
Web design process template
Keep your designers and developers on the same page throughout the web design workflow.
BEST FOR
Design
KEY FEATURES
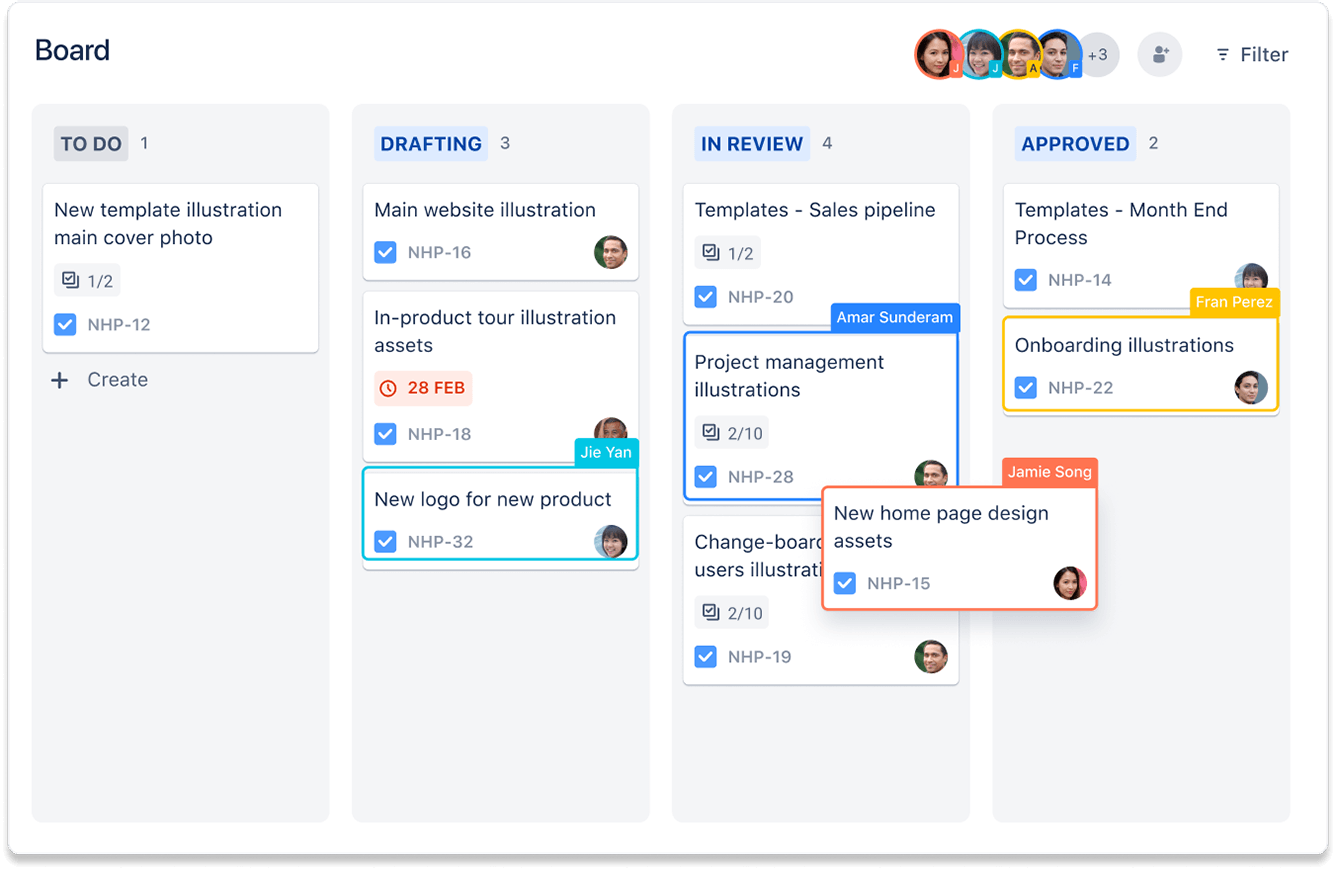
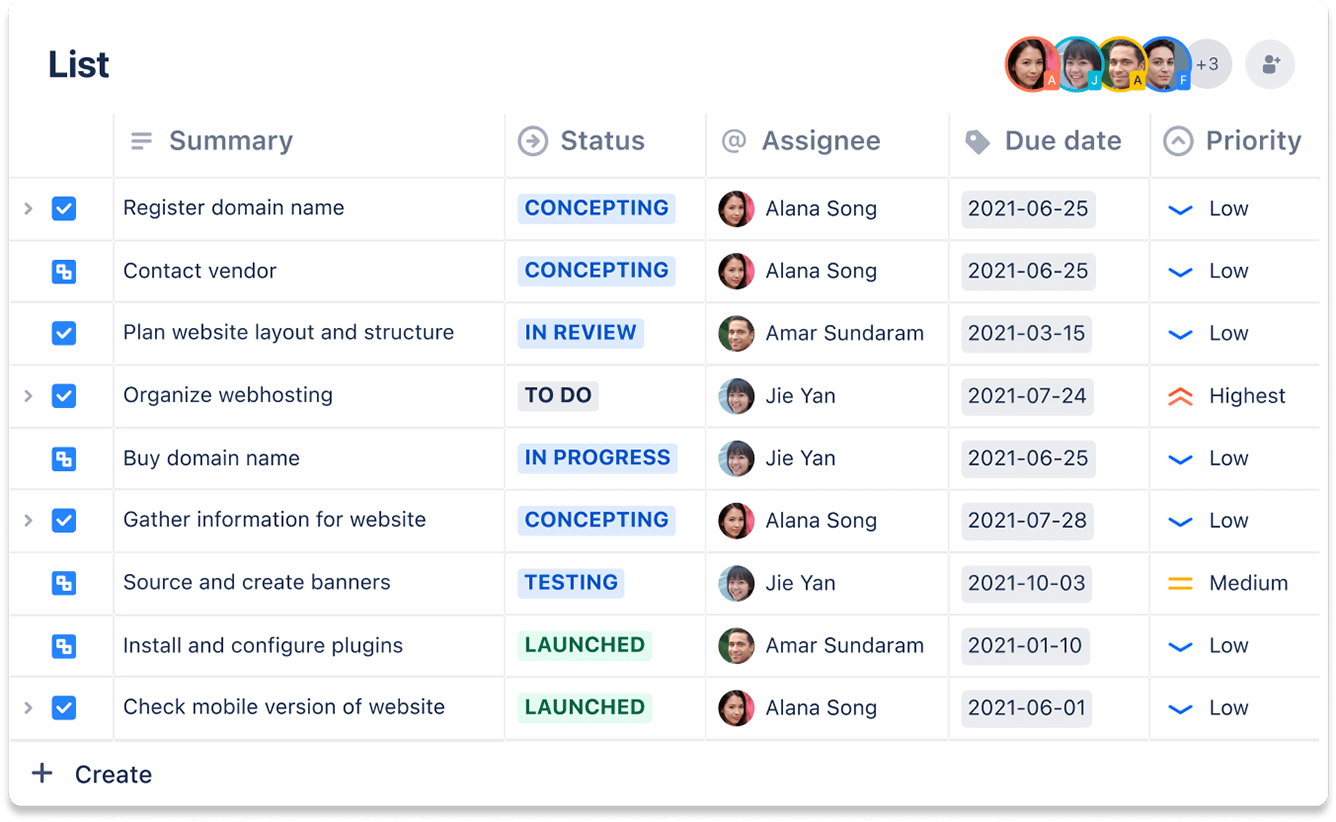
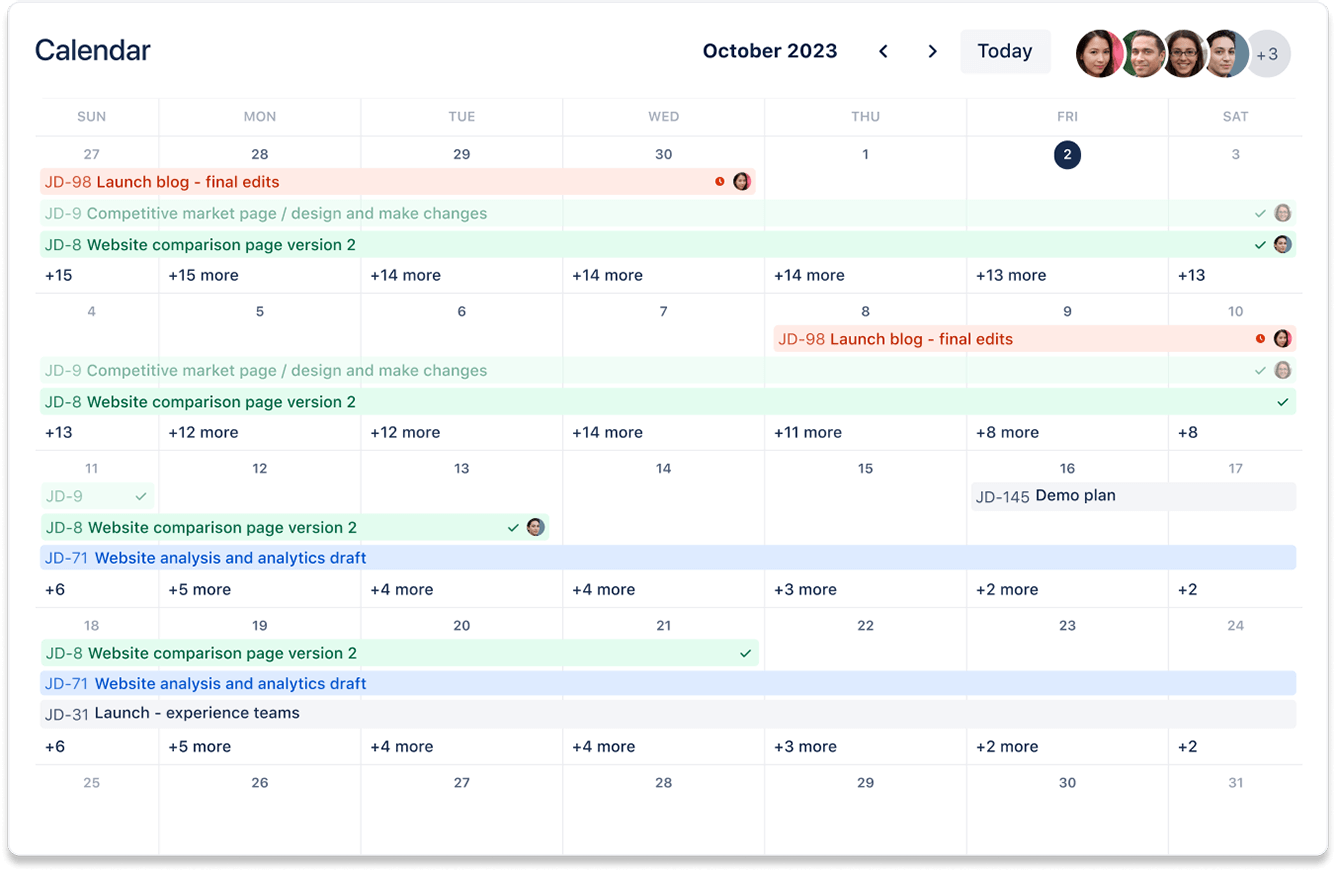
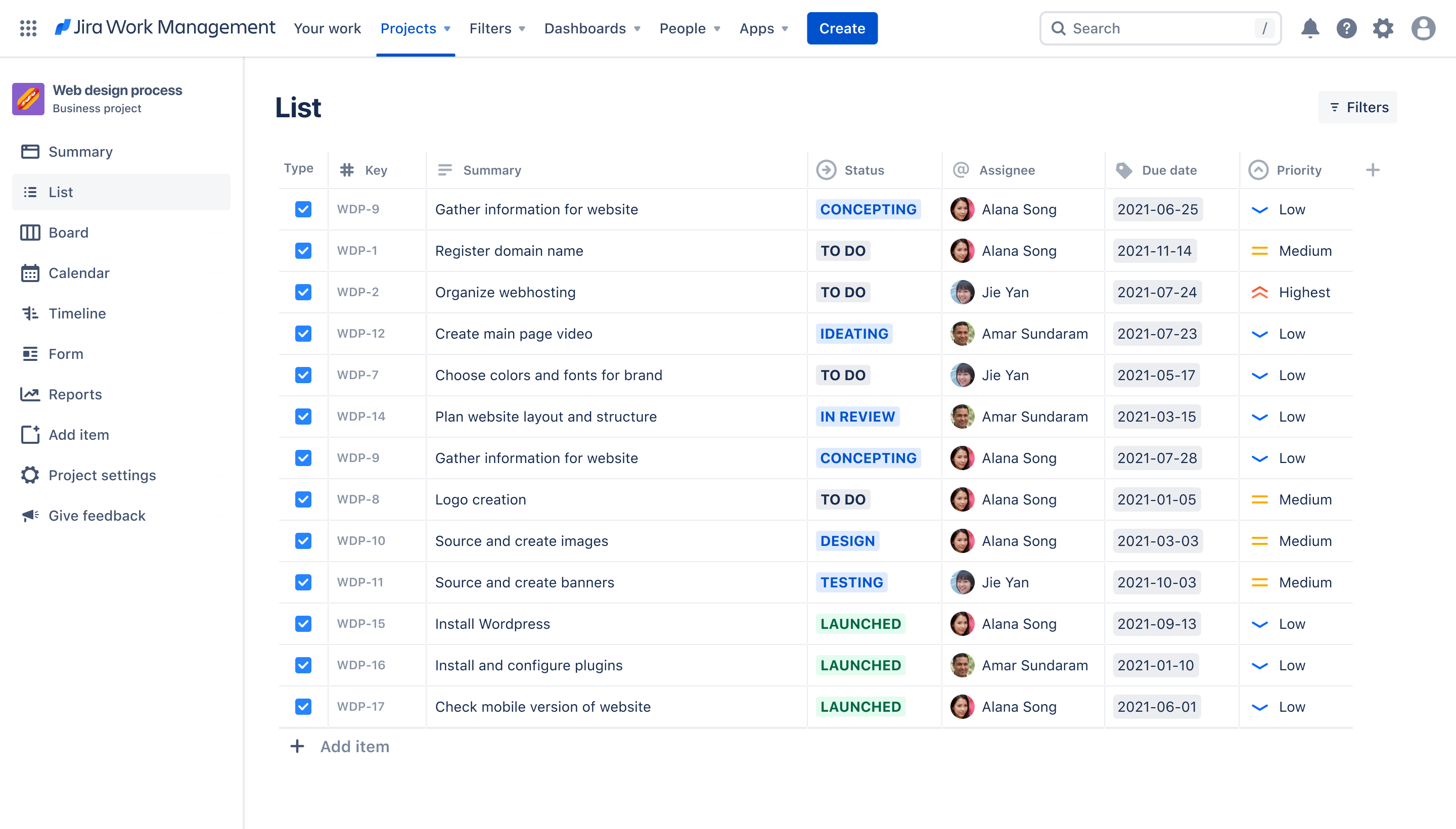
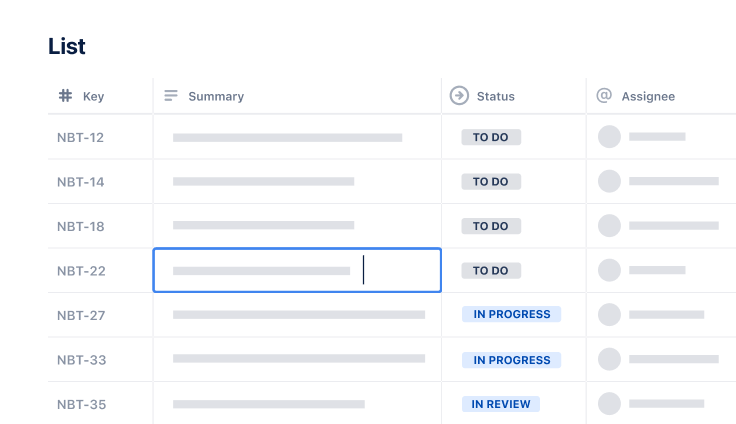
Task planning
Prioritization
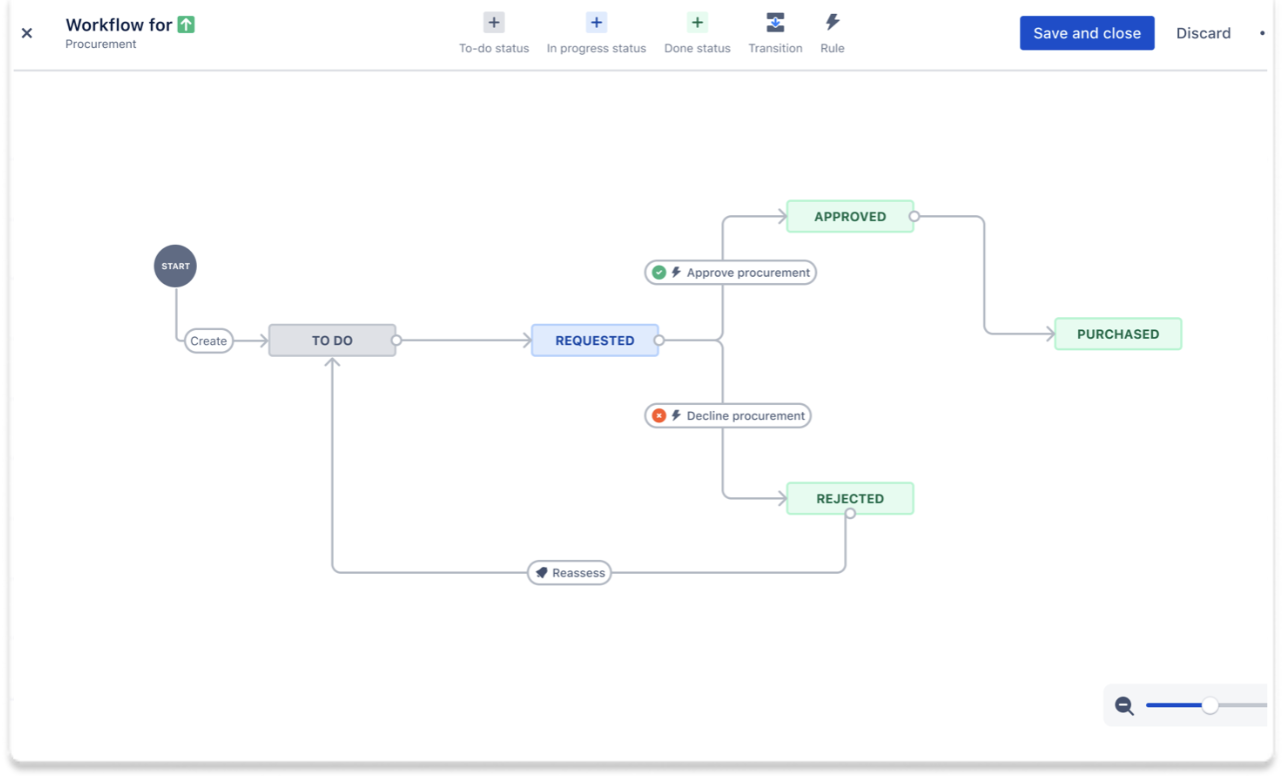
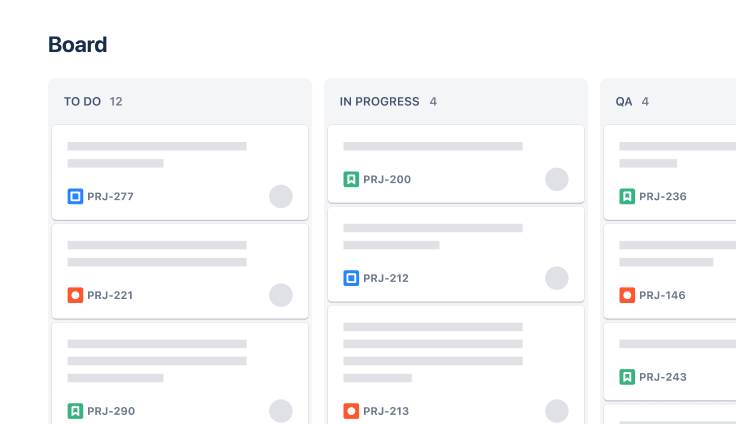
Pipeline management
Related templates

Design
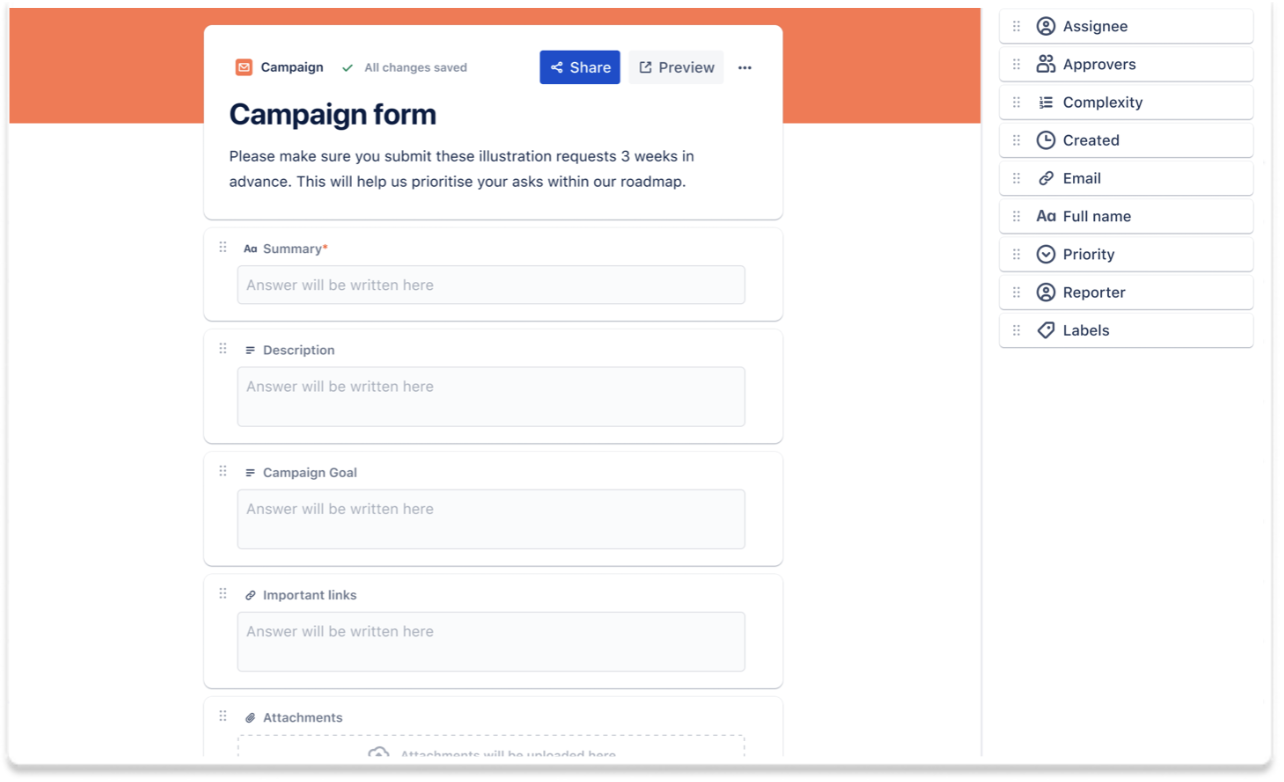
Asset creation template
Simplify asset requests, so your team can focus on creating.

Marketing
Content management template
Manage the content lifecycle from prioritization to delivery.

Marketing
Email campaign template
Plan and execute on email campaigns from draft to launch