez consulter la documentation pour la liste complète.
Après le nom du composant, saisissez deux points (:) et une description de l'état du composant. Il existe une liste fixe de composants que vous pouvez utiliser pour ces étiquettes.
Par exemple, une étiquette indiquant que les performances de votre API se sont dégradées ressemblerait à ceci : cmp_API:degraded_performance.
Les états de composant disponibles sont les suivants :
operational
degraded_performance
partial_outage
major_outage
under_maintenance
Une fois que vous avez votre étiquette, cliquez sur Show advanced fields (Afficher les champs avancés), puis saisissez une description. Le titre de l'incident sera votre message d'alerte, et la description est l'endroit où vous pouvez fournir des informations supplémentaires que les utilisateurs verront en regard du titre sur votre page Statuspage.
Cliquez sur Create (Créer).
Actualisez votre page Statuspage si vous ne voyez pas l'alerte immédiatement.
Remarque : ces instructions permettent de créer des alertes et des incidents dans Opsgenie qui mettront automatiquement à jour votre page Statuspage. Vous pouvez également automatiser dans l'autre sens, en créant vos alertes dans Statuspage et en les envoyant automatiquement à Opsgenie. Pour en savoir plus sur ce deuxième type d'intégration, consultez notre documentation.
Félicitations ! Votre intégration est configurée.
Si les paramètres ci-dessus sont corrects, l'alerte de test devrait apparaître sur votre page Statuspage, et lorsque vous fermez l'alerte dans Opsgenie, elle devrait être résolue en temps réel sur votre page Statuspage.
Devriez-vous automatiser votre page d'état ?
Opsgenie et Statuspage simplifient l'automatisation. Mais comme pour toute décision technique, la question reste : devriez-vous automatiser ? Les pages d'état sont-elles appropriées pour l'automatisation ou ont-elles besoin d'une intervention humaine ?
Il n'y a pas de réponse unique.
Pour certaines entreprises, la valeur d'une communication rapide et l'assurance que les mises à jour des clients ne passeront pas à la trappe en cas d'incident font de l'automatisation une solution évidente.
Pour d'autres, les équipes de relations publiques et de communication peuvent souhaiter contrôler de manière plus rigoureuse le moment, la manière et les raisons d'informer le public.
En fin de compte, nous ne pouvons répondre à la question pour personne d'autre que nous-mêmes. Mais nous pouvons vous fournir la technologie qui permet de synchroniser Opsgenie avec Statuspage afin d'automatiser votre propre version unique de communications d'incident.
Produits concernés
Centralisez les alertes et notifiez les bonnes personnes au moment opportun.
Configuration d'un planning d'astreinte grâce à Opsgenie
Ce tutoriel vous apprendra à configurer un planning d'astreinte, à appliquer des règles de remplacement, à configurer les notifications d'astreinte, etc. Et tout cela, sans quitter Opsgenie.
Lire ce tutorielLe manuel de gestion des incidents Atlassian
Ce manuel présente les processus réels de gestion des incidents que nous avons élaborés avec des milliers d'employés et plus de 200 000 clients.
Lire cet article