Articoli
Tutorial
Guide interattive
Scopri la continuous integration con Bitbucket Pipelines

Sten Pittet
Scrittore collaboratore
In questo tutorial, vedremo come impostare un flusso di lavoro CI in Bitbucket Pipelines con un semplice esempio di Node.js.
Ora
30 minuti
Pubblico
Persone che non hanno familiarità con la continuous integration e/o Bitbucket Pipelines
Prerequisiti
- Node v4.6 o versioni successive per eseguire l'applicazione di esempio
- Un terminale per eseguire i comandi bash
- Git per gestire il repository ed eseguire il push a Bitbucket Cloud
- Un account di Bitbucket
I test del software possono essere una parte costosa del ciclo di rilascio. Non solo devi verificare che le nuove modifiche funzionino come previsto, ma devi anche assicurarti che le funzioni esistenti non subiscano interruzioni. Questo può diventare un onere sempre più significativo man mano che l'ambito dei test aumenta con ogni nuovo rilascio. Si tratta anche di un compito noioso per il tuo team in quanto dovrà controllare manualmente gli aspetti di base dell'applicazione più e più volte.
L'automazione ha lo scopo di risolvere questo problema eliminando l'aspetto ripetitivo e fastidioso dei test. Scrivi un test una volta sola e successivamente può essere eseguito automaticamente da un framework di test, senza l'intervento umano. Puoi compiere anche un ulteriore passo e collegare il tuo repository a un servizio di continuous integration (CI) come Bitbucket Pipelines per eseguire automaticamente i test su ogni modifica che viene inviata al repository principale.
In questo tutorial, vedremo come impostare un flusso di lavoro CI in Bitbucket Pipelines con un semplice esempio di Node.js. Inizieremo creando la nostra app, poi vedremo come implementare un semplice test e, infine, scopriremo come collegarlo a Bitbucket Pipelines.
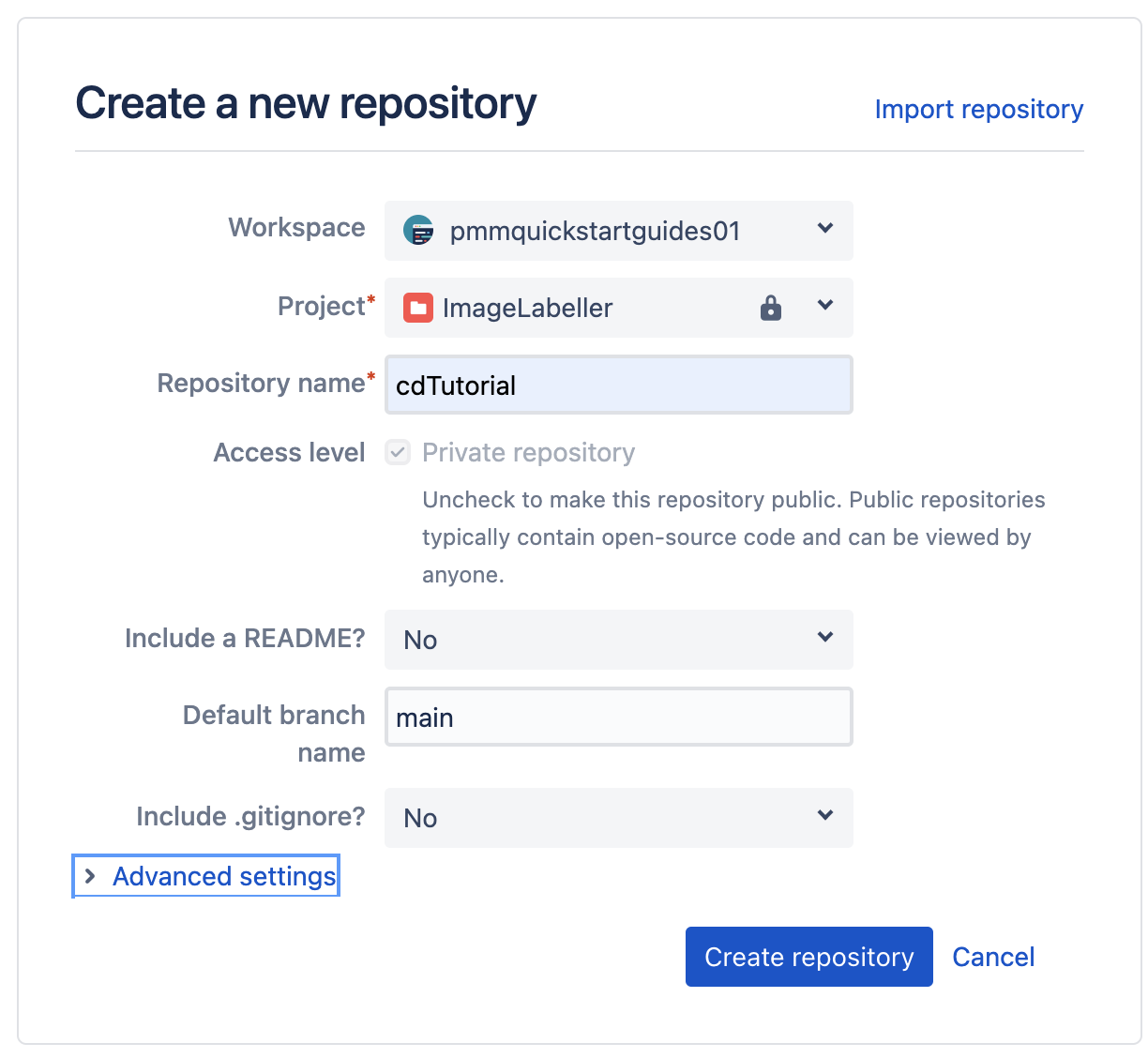
Passaggio 1: crea un nuovo repository Bitbucket vuoto
Per iniziare questo tutorial, crea un nuovo repository Bitbucket.

Clona questo repository usando un comando come:
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.gitPassaggio 2: crea una semplice applicazione Hello World
Inizia creando un'applicazione Node.js di base che visualizza "Hello World!" nel browser.
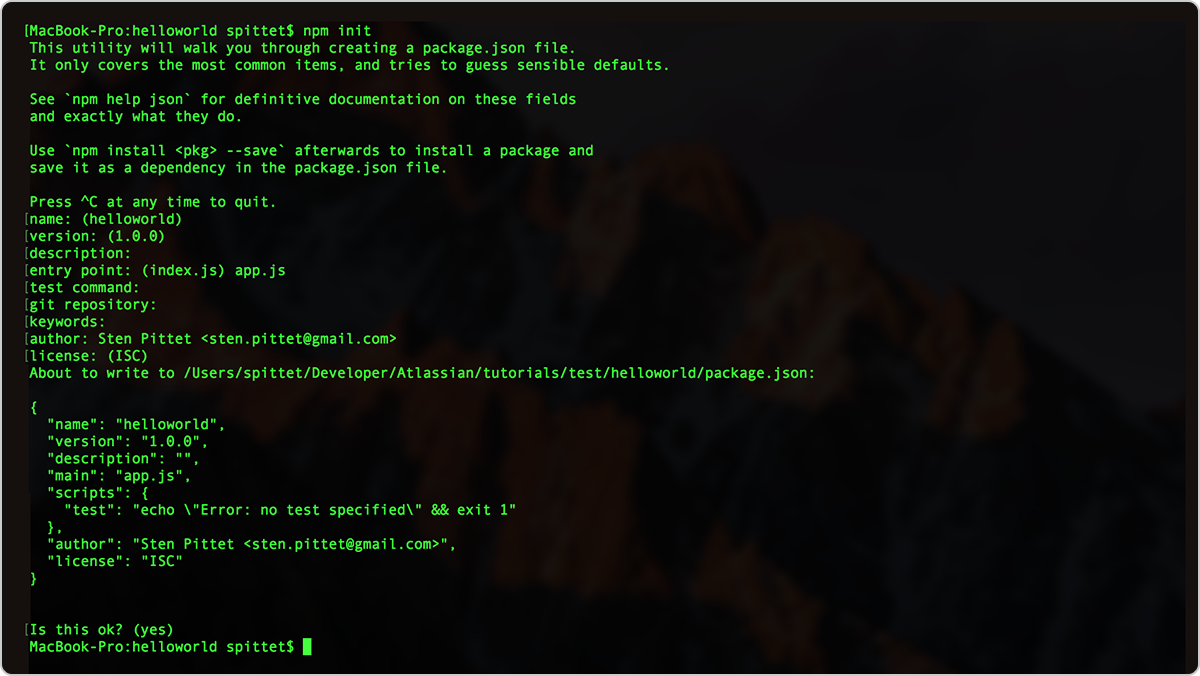
Esegui npm init per inizializzare il tuo nuovo progetto Node. Puoi utilizzare tutte le impostazioni predefinite ad eccezione del punto di ingresso, che devi modificare da index.js a server.js
npm init
Le tue impostazioni di npm init
Se hai dimenticato di modificare il punto di ingresso in server.js, non preoccuparti, perché puoi modificarlo più tardi nelfile package.json . Quando hai finito, la tua directory helloworld dovrebbe avere un unico file chiamato package.json e un aspetto simile a questo:
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}Ora installeremo Express, un framework web per Node. Lo salveremo come dipendenza con il parametro --save . È importante salvarlo esplicitamente come dipendenza perché successivamente questo consentirà a Bitbucket Pipelines di sapere quali dipendenze devono essere installate per testare la tua applicazione.
npm install express --saveCrea un file chiamato server.js e copia e incolla il codice qui sotto per creare la tua applicazione Hello World.
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;A questo punto la cartella dell'applicazione dovrebbe somigliare a:
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.jsOra puoi semplicemente avviare la tua app Node e accedere a http://localhost:3000 per vederla in azione.
npm start
Il nostro esempio in azione
Passaggio 3: scrivi un test per la nostra applicazione
Ora che la nostra applicazione è attiva e funzionante, possiamo iniziare a scrivere un test per essa. In questo caso, faremo in modo che venga sempre visualizzato correttamente "Hello World!" quando l'utente chiama l'URL di base. Questo è un esempio molto semplice, ma seguendo la stessa struttura sarai in grado di aggiungere test unitari per la tua applicazione, nonché eseguire azioni più complesse come il controllo dell'autenticazione, la creazione e l'eliminazione di contenuti e i test delle autorizzazioni.
Per farlo useremo un framework di test chiamato Mocha e una libreria chiamata supertest che ci aiuterà a gestire le richieste HTTP nei nostri test. Quando arriva il momento di aggiungere l'automazione dei test alla tua applicazione, prenditi del tempo per cercare il framework di test più adatto alle tue esigenze. A seconda della lingua, le opzioni possono variare. Alcuni framework, come PHPUnit per PHP, sono abbastanza consolidati ma in altri casi potresti dover esplorare un po' per capire quale framework di test sia la soluzione migliore per il tuo progetto. Puoi trovare un elenco completo dei framework di test unitari su Wikipedia, ma ti consigliamo di rivolgerti alla community di sviluppatori della tua lingua per ricevere alcuni consigli.
Esegui il comando qui sotto nel tuo terminale per installare sia Mocha che supertest come dipendenze di sviluppo per la tua applicazione.
npm install mocha --save-dev && npm install supertest --save-devNel tuo file package.json sostituisci il comando script di test per richiamare mocha.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}Se esegui il comando npm test nel tuo terminale dovresti visualizzare un messaggio di errore che indica che non è stato possibile trovare test. Questo risultato è previsto e vedremo in seguito come aggiungere un test di base.

Ora siamo pronti e puoi creare una cartella test in cui aggiungerai un file di test.
mkdir test
touch test/test.jsIl nostro test sarà molto semplice: verificherà solo la presenza della frase "Hello World!" quando viene chiamato l'URL di base.
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
});Se esegui nuovamente npm test nel tuo terminale, ora dovresti vedere che c'è un test in corso.

Congratulazioni! Ora hai implementato un test automatico per la tua app. Questo è solo il primo passo per adottare la CI e, mentre crei la tua applicazione, dovresti esaminare i diversi tipi di test che puoi implementare per verificare l'integrità del tuo sistema. Ricorda solo che più i test sono complicati, più costosi saranno da eseguire.
In questo tutorial, abbiamo implementato una funzione e poi abbiamo scritto un test per essa. Può essere interessante fare il contrario e iniziare scrivendo i test che dovrebbero verificare la tua funzione. Successivamente puoi implementare la funzione sapendo di avere già delle misure di sicurezza per assicurarti che funzioni come previsto.
Passaggio 4: implementa il tuo flusso di lavoro di continuous integration con Bitbucket Pipelines
Il tuo test è ora sottoposto a script e puoi eseguirlo tramite la riga di comando. Ma, per iniziare a praticare la CI, devi assicurarti che la tua suite di test venga eseguita per ogni nuovo commit. In questo modo gli sviluppatori vengono avvisati non appena le loro modifiche interrompono l'applicazione e possono risolvere immediatamente il problema sottostante prima di passare al task successivo. L'altro vantaggio di eseguire i test su ogni commit è che può aiutare il tuo team a valutare la qualità dello sviluppo: potrai vedere quante volte le nuove modifiche interrompono la tua applicazione e quanto velocemente viene risolto il problema.
Questo può sembrare scoraggiante, ma fortunatamente l'automazione dei test può essere eseguita facilmente con Bitbucket Pipelines.
Inizia aggiungendo il tuo repository a Bitbucket.
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
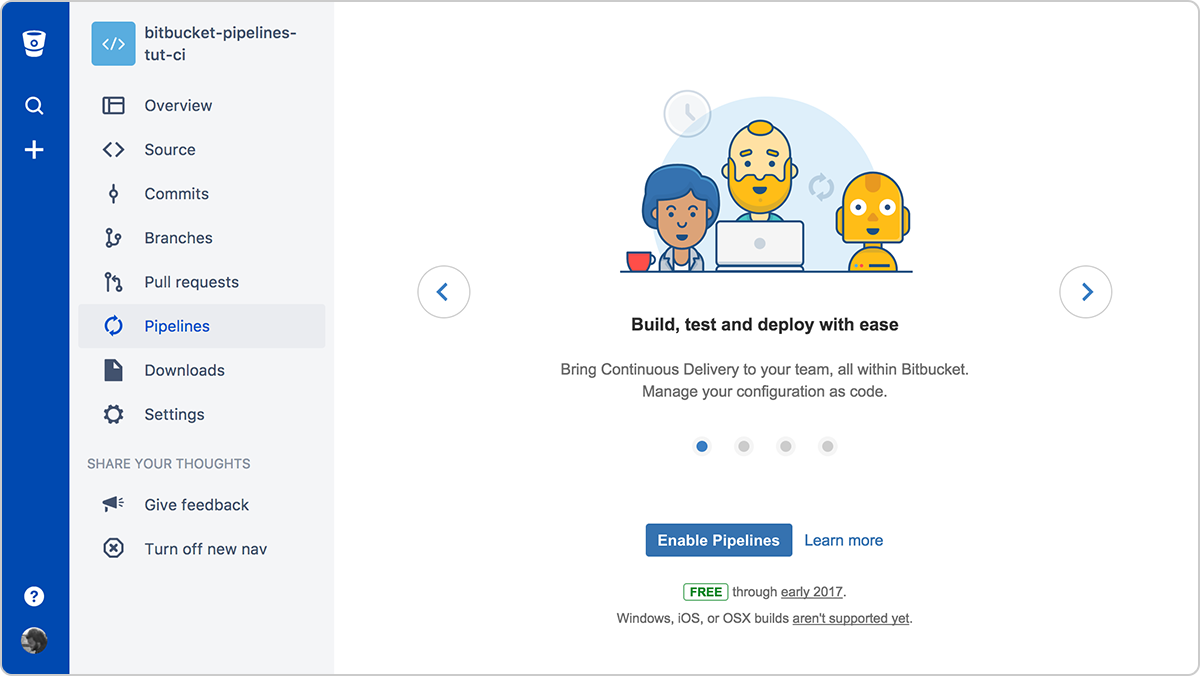
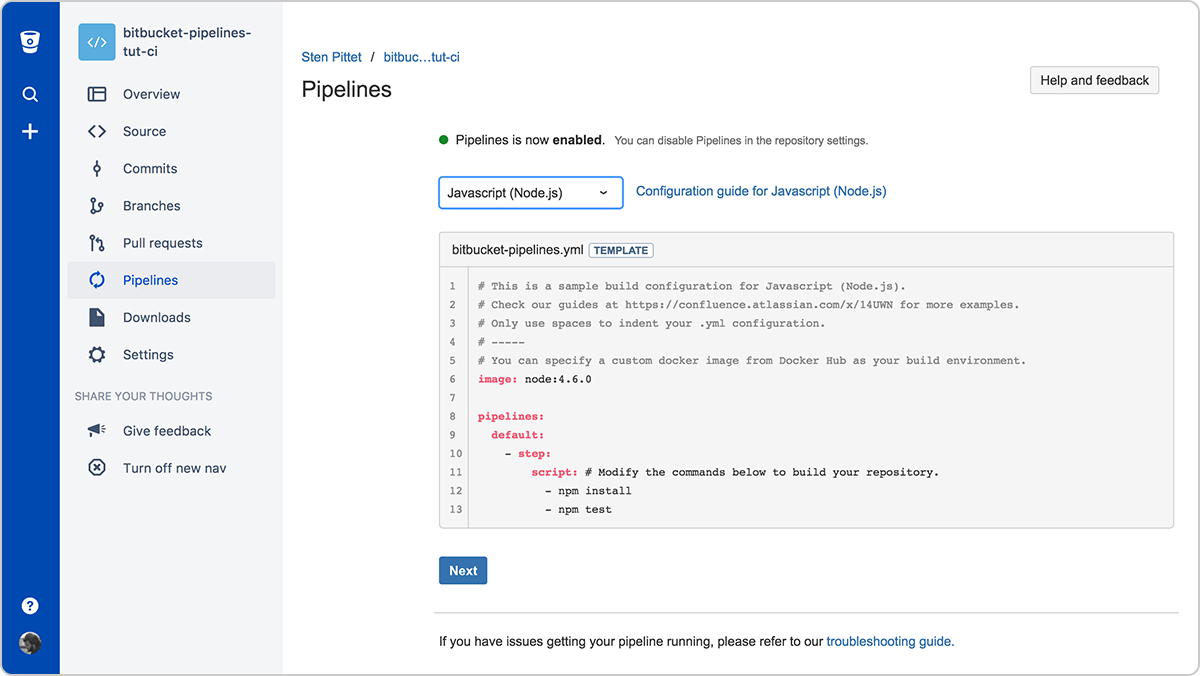
Vai su Pipelines cliccando sulla voce di menu corrispondente nella barra laterale.

Dopo aver abilitato Pipelines, scegli il modello Node.js nell'esempio di configurazione. Questo esempio dovrebbe avere il comando npm install e npm test nella sezione dello script e Bitbucket Pipelines li eseguirà proprio come faresti nel tuo terminale per installare le dipendenze ed eseguire i test.

Aggiorna bitbucket-pipelines.yml affinché abbia il seguente aspetto:
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
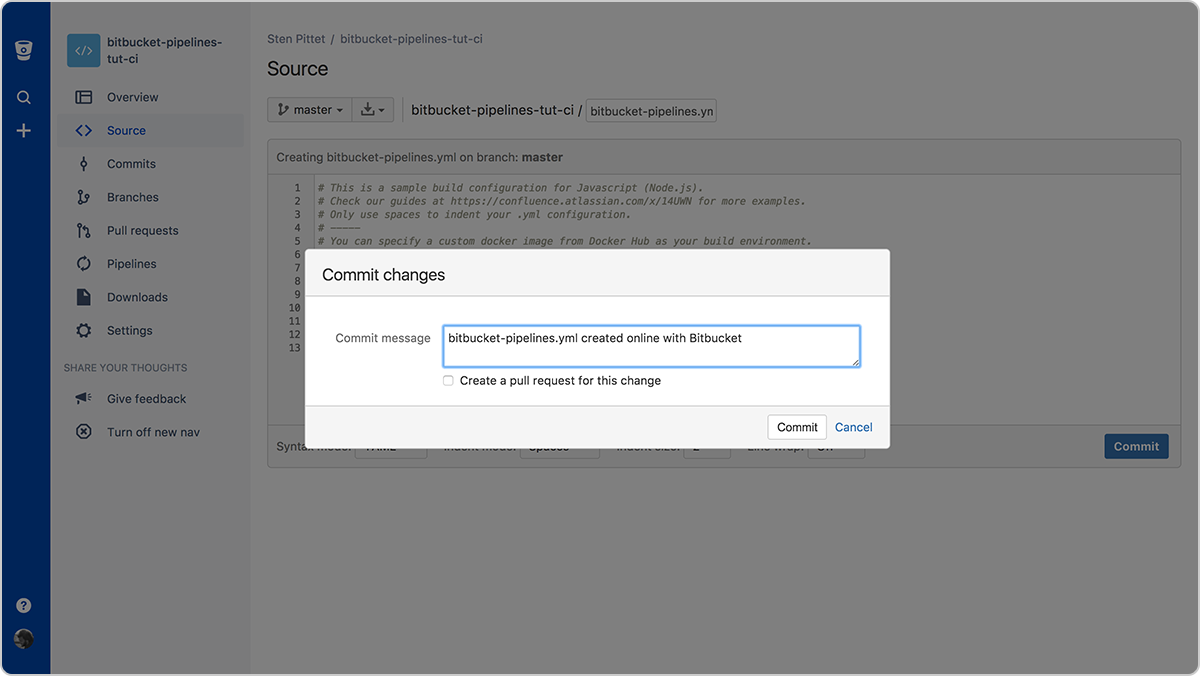
- npm testPuoi eseguire il commit direttamente nel tuo repository.

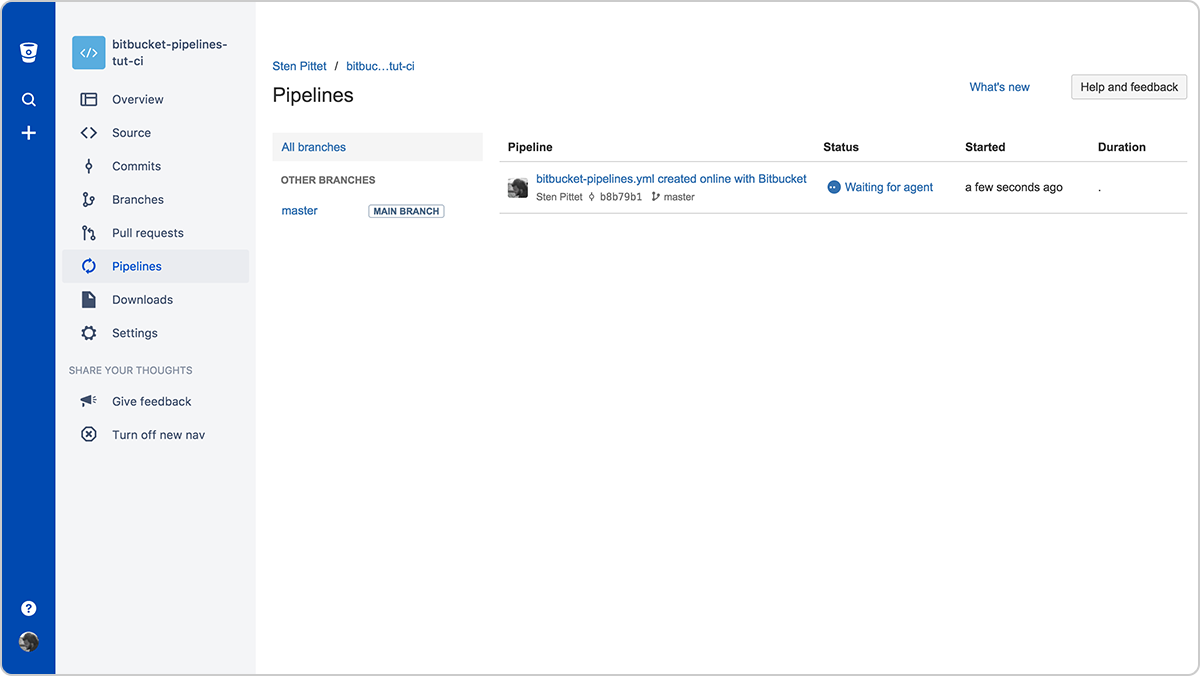
Dopo aver eseguito il commit del file, verrai indirizzato alla sezione Pipelines dove potrai vedere la tua prima pipeline in esecuzione.

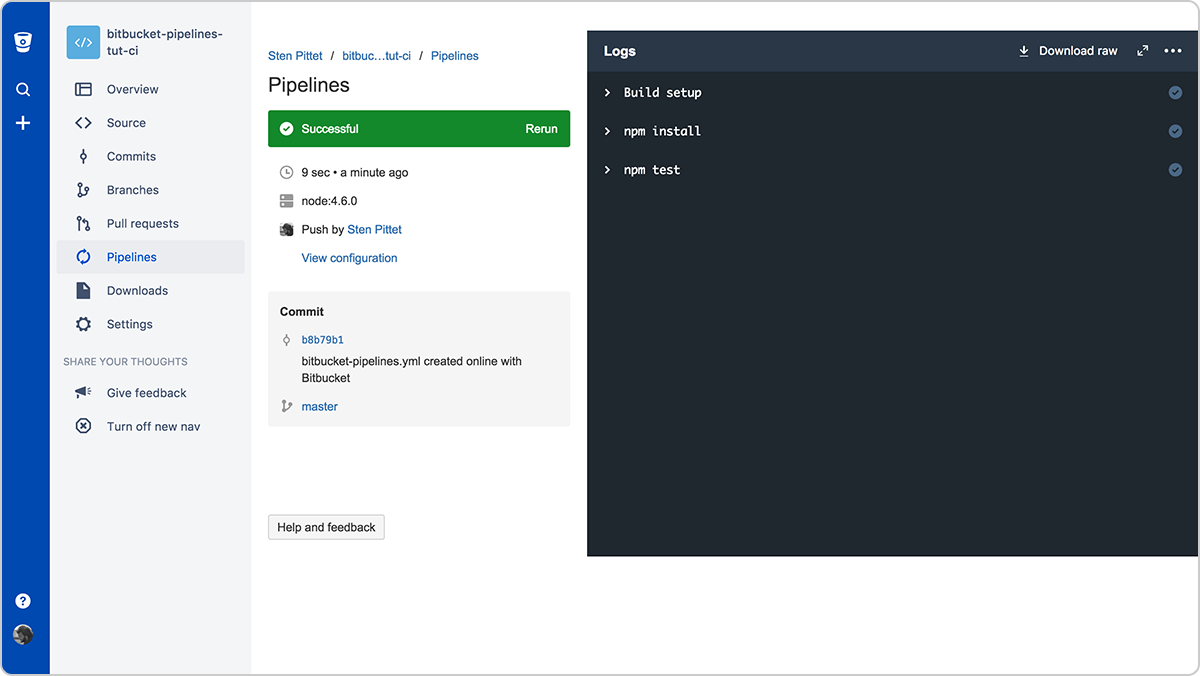
Puoi cliccare sulla pipeline per vedere i dettagli e monitorare l'esecuzione finché non viene completata con successo.

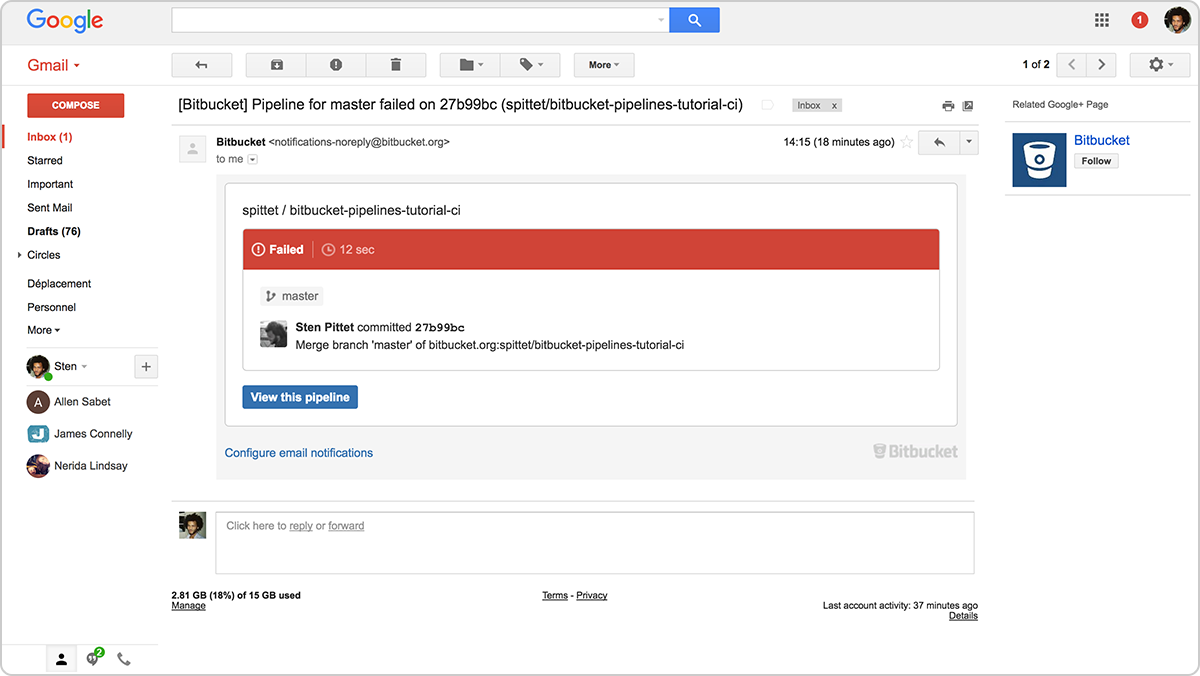
Mitico\! Il tuo repository Bitbucket ha un flusso di lavoro CI impostato e i tuoi test verranno eseguiti su ogni commit. Puoi provare introducendo modifiche nel codice e monitorando la sezione Pipelines. Se le modifiche sono corrette, non ci saranno problemi. Invece, se interrompi l'applicazione o modifichi la frase visualizzata sulla home page, la pipeline potrebbe restituire un errore e riceverai un avviso tramite e-mail.

Un avviso tramite e-mail dopo aver introdotto una modifica non corretta
E poi?
Ovviamente questo esempio è ben diverso dall'applicazione che stai creando, tuttavia dovrebbe fornirti una conoscenza di base dell'automazione dei test e di come impostare un flusso di lavoro di continuous integration:
- Trova il giusto framework di test
- Implementa i tuoi test
- Abilita Bitbucket Pipelines
Per sfruttare al massimo la CI, dovrai continuare ad aggiungere nuovi test per tutte le nuove funzioni, i miglioramenti o le correzioni dei bug che rilasci. Se l'ambito della tua suite di test è troppo ristretto, sarai portato a credere erroneamente che la tua applicazione stia funzionando. L'adozione della continuous integration è un cambiamento culturale e necessita della partecipazione di tutto il tuo team. Puoi saperne di più leggendo la nostra guida alla CI.
Condividi l'articolo
Argomento successivo
Letture consigliate
Aggiungi ai preferiti queste risorse per ricevere informazioni sui tipi di team DevOps e aggiornamenti continui su DevOps in Atlassian.

Community DevOps

Percorso di apprendimento DevOps