아티클
튜토리얼
대화형 가이드
Bitbucket Pipelines를 통한 지속적 배포에 대해 알아보기

Sten Pittet
기고 작가
이 가이드에서는 Bitbucket Pipelines를 사용하여 지속적 배포 파이프라인을 구현하는 방법을 살펴보겠습니다
시간
30분
대상 그룹
지속적 배포 및/또는 Bitbucket Pipelines를 처음 사용하는 사용자입니다.
소프트웨어 개발에서는 애플리케이션을 개발할 때 어려운 절충을 하는 경우가 많습니다. 개발 속도를 높이는 경우 일반적으로 릴리스의 품질이 떨어진다고 알려져 있습니다. 하지만 더 빠르게 릴리스하면서 시간을 절약할 수 있는 개발 방법이 있습니다. 바로 지속적 배포입니다.
지속적 배포를 사용하면 소프트웨어를 자동화된 프로세스로 만들어 배포 과정의 스트레스를 없앨 수 있습니다. 개발자가 작업을 마치면 코드가 고객에게 제공되므로 개발 팀은 더 이상 작업을 중단하여 릴리스의 컨텍스트를 전환할 필요가 없습니다.
이 가이드에서는 Bitbucket Pipelines를 사용하여 지속적 배포 파이프라인을 구현하는 방법을 살펴보겠습니다.
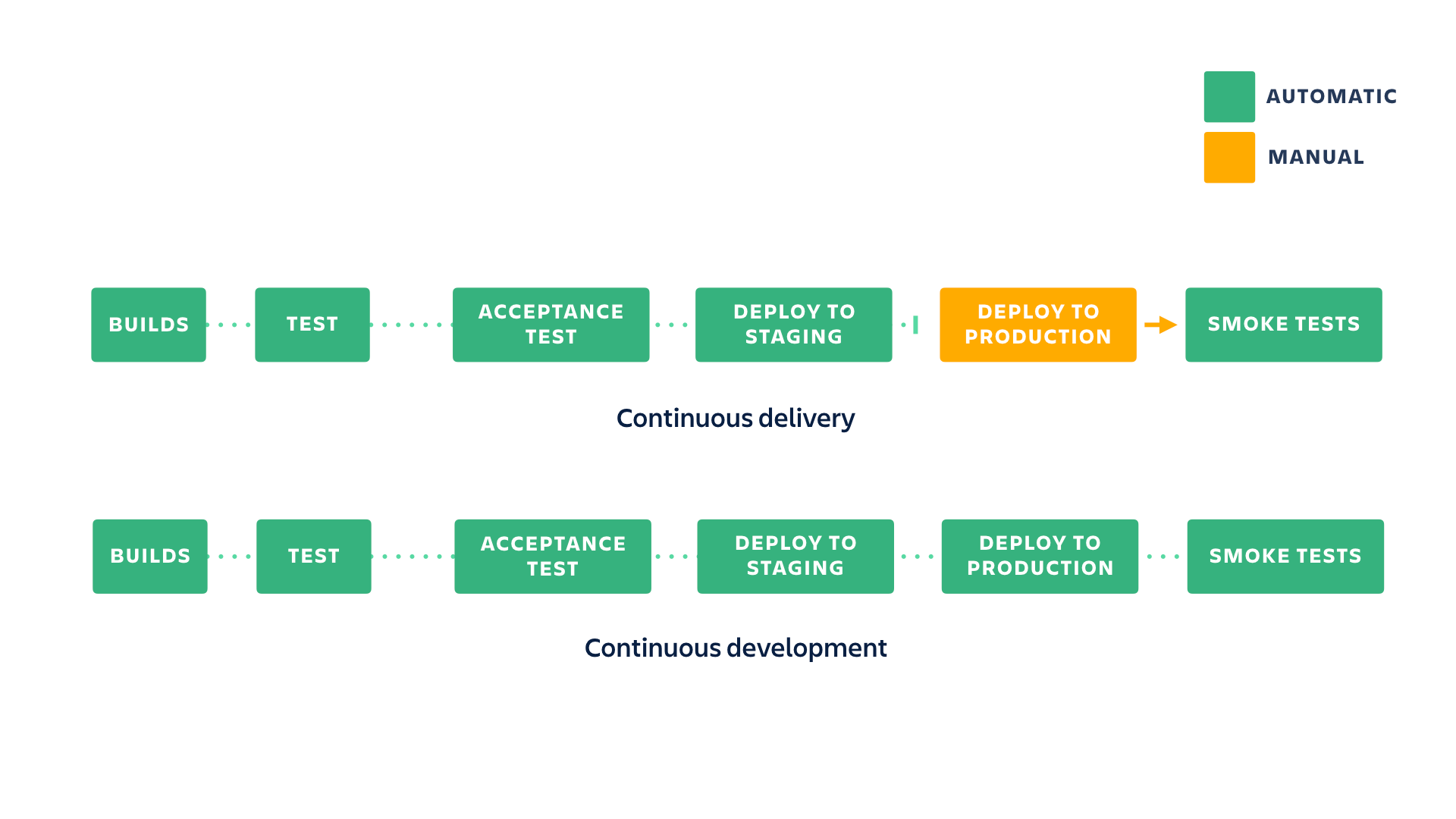
지속적 제공 및 지속적 배포 비교
지속적 제공은 모든 변경 사항을 프로덕션에 배포하지 않더라도 코드를 항상 릴리스할 준비가 되었는지 확인하는 것입니다. 가능한 한 자주 프로덕션을 업데이트하여 변경 사항의 범위를 작게 유지하는 것이 좋지만 결국 릴리스의 리듬을 제어하는 것은 사용자입니다.
지속적 배포에서 리포지토리에 푸시된 새 변경 사항은 테스트를 통과하면 자동으로 프로덕션에 배포됩니다. 이것은 테스트 문화를 더 강조(또는 압박)하지만 고객과의 피드백 루프를 가속화하는 좋은 방법입니다.

지속적 배포 파이프라인 설정
이 예시에서는 지속적 배포 파이프라인을 추가하여 에서 만든 간단한 node.js를 확장할 것입니다. 지속적 배포는 팀이 개발 속도를 높이는 데 좋은 방법입니다. 지속적 배포를 사용하면 릴리스 승인 프로세스와 관련된 문제를 제거하고 개발자가 작업을 완료하는 즉시 고객에게 피드백을 얻을 수 있습니다. 문제를 식별하고 수정하기가 더 쉬우며 더 이상 릴리스에 걸리는 시간이 없으므로 컨텍스트 전환이 줄어듭니다.
Bitbucket Pipelines를 사용하여 지속적 배포 파이프라인을 구성하기는 매우 쉽습니다. 프로덕션 환경에 자동으로 릴리스하기 전에 스테이징 환경 및 수락 테스트를 거치는 간단한 Hello World 애플리케이션을 통해 이 방법을 살펴볼 것입니다.
1단계: 새 Heroku 앱 만들기
지속적 제공 자습서에서는 병합이 있는 브랜치를 프로덕션 Heroku 앱으로 푸시했습니다. 이 자습서를 푸시할 때 충돌을 막기 위해 또 다른 Heroku 앱을 만들 것입니다. 다음을 실행합니다.
heroku create --remote production2
git push production2 main이제 git remote -vv가 다음과 같은 결과를 표시합니다. 이 자습서의 나머지 부분에서는 staging 및 production2를 사용합니다.
wmarusiak@C02F207NML7L cdtutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/fierce-basin-45507.git (fetch)
production https://git.heroku.com/fierce-basin-45507.git (push)
production2 https://git.heroku.com/limitless-headland-92324.git (fetch)
production2 https://git.heroku.com/limitless-headland-92324.git (push)
staging https://git.heroku.com/thawing-river-12585.git (fetch)
staging https://git.heroku.com/thawing-river-12585.git (push)2단계: 파이프라인 설정
워크플로는 간단합니다.
- 애플리케이션을 빌드합니다.
- 빌드에서 테스트를 실행합니다.
- 스테이징에 배포합니다.
- 스테이징에서 몇 가지 수용 테스트를 실행합니다.
- 프로덕션에 배포합니다.
해당하는 파이프라인 구성을 만드는 것이 아주 쉽다는 것을 알 수 있습니다. 먼저 스테이징 환경에 자동 배포를 추가하여 모든 푸시에서 제대로 수행되도록 할 것입니다.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git mainmain에 대한 Git 푸시 URL을 git remote -vv의 스테이징 URL로 바꿔야 합니다.
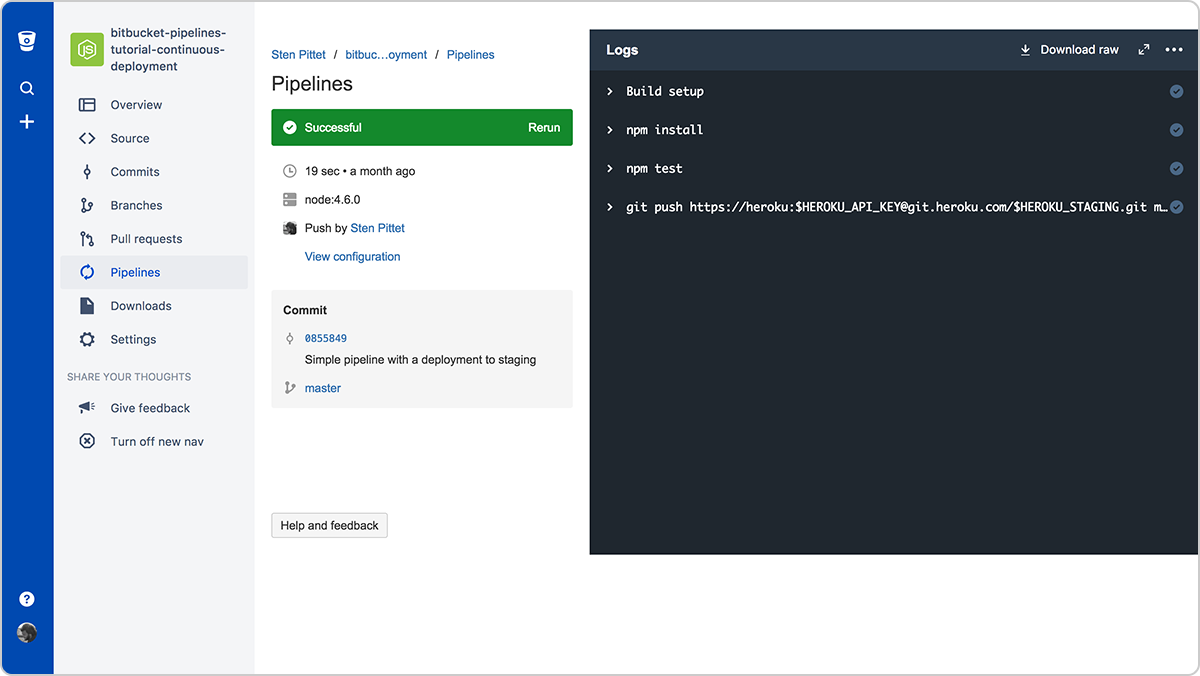
여기서는 Heroku가 푸시를 거부하지 않도록 전체 복제를 사용하고 있습니다. 그런 다음 다른 브랜치가 아니라 main에 푸시된 변경 사항에 대해서만 스테이징을 배포하도록 브랜치별 파이프라인을 사용할 것입니다. 이 구성을 Bitbucket에 푸시하여 실제로 작동하는 모습을 확인할 수 있습니다.

스테이징으로 자동 배포가 완료되었습니다
이 단계에서는 Hello World 애플리케이션을 스테이징에 배포했습니다.

이제 다음 단계로 넘어가서 수용 테스트를 추가하겠습니다. 수용 테스트는 애플리케이션이 프로덕션과 비슷한 환경(스테이징)에서 예상대로 작동하는지 확인하기 위한 것입니다. 여기서의 목표는 빌드를 테스트하는 데 사용하는 환경과 프로덕션 간의 구성 차이로 인한 불확실성을 제거하는 것입니다.
앱의 코드를 보면 테스트는 페이지에 "Hello World" 문자열이 있는지 확인하는 매우 간단한 작업을 수행합니다. 실제 애플리케이션에서는 이보다 훨씬 더 나아가, 애플리케이션에서 사용하는 모든 기본 서비스(데이터베이스, 캐시, 타사 등)가 제대로 작동하는지 확인하는 수용 테스트를 수행하는 것이 좋습니다.
수용 테스트를 추가하려면 다음 단계를 완료하세요.
mkdir acceptance-test
touch acceptance-test/test.js그런 다음 acceptance-test/test.js를 편집하고 다음과 같은 코드 조각을 추가합니다.
var request = require('supertest');
// Running a test on our staging environment
describe('GET /', function() {
it('displays "Hello World!" on staging', function(done) {
var staging_url = 'https://' + process.env.HEROKU_STAGING + '.herokuapp.com'
// The line below is the core test of our app.
request(staging_url).get("/").expect("Hello World!", done);
});
});--timeout 10000을 포함하도록 package.json 파일을 업데이트합니다.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit --timeout 10000"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}이제 스테이징에 배포 직후에 테스트를 추가해 보겠습니다.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-testmain에 대한 Git 푸시 URL을 git remote -vv의 스테이징 URL로 바꿔야 합니다.
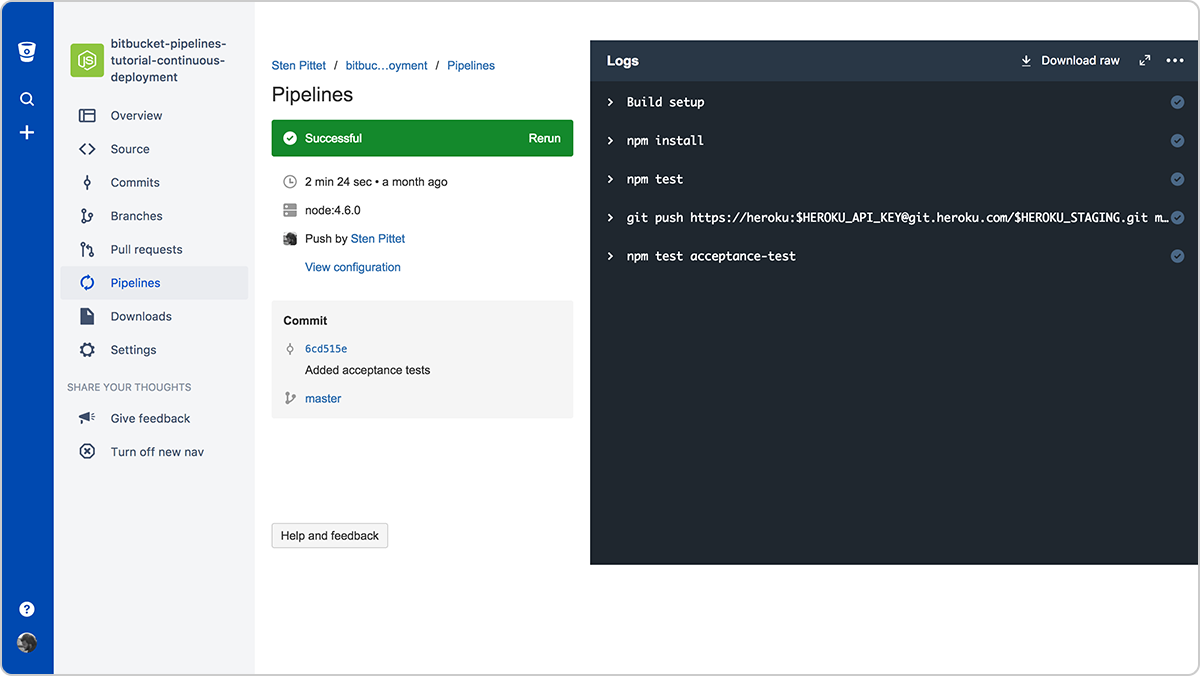
이 새로운 구성을 Bitbucket에 푸시하면 파이프라인이 완료됩니다.

Bitbucket Pipelines는 이제 스테이징에 대한 배포 후 수용 테스트를 실행합니다
이제 마지막에 프로덕션 배포를 추가하여 지속적인 배포 파이프라인을 완료하는 단계가 남았습니다.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/limitless-headland-92324.git mainmain의 git 푸시 URL을 git remote -vv의 스테이징 URL로 바꾸고 프로덕션용 git 푸시 URL을 git remote -vv의 production2 URL로 대체해야 합니다.
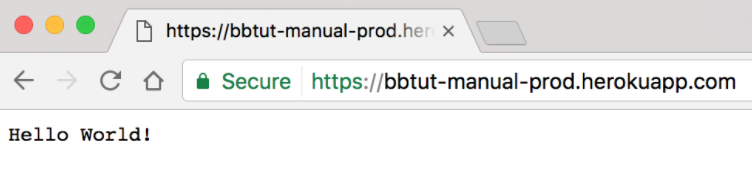
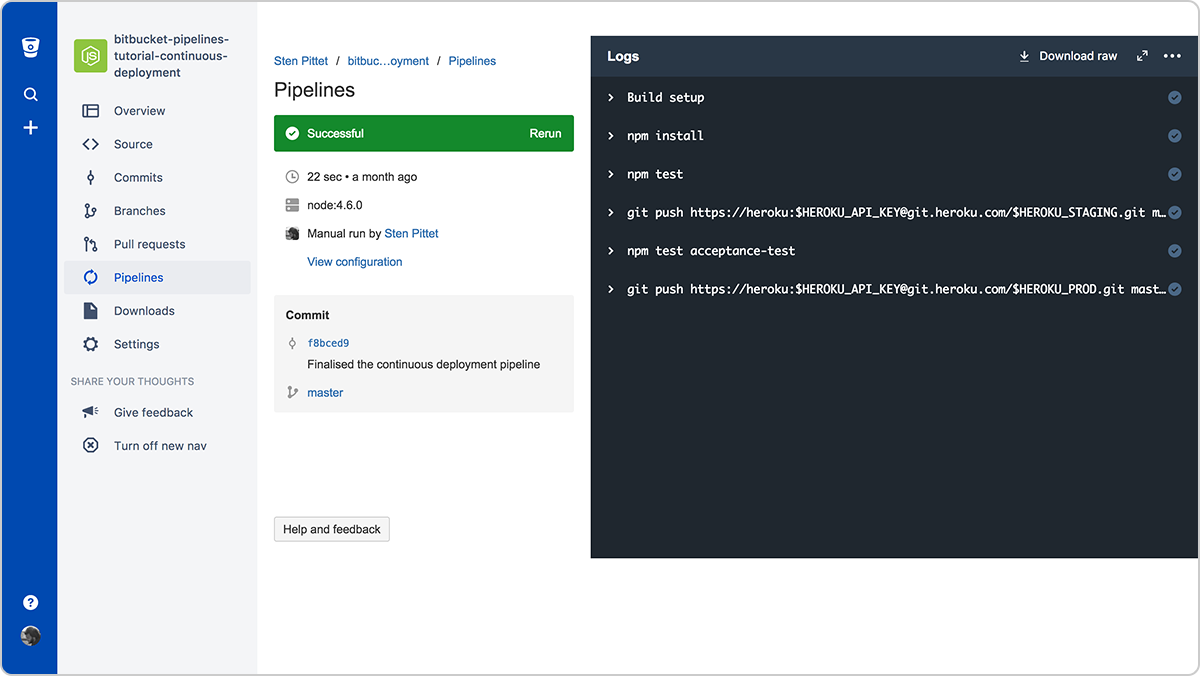
Bitbucket에 대한 최종 푸시는 파이프라인 전체의 코드 변경 사항을 가져와 코드를 빌드 및 테스트한 다음 스테이징이 작동하는지 확인한 후 프로덕션에 배포합니다. 이 경우에서는 홈페이지가 프로덕션까지 배포될 수 있도록 홈페이지를 다른 메시지로 업데이트했습니다.

새 메시지가 예상대로 프로덕션으로 이동했습니다.

코드가 파이프라인을 통과했는지 확인 중
자체 리포지토리에 대한 지속적 배포를 구현하기 전에, 실시간 모니터링뿐만 아니라 우수한 테스트 스위트를 갖추는 것의 중요성을 강조해야 합니다. 이제부터는 변경 사항이 main 브랜치로 푸시되는 즉시 프로덕션으로 바로 이동하므로 자동화된 테스트가 애플리케이션의 중요한 부분을 확인하는지 확인하는 작업이 더 중요합니다. 또한 프로덕션 인스턴스에 부정적인 영향을 주는 변경 사항을 감지하고 서비스가 완전히 중단되거나 서비스 성능이 저하되었는지 감지할 수 있는 모니터링 도구가 필요합니다.
최종 소스는 아래 링크의 Bitbucket Cloud 리포지토리에서 찾을 수 있습니다.
이 문서 공유
다음 토픽
여러분께 도움을 드릴 자료를 추천합니다.
이러한 리소스에 책갈피를 지정하여 DevOps 팀의 유형에 대해 알아보거나 Atlassian에서 DevOps에 대한 지속적인 업데이트를 확인하세요.

DevOps 커뮤니티

DevOps 학습 경로