Articoli
Tutorial
Guide interattive
Scopri la continuous deployment con Bitbucket Pipelines

Sten Pittet
Scrittore collaboratore
In questa guida, ti spiegheremo come implementare una pipeline di continuous deployment con Bitbucket Pipelines
Ora
30 minuti
Pubblico
Persone che non hanno familiarità con continuous deployment e/o Bitbucket Pipelines
Nello sviluppo di software, spesso devi scendere a compromessi quando sviluppi un'applicazione. Se vuoi accelerare il lavoro, è convinzione generale che tu debba sacrificare la qualità dei rilasci. Esiste però una pratica di sviluppo che può consentirti di risparmiare tempo e rilasciare più velocemente, ovvero la continuous deployment.
Con la continuous deployment, elimini lo stress della distribuzione del software rendendo il processo automatico. Il tuo team di sviluppo non deve più fermarsi e cambiare contesto per un rilascio: il codice viene rilasciato ai tuoi clienti appena uno sviluppatore completa il lavoro.
In questa guida, ti spiegheremo come implementare una pipeline di continuous deployment con Bitbucket Pipelines.
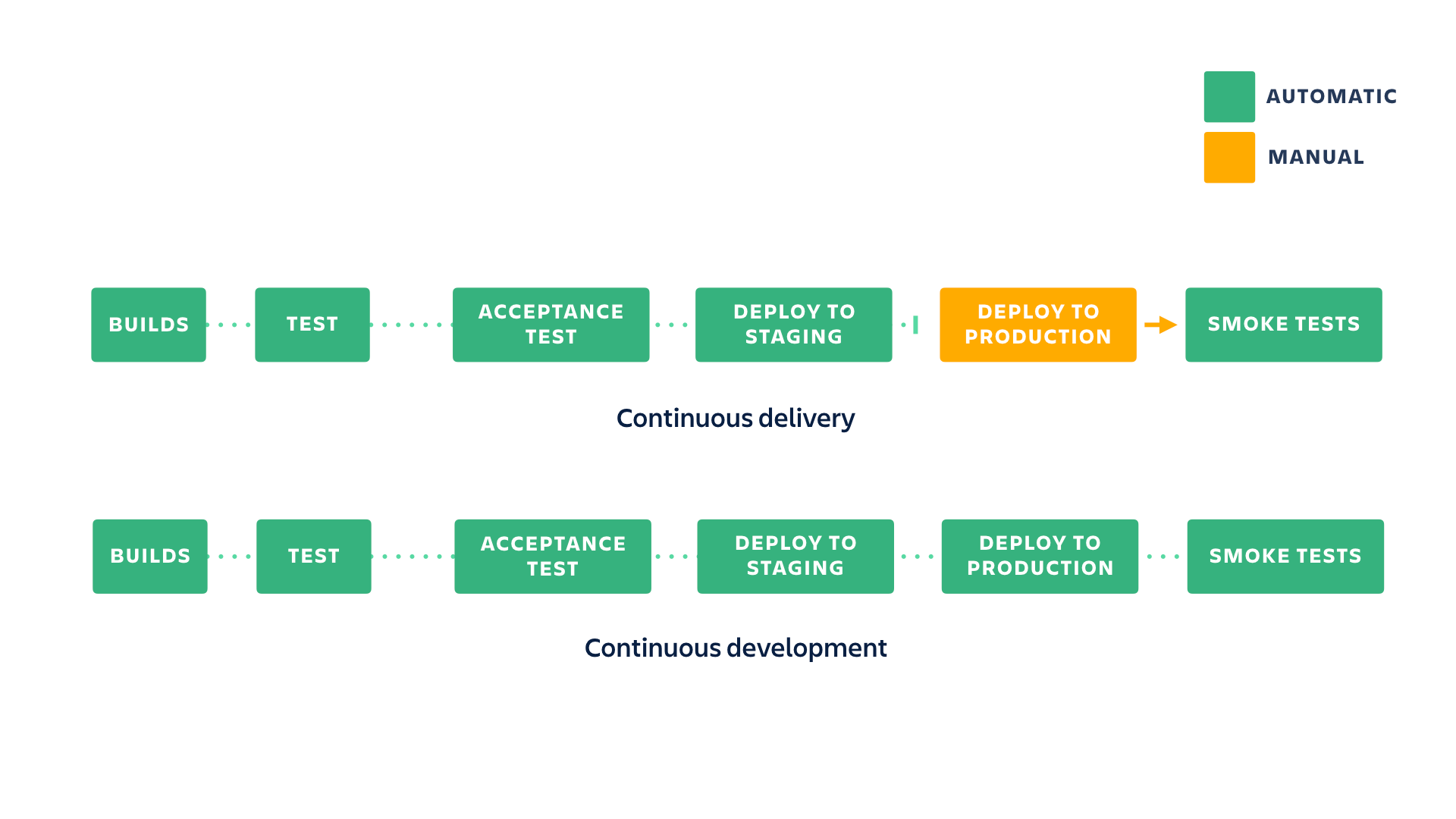
Continuous delivery e continuous deployment a confronto
La continuous delivery è la pratica di assicurarsi che il codice sia sempre pronto per il rilascio anche se non tutte le modifiche vengono distribuite in produzione. Ti consigliamo di aggiornare la produzione tutte le volte che puoi per assicurarti che l'ambito delle modifiche sia ristretto, ma in ultima analisi decidi tu il ritmo dei rilasci.
Nella continuous deployment, le nuove modifiche inviate al repository vengono distribuite automaticamente in produzione se superano i test. Questo pone maggiore enfasi (leggi: pressione) sulla tua cultura dei test, ma è un ottimo modo per accelerare il ciclo di feedback con i tuoi clienti.

Come configurare una pipeline di continuous deployment
In questo esempio, estenderemo la semplice app Node.js che abbiamo costruito in aggiungendo una pipeline di continuous deployment. La continuous deployment è un ottimo modo per i team di accelerare lo sviluppo. Rimuove gli impedimenti legati al processo di approvazione del rilascio e consente agli sviluppatori di ottenere feedback dai clienti appena completano il lavoro. I problemi sono più facili da identificare e risolvere e c'è meno cambio di contesto in quanto non c'è più il tempo di rilascio.
Configurare una pipeline di continuous deployment con Bitbucket Pipelines è molto semplice. Vedremo come farlo con una semplice applicazione Hello World che passa attraverso un ambiente di staging e test di accettazione prima del rilascio automatico in produzione.
Passaggio 1: crea una nuova app Heroku
Nel tutorial sulla continuous delivery, abbiamo eseguito il push di un branch con merge all'app di produzione Heroku. Ora creeremo un'altra app Heroku per prevenire eventuali conflitti in questo tutorial. Fai quanto segue.
heroku create --remote production2
git push production2 maingit remote -vv mostra ora qualcosa di simile a quanto segue. Usa staging e production2 per il resto di questo tutorial.
wmarusiak@C02F207NML7L cdtutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/fierce-basin-45507.git (fetch)
production https://git.heroku.com/fierce-basin-45507.git (push)
production2 https://git.heroku.com/limitless-headland-92324.git (fetch)
production2 https://git.heroku.com/limitless-headland-92324.git (push)
staging https://git.heroku.com/thawing-river-12585.git (fetch)
staging https://git.heroku.com/thawing-river-12585.git (push)Passaggio 2: configura la pipeline
Il nostro flusso di lavoro sarà semplice:
- Crea l'applicazione.
- Esegui test sulla build.
- Distribuisci all'ambiente di staging.
- Esegui alcuni test di accettazione sull'ambiente di staging.
- Distribuisci in produzione.
Vedrai che è molto semplice creare la configurazione della pipeline corrispondente. Inizieremo aggiungendo la nostra distribuzione automatica all'ambiente di staging per assicurarci che la distribuzione avvenga correttamente a ogni push.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git mainAssicurati di sostituire l'URL di Git push per main con l'URL di staging di git remote -vv.
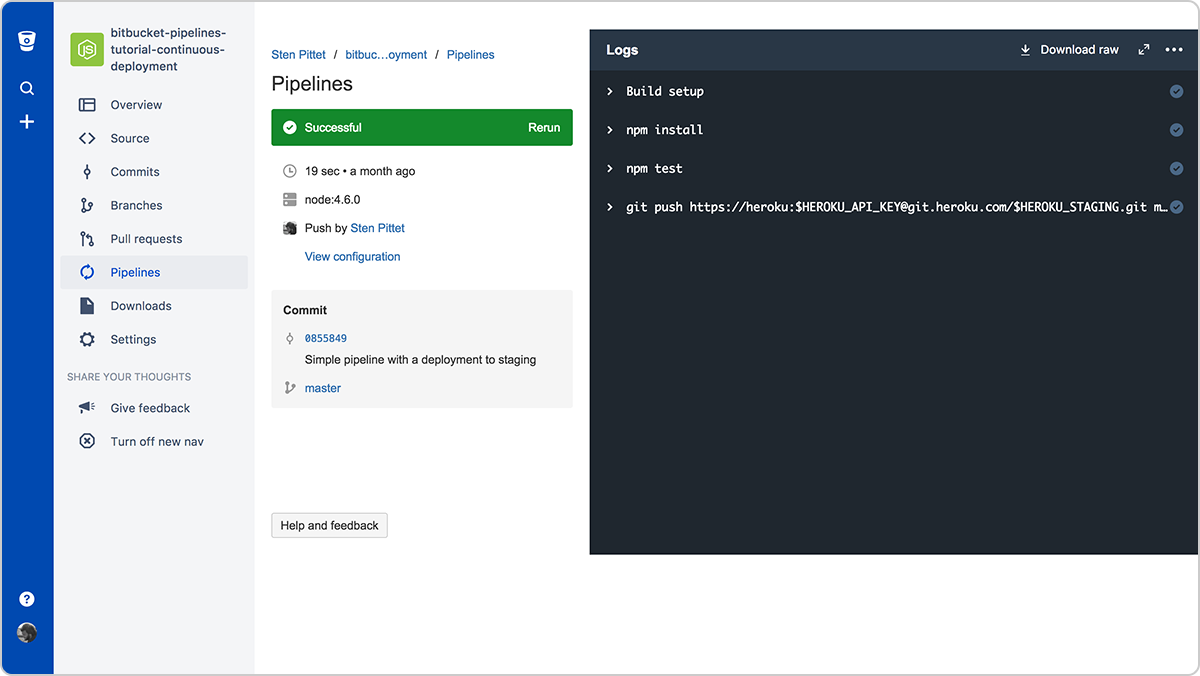
Noterai che stiamo usando un clone completo per assicurarci che Heroku non rifiuti il nostro push. Pertanto stiamo usando anche una pipeline specifica per il branch per assicurarci di distribuire lo staging solo per le modifiche inviate su main e non su altri branch. Puoi eseguire il push di questa configurazione a Bitbucket per vederla in azione.

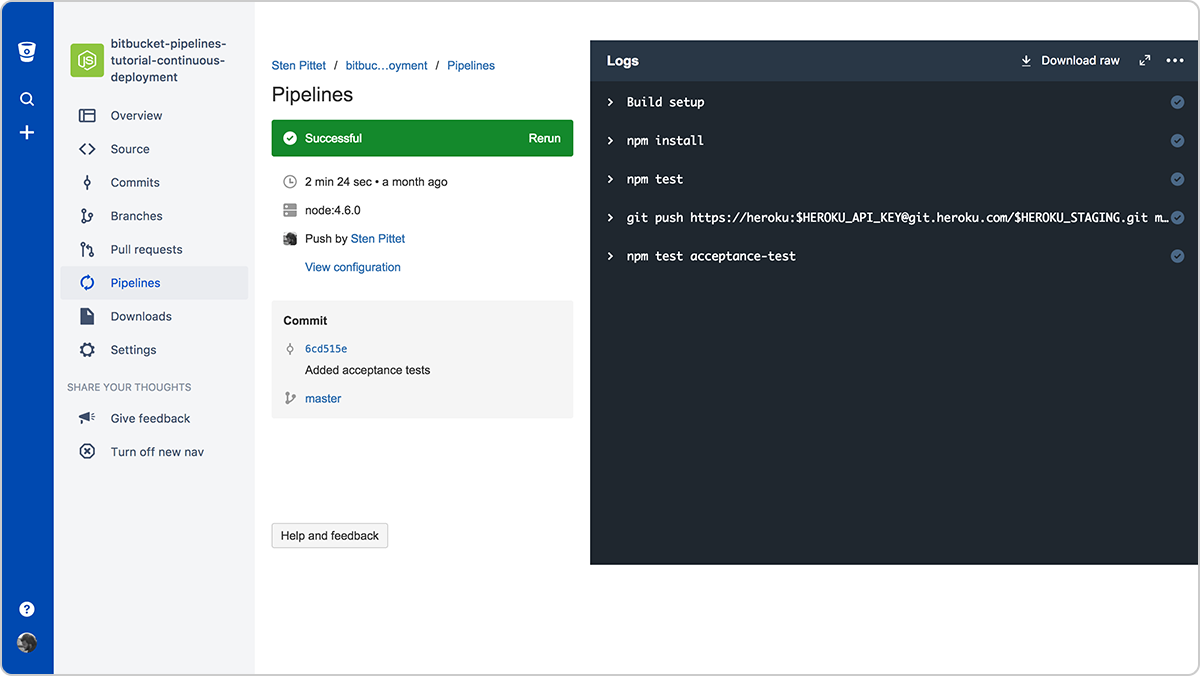
La distribuzione automatica all'ambiente di staging è stata completata
A questo punto, la nostra applicazione Hello World è stata distribuita all'ambiente di staging.

Ora possiamo passare alla fase successiva e aggiungere i nostri test di accettazione. I test di accettazione servono per assicurarci che la nostra applicazione funzioni come previsto in un ambiente simile a quello di produzione (staging). L'obiettivo è eliminare le incertezze dovute alle differenze di configurazione tra l'ambiente utilizzato per testare la build e la produzione.
Se guardi il codice della nostra app, il nostro test sta facendo qualcosa di estremamente semplice: sta cercando la presenza della stringa "Hello World" nella pagina. In un'applicazione reale consigliamo di eseguire test di accettazione più complessi e di verificare che tutti i servizi sottostanti utilizzati dall'applicazione (database, cache, terze parti ecc.) funzionino correttamente.
Per aggiungere un test di accettazione, completa i seguenti passaggi.
mkdir acceptance-test
touch acceptance-test/test.jsQuindi modifica acceptance-test/test.js e aggiungi il seguente frammento di codice.
var request = require('supertest');
// Running a test on our staging environment
describe('GET /', function() {
it('displays "Hello World!" on staging', function(done) {
var staging_url = 'https://' + process.env.HEROKU_STAGING + '.herokuapp.com'
// The line below is the core test of our app.
request(staging_url).get("/").expect("Hello World!", done);
});
});Aggiorna il file package.json per includere --timeout 10000.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit --timeout 10000"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}Quindi aggiungiamo il nostro test subito dopo la distribuzione all'ambiente di staging.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-testAssicurati di sostituire l'URL di Git push per main con l'URL di staging di git remote -vv.
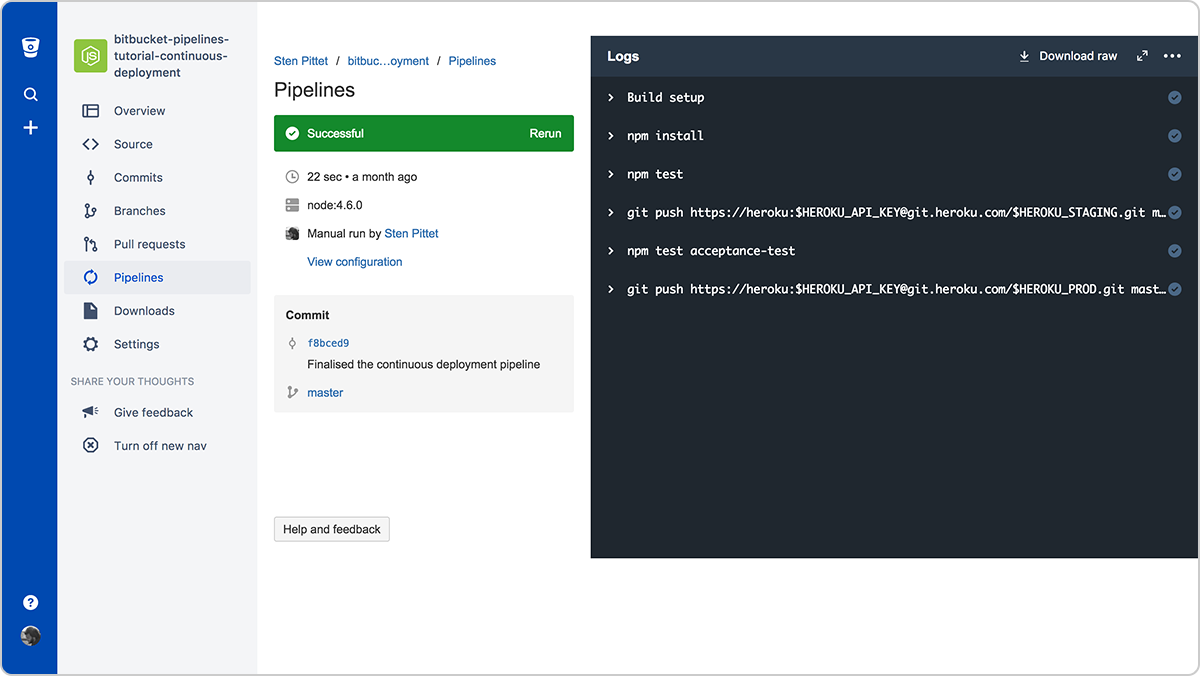
Dopo aver eseguito il push di questa nuova configurazione a Bitbucket, possiamo vedere che la nostra pipeline è stata completata.

Bitbucket Pipelines ora esegue test di accettazione dopo la distribuzione all'ambiente di staging
Non resta che aggiungere la nostra distribuzione in produzione alla fine per completare la nostra pipeline di continuous deployment.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/limitless-headland-92324.git mainAssicurati di sostituire l'URL di git push per main con l'URL di staging di git remote -vv e l'URL di git push per production con l'URL di production2 di git remote -vv.
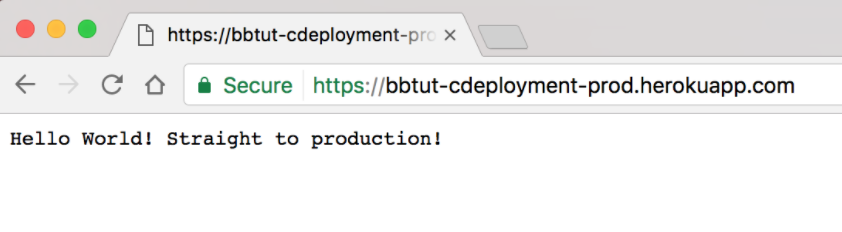
Un push finale a Bitbucket porterà le tue modifiche al codice attraverso tutta la pipeline, compilando e testando il codice, quindi distribuendolo in produzione dopo aver verificato con successo il funzionamento dello staging. In questo caso la homepage è stata aggiornata con un messaggio diverso per assicurarti che il codice venga distribuito fino alla produzione.

Il nostro nuovo messaggio è andato in produzione come previsto!

Verifica che il codice sia passato attraverso la pipeline
È fondamentale disporre di una buona suite di test, nonché del monitoraggio in tempo reale prima di procedere e implementare la continuous deployment per i tuoi repository. D'ora in poi le modifiche passeranno direttamente in produzione appena verrà eseguito il push al branch main, quindi è ancora più importante assicurarti che i test automatici controllino le parti critiche della tua applicazione. Inoltre, avrai bisogno di strumenti di monitoraggio per rilevare le modifiche che influenzano negativamente le istanze di produzione, sia che si tratti di una rottura completa che di un servizio danneggiato.
Puoi trovare la fonte finale nel repository di Bitbucket Cloud, a cui puoi accedere tramite il link di seguito.
Condividi l'articolo
Argomento successivo
Letture consigliate
Aggiungi ai preferiti queste risorse per ricevere informazioni sui tipi di team DevOps e aggiornamenti continui su DevOps in Atlassian.

Community DevOps

Percorso di apprendimento DevOps