Articles
Tutoriels
Guides interactifs
Découvrir l'intégration continue grâce à Bitbucket Pipelines

Sten Pittet
Auteur collaborateur
Dans ce tutoriel, nous allons voir comment configurer un workflow d'intégration continue (CI) dans Bitbucket Pipelines avec un exemple Node.js simple.
Durée
30 minutes
Public
Vous êtes novice en matière d'intégration continue et/ou vous débutez dans Bitbucket Pipelines
Prérequis
- Node v4.6 ou version supérieure pour exécuter l'exemple d'application
- Un terminal pour exécuter des commandes bash
- Git pour gérer le dépôt et faire un push vers Bitbucket Cloud.
- Un compte Bitbucket
Le test de logiciels peut représenter une partie coûteuse du cycle de livraison. Non seulement vous devez vérifier que les nouveaux changements fonctionnent comme prévu, mais vous devez également vous assurer que les fonctionnalités existantes n'ont pas été endommagées. Cela peut rapidement devenir une charge importante, car l'étendue des tests augmente avec chaque nouvelle livraison. C'est également une tâche fastidieuse pour votre équipe, car elle devra vérifier manuellement des aspects fondamentaux de votre application, encore et encore.
L'automatisation des tests existe pour résoudre ce problème en éliminant l'aspect redondant et ennuyeux des tests. Vous rédigez un test une seule fois et il peut ensuite être exécuté automatiquement par un framework de test, sans intervention humaine. Vous pouvez alors faire un pas de plus et connecter votre dépôt via un hook à un service d'intégration continue (CI) comme Bitbucket Pipelines pour exécuter vos tests automatiquement sur chaque changement qui est pushé vers le dépôt principal.
Dans ce tutoriel, nous allons voir comment configurer un workflow d'intégration continue (CI) dans Bitbucket Pipelines avec un exemple Node.js simple. Nous commencerons par le développement de notre application, puis nous verrons comment nous pouvons mettre en œuvre un test simple, et enfin nous apprendrons comment le connecter à Bitbucket Pipelines.
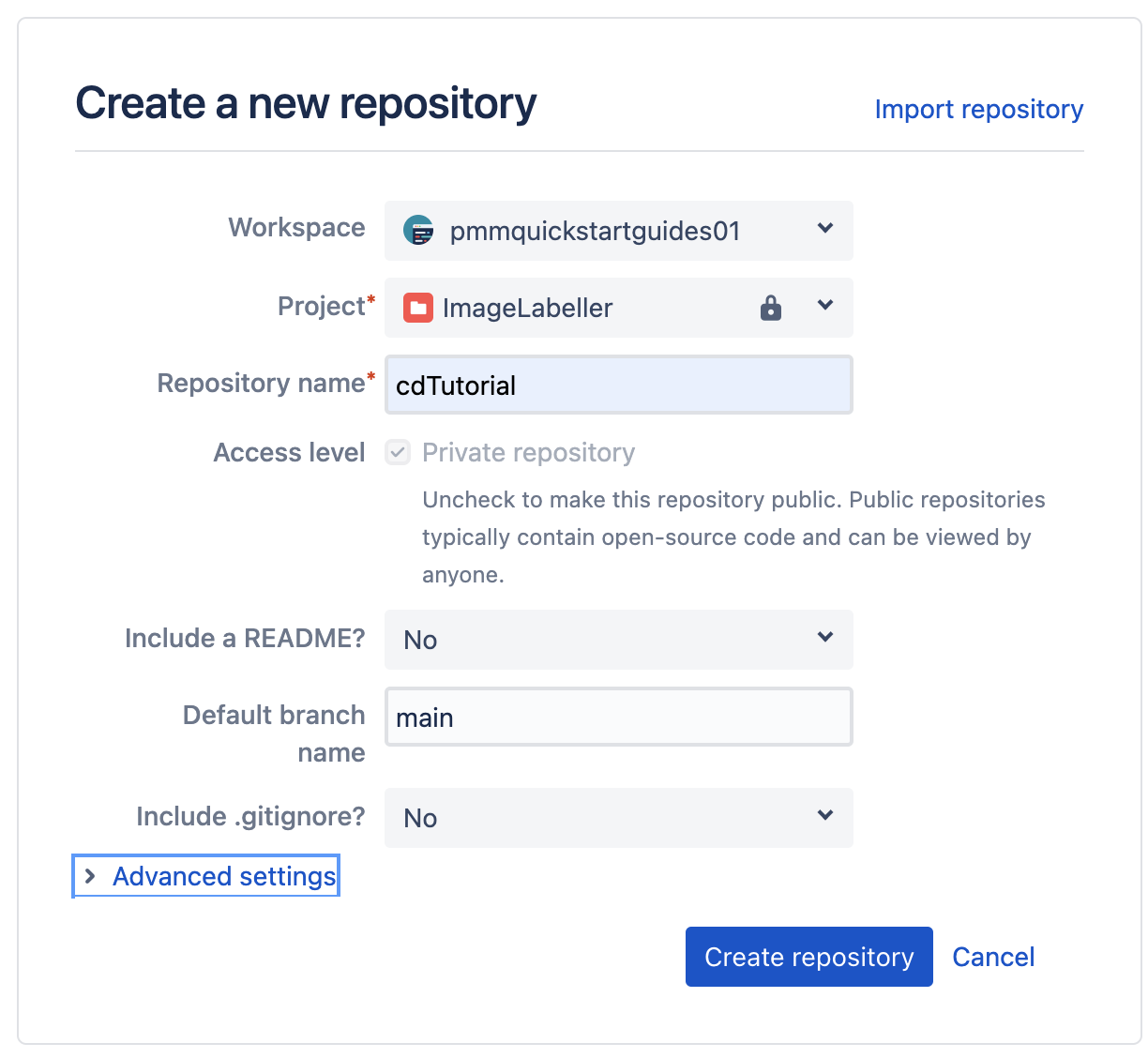
Étape 1 : Créez un dépôt Bitbucket vide
Pour démarrer ce tutoriel, créez un dépôt Bitbucket.

Clonez ce dépôt en utilisant une commande comme :
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.gitÉtape 2 : Créez une application Hello World simple
Créez tout d'abord une application Node.js de base qui affiche le texte « Hello World! » dans le navigateur.
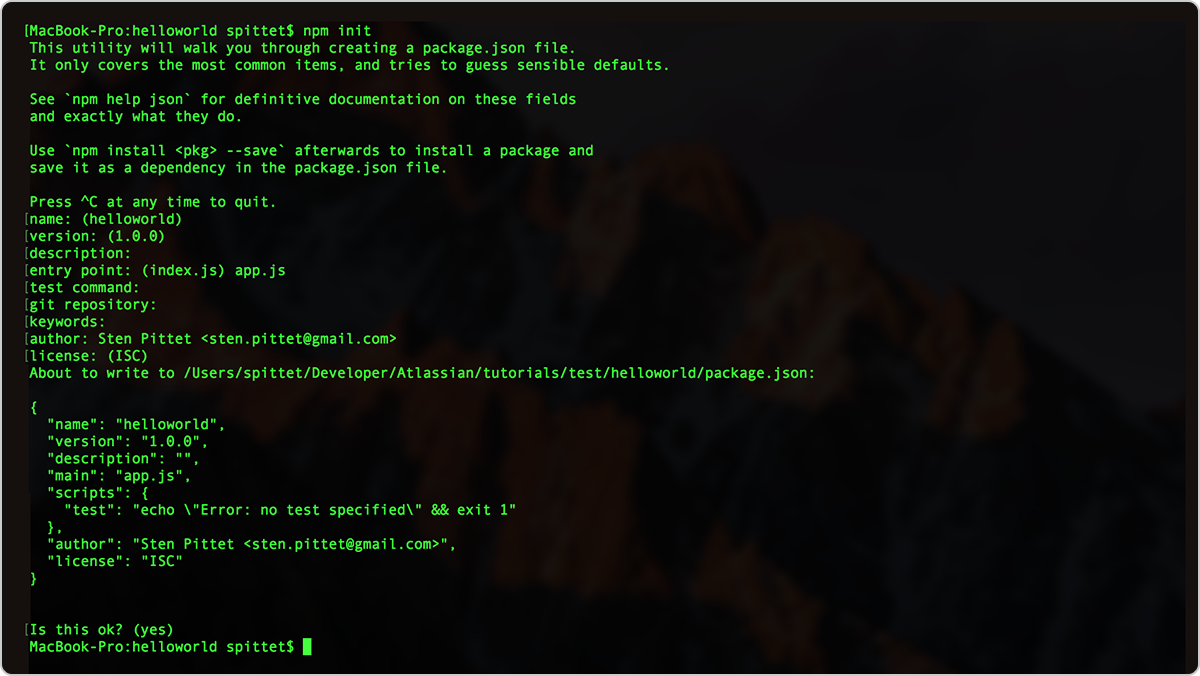
Exécutez npm init afin d'initialiser votre nouveau projet Node. Vous pouvez utiliser tous les paramètres par défaut à l'exception du point d'entrée index.js que vous devez remplacer par server.js.
npm init
Vos paramètres npm init
Si vous avez oublié de remplacer le point d'entrée par server.js, ne vous inquiétez pas, vous pouvez le modifier ultérieurement dans votre fichier package.json. Lorsque vous aurez terminé, votre répertoire helloworld devrait comporter un seul fichier appelé package.json, qui devrait ressembler à ceci :
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}Nous allons maintenant installer Express qui est un framework Web pour Node. Nous allons l'enregistrer en tant que dépendance avec le paramètre --save. Il est important de l'enregistrer explicitement en tant que dépendance, car cela permettra ultérieurement à Bitbucket Pipelines de savoir quelles dépendances doivent être installées pour tester votre application.
npm install express --saveCréez un fichier appelé server.js , puis copiez et collez le code ci-dessous pour créer votre application Hello World.
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;À ce stade, le dossier de votre application doit ressembler à ce qui suit.
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.jsVous pouvez désormais simplement démarrer votre app Node et vous connecter à l'adresse http://localhost:3000 pour la voir en action.
npm start
Notre exemple en action
Étape 3 : Écrivez un test pour notre application
Maintenant que notre application est opérationnelle, nous pouvons commencer à écrire un test pour celle-ci. Dans ce cas, nous veillerons à ce qu'elle affiche toujours « Hello World! » correctement lorsque l'utilisateur appelle l'URL de base. Il s'agit d'un exemple très simple, mais en suivant la même structure, vous pourrez ajouter des tests unitaires pour votre propre application et aussi effectuer des tâches plus complexes telles que : vérifier l'authentification, créer et supprimer du contenu, et tester les autorisations.
Pour ce faire, nous utiliserons un framework de test appelé Mocha et une bibliothèque appelée supertest qui aidera à gérer les demandes HTTP dans nos tests. Vous devez prendre le temps nécessaire pour rechercher le framework de test qui vous conviendra le mieux lorsque vient le moment d'ajouter l'automatisation des tests à votre application. Les options peuvent varier en fonction du langage. Certains frameworks sont bien établis, comme PHPUnit pour PHP, mais dans d'autres cas, vous devrez peut-être explorer un peu le framework de test qui conviendra le mieux à votre projet. Vous trouverez une liste exhaustive des frameworks de tests unitaires sur Wikipédia, mais nous vous recommandons de demander des conseils à la communauté des développeurs spécialisée dans le langage que vous utilisez.
Exécutez la commande ci-dessous dans votre terminal pour installer Mocha et Supertest en tant que dépendances de développement pour votre application.
npm install mocha --save-dev && npm install supertest --save-devDans votre fichier package.json, remplacez la commande de script de test pour invoquer mocha à la place.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}Si vous exécutez la commande npm test dans votre terminal, vous devriez obtenir une erreur qui indique qu'aucun test n'a été trouvé. Ceci est normal, et nous verrons plus tard comment ajouter un test de base.

Nous sommes maintenant prêts et vous pouvez créer un dossier de test dans lequel vous allez ajouter un fichier de test.
mkdir test
touch test/test.jsNotre test sera très simple : il vérifiera uniquement la présence de la phrase « Hello World! » lorsque l'URL de base est appelée.
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
});Si vous exécutez à nouveau la commande npm test dans votre terminal, vous devriez maintenant voir qu'un test a réussi.

Félicitations ! Vous avez maintenant implémenté un test automatique pour votre app. Ce n'est que la première étape pour vous permettre d'adopter la CI. Au fur et à mesure que vous allez créer votre propre application, vous devriez examiner les différents types de tests que vous pouvez implémenter pour vérifier l'intégrité de votre système. N'oubliez pas que plus les tests sont compliqués, plus leur exécution sera coûteuse.
Dans ce tutoriel, nous avons implémenté une fonctionnalité, puis écrit un test pour celle-ci. Il peut être intéressant de faire le contraire : commencer par écrire les tests qui devraient vérifier votre fonctionnalité et implémenter ensuite la fonctionnalité en sachant que vous disposez déjà de protections pour vous assurer qu'elle fonctionne comme prévu.
Étape 4 : Implémentez votre workflow d'intégration continue grâce à Bitbucket Pipelines
Le script de votre test est maintenant écrit et vous pouvez l'exécuter via la ligne de commande. Mais pour commencer à pratiquer la CI, vous devez vous assurer que votre suite de tests est exécutée à chaque nouveau commit. Les développeurs sont ainsi avertis dès que leurs changements cassent l'application. Ils peuvent alors immédiatement résoudre le problème sous-jacent avant de passer à la tâche suivante. L'autre avantage d'exécuter vos tests à chaque commit est que cela peut aider votre équipe à évaluer la qualité du développement : vous serez en mesure de constater visuellement combien de fois les nouveaux changements cassent votre application et en combien de temps les choses reviennent à un état sain.
Cela peut sembler intimidant mais heureusement, l'automatisation de vos tests peut facilement être effectuée avec Bitbucket Pipelines.
Commencez par ajouter votre dépôt à Bitbucket.
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
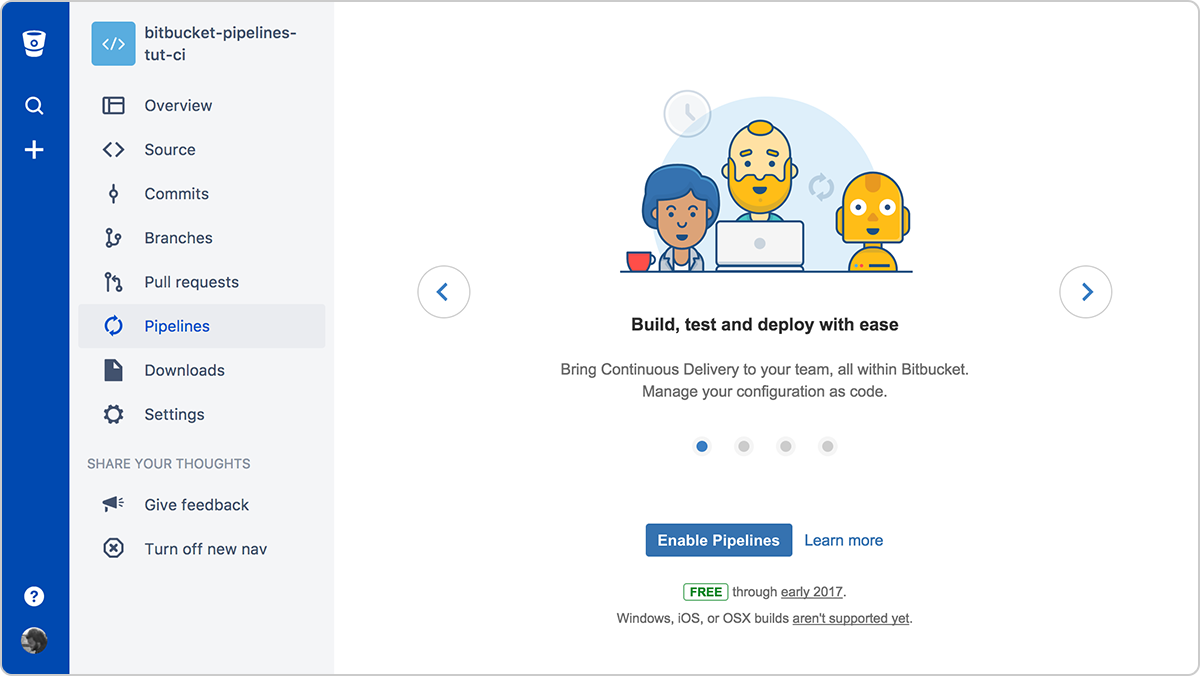
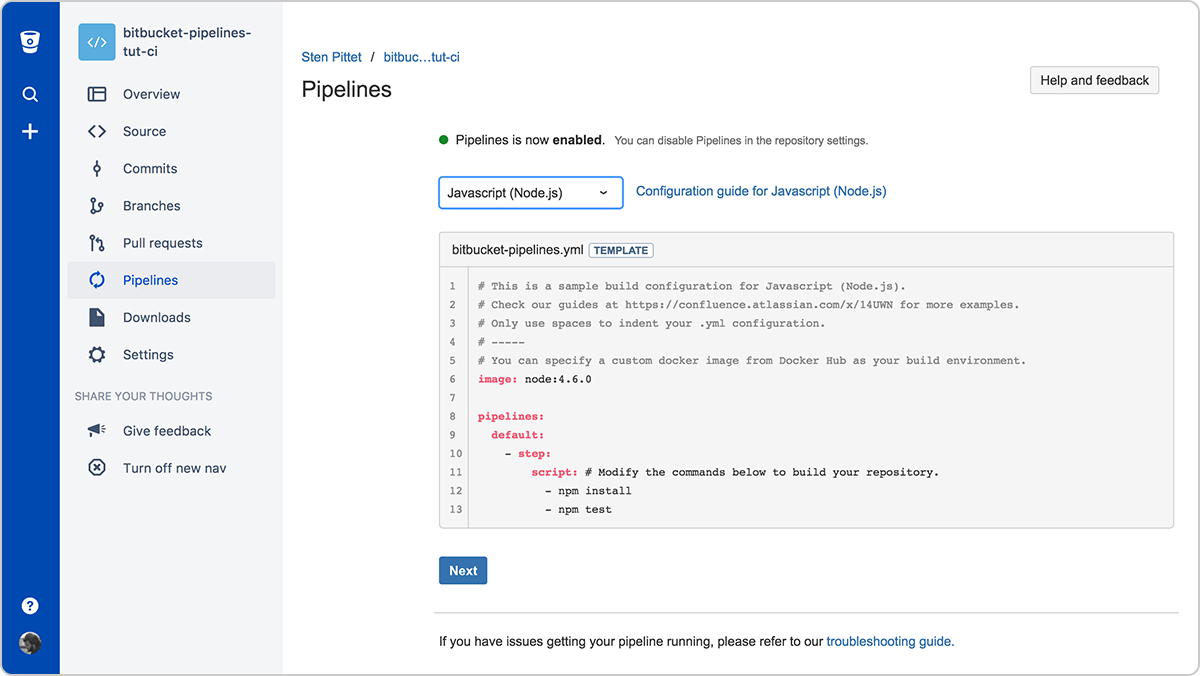
Accédez à Pipelines en cliquant sur l'élément de menu correspondant dans la barre latérale.

Après avoir activé Pipelines, sélectionnez le modèle Node.js dans l'exemple de configuration. Cet exemple doit comporter les commandes npm install et npm test dans la section script pour que Bitbucket Pipelines les exécute comme vous le feriez dans votre propre terminal afin d'installer les dépendances et d'exécuter les tests.

Le fichier bitbucket-pipelines.yml mis à jour ressemble à ceci :
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
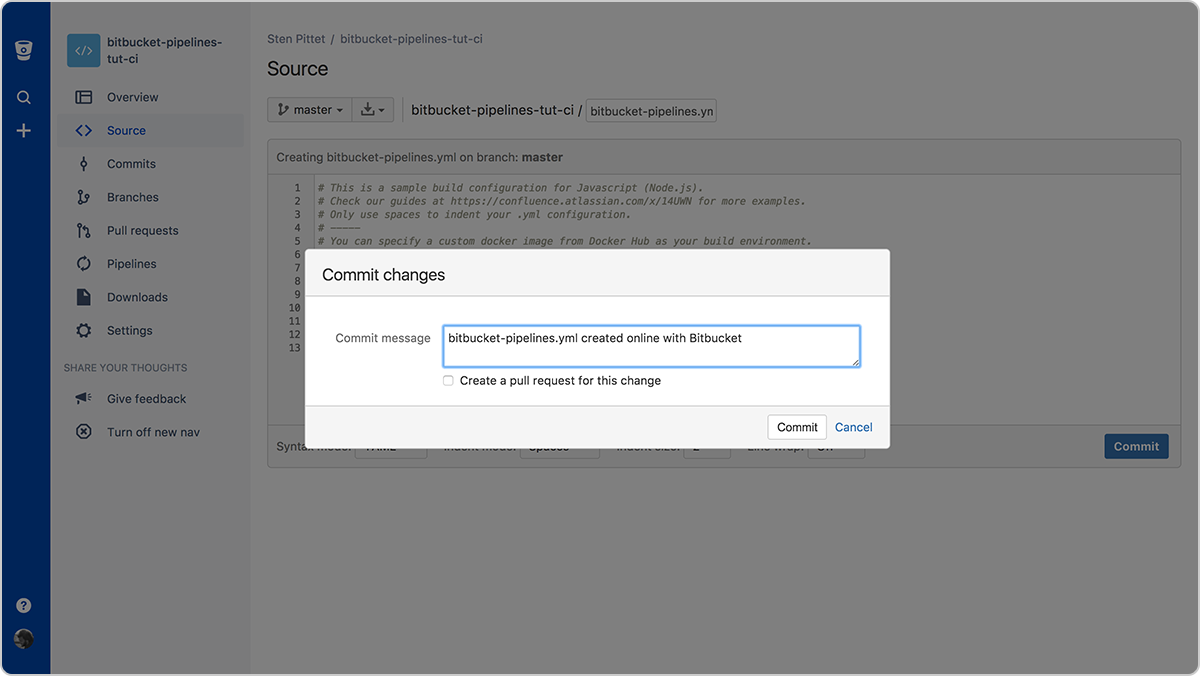
- npm testVous pouvez le commiter directement dans votre dépôt.

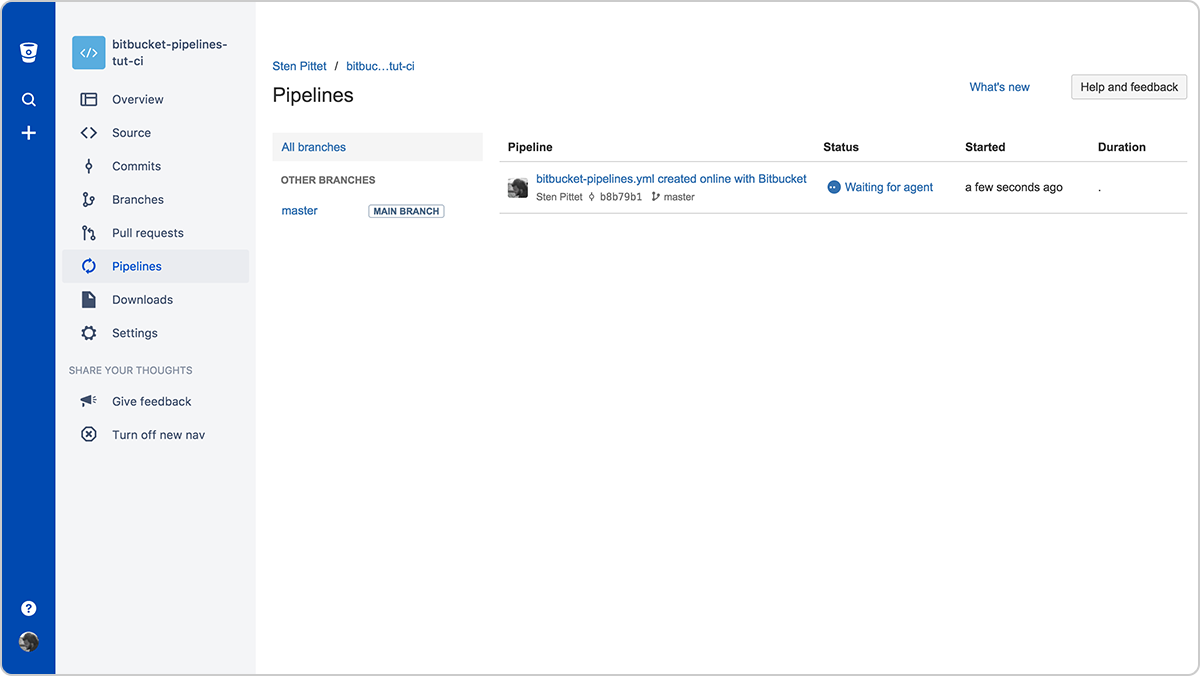
Après avoir validé votre fichier, vous serez redirigé vers la section Pipelines où vous pourrez voir votre premier pipeline en cours d'exécution.

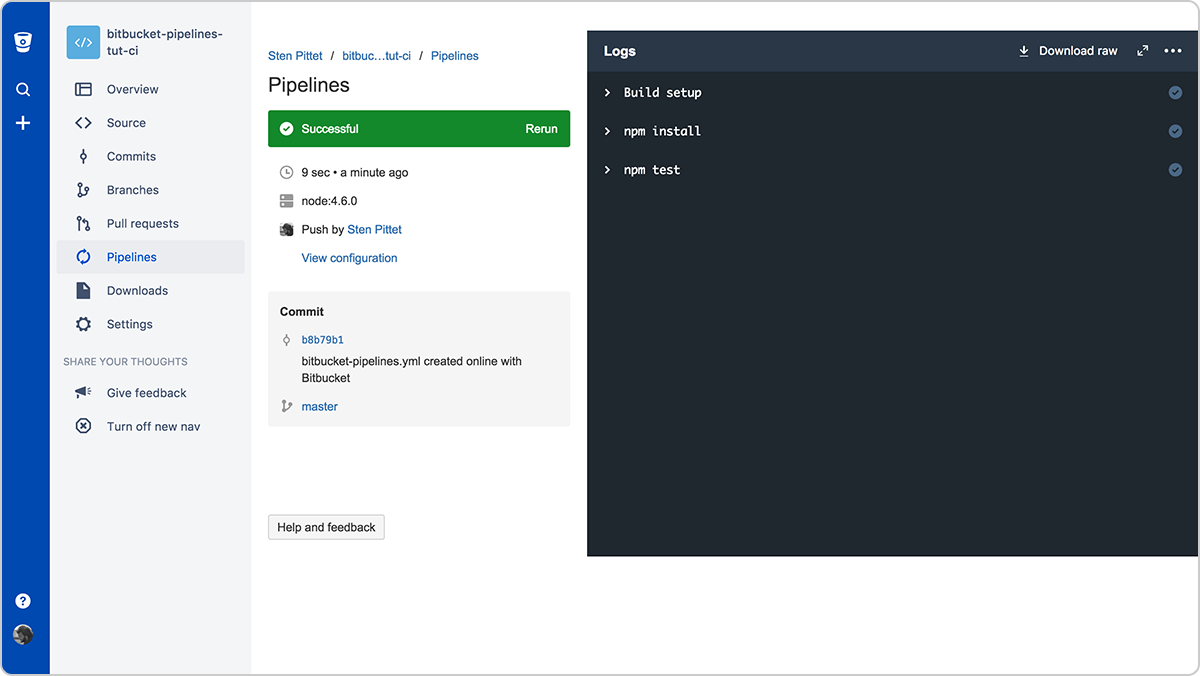
Vous pouvez cliquer sur le pipeline pour voir le détail de l'exécution et en assurer le suivi jusqu'à ce qu'elle se termine avec succès.

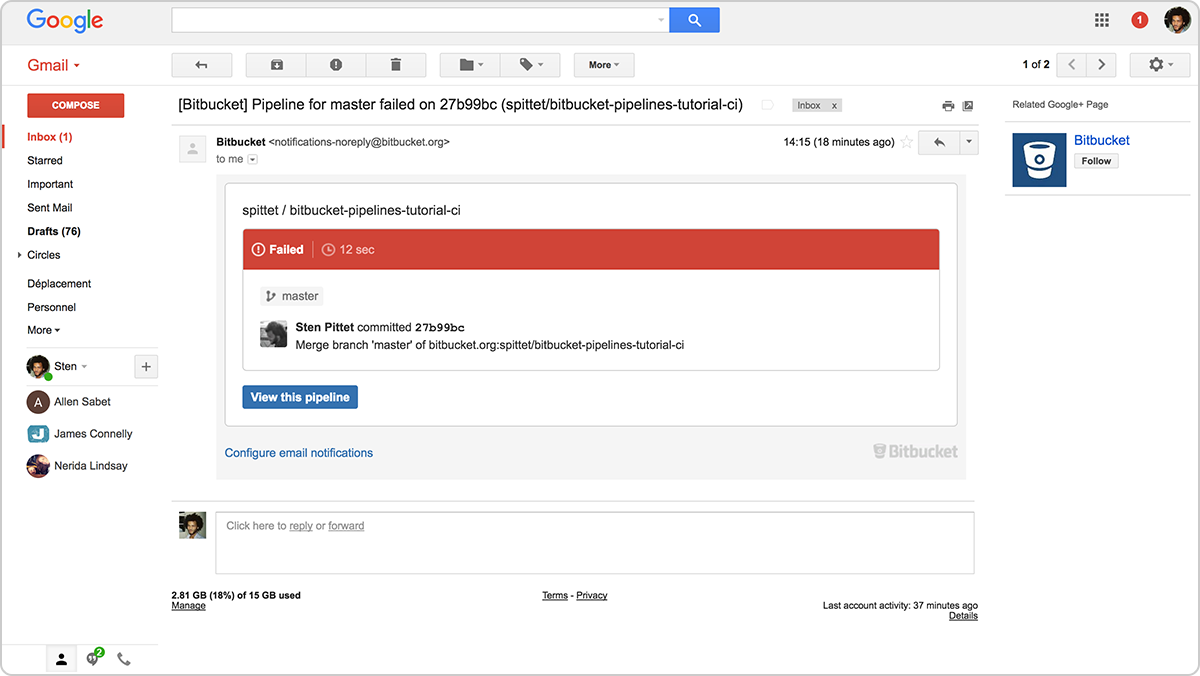
C'est tout ! Votre dépôt Bitbucket dispose d'un workflow de CI configuré, et vos tests seront exécutés à chaque commit. Vous pouvez l'essayer en introduisant des changements dans le code et en surveillant la section Pipelines. Si vos changements sont bons, ils seront verts, mais si vous cassez l'application ou si la phrase affichée sur la page d'accueil change, vous devriez voir un pipeline défaillant et recevoir une alerte dans vos e-mails.

Une alerte par e-mail après l'introduction d'un changement majeur
Étape suivante
Évidemment, cet exemple est loin de l'application que vous êtes en train de créer. Cependant, il doit vous permettre de comprendre les bases de l'automatisation des tests et de la configuration d'un workflow d'intégration continue :
- Trouver le bon framework de test
- Mettre en œuvre vos tests
- Activer Bitbucket Pipelines
Pour vraiment tirer parti de la CI, vous devrez continuer à ajouter de nouveaux tests pour chaque nouvelle fonctionnalité, amélioration ou correction de bug que vous livrez. Si le périmètre de votre suite de tests est trop petit, vous finirez par avoir un faux sentiment de confiance quant au fonctionnement de votre application. L'adoption de l'intégration continue est un changement de culture et nécessite que toute votre équipe s'engage pleinement. Vous pouvez en savoir plus en lisant notre guide de la CI.
Partager cet article
Thème suivant
Lectures recommandées
Ajoutez ces ressources à vos favoris pour en savoir plus sur les types d'équipes DevOps, ou pour les mises à jour continues de DevOps chez Atlassian.

Communauté DevOps

Parcours de formation DevOps