了解如何通过 Bitbucket Pipelines 实现持续部署

Sten Pittet
特约作家
我们将在本指南中了解如何使用 Bitbucket Pipelines 实现持续部署管道
时间
30 分钟
观众
持续部署和/或 Bitbucket Pipelines 的新手
在软件开发中,开发应用时通常需做出艰难的权衡取舍。一般来说,如果追求速度,就必须牺牲版本质量。但是有一种开发实践可以让您加快发布速度,同时节省时间,这便是持续部署。
通过持续部署,您可以实现软件部署流程的自动化,从而减轻部署软件的压力。您的开发团队不必再停下来,并切换环境以便进行发布 – 开发人员完成工作后,代码就会立即交付给客户。
我们将在本指南中了解如何使用 Bitbucket Pipelines 实现持续部署管道。
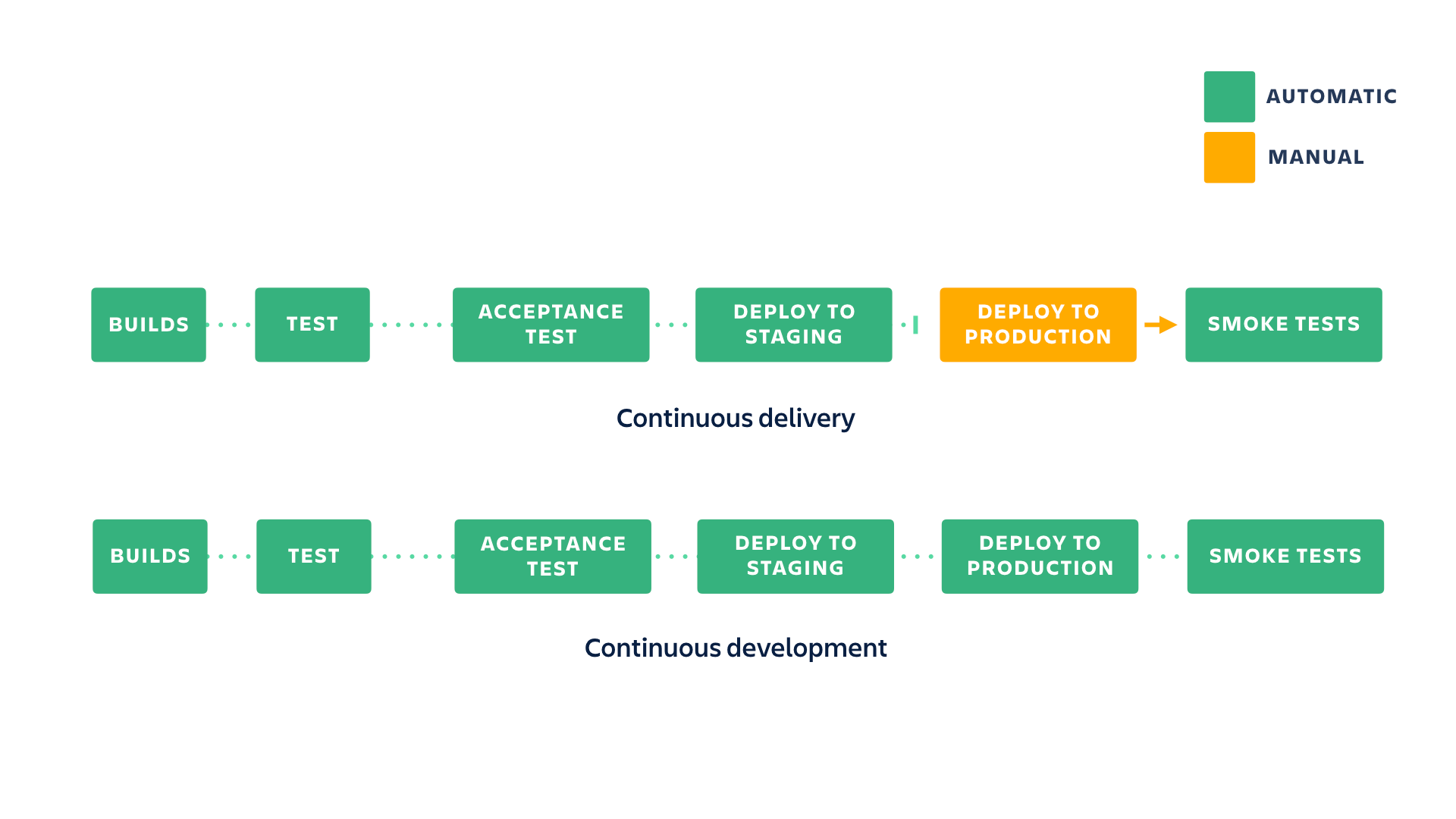
持续交付与持续部署
持续交付是一种确保代码始终可以随时发布的做法,即使您不打算将所有变更都部署到生产环境。您最好尽可能频繁地更新生产环境,以保持较小的更改范围,但最终,还是由您掌控发布节奏。
在持续部署中,将新变更推送到存储库后,如果通过测试,则会自动部署到生产环境。因此,这种做法更强调测试文化(言外之意:压力更大),但这是加快与客户的反馈回路的好方法。

设置持续部署管道
在此示例中,我们将通过添加持续部署管道,扩展简易 node.js 应用 Web 内置的<文章 2 链接>。持续部署是帮助团队加速开发的好方法。它消除了与发布批准流程相关的障碍,并允许开发人员在完成工作后立即从客户那里获得反馈。如此一来,问题更容易查明和修复,而且由于不再有发布时间,从而也减少了上下文切换。
使用 Bitbucket Pipelines 配置持续部署管道非常简单。我们将通过一个简易 Hello World 应用来演示如何操作,具体流程则包括部署到预演环境,进行验收测试,然后自动发布到生产环境。
第 1 步:创建一个新的 Heroku 应用
在持续交付教程中,我们已将一个包含合并的分支推送到生产级 Heroku 应用。我们将创建另一个 Heroku 应用,以防在本教程中推送时出现冲突。运行以下命令。
heroku create --remote production2
git push production2 main现在,git remote-vv 将显示类似下面的内容。在本教程的其余部分,使用预演环境和 production2。
wmarusiak@C02F207NML7L cdtutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/fierce-basin-45507.git (fetch)
production https://git.heroku.com/fierce-basin-45507.git (push)
production2 https://git.heroku.com/limitless-headland-92324.git (fetch)
production2 https://git.heroku.com/limitless-headland-92324.git (push)
staging https://git.heroku.com/thawing-river-12585.git (fetch)
staging https://git.heroku.com/thawing-river-12585.git (push)第 2 步:设置管道
我们的工作流程非常简单:
- 构建应用。
- 对内部版本运行测试。
- 部署至预演环境。
- 在预演环境中运行验收测试。
- 部署至生产环境。
您会发现,创建相应的管道配置非常简单。首先,我们将向预演环境添加自动部署功能,以确保每次推送都能正确部署。
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main确保将 main 的 Git 推送 URL 替换为 git remote -vv 中的预演环境 URL。
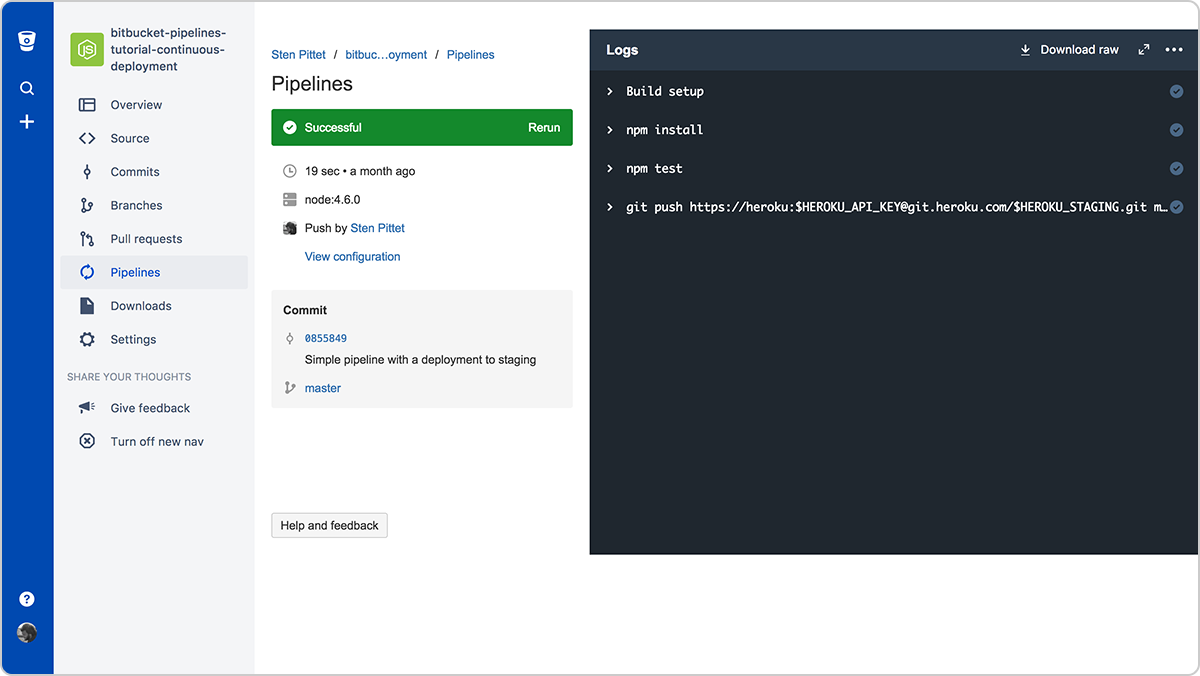
您会注意到我们正在使用完整克隆来确保 Heroku 不会拒绝我们的推送。然后,我们还使用了特定于分支的管道来确保我们只为在 main 上推送的变更部署预演环境,而不管其他分支上的推送。您可以将此配置推送到 Bitbucket 以查看其实际运行情况。

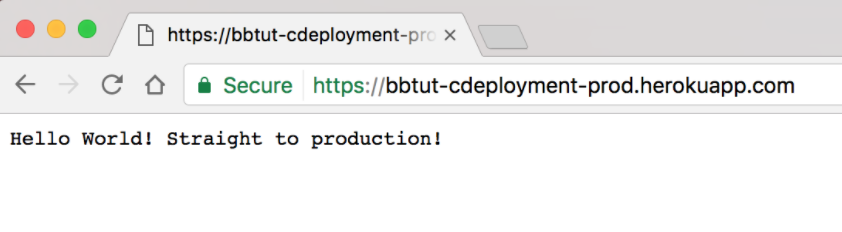
自动部署到预演环境已完成
在此阶段,我们现在已在预演环境中部署 Hello World 应用。

现在,我们可以继续执行下一步并添加验收测试。验收测试是为了确保我们的应用在类似于生产的环境(预演环境)下能按预期运行。其目的是消除由于测试内部版本的环境与生产环境的配置差异而导致的不确定性。
如果您观察一下我们的应用代码,就会发现测试过程十分简单 — 查找页面中是否存在字符串“Hello World”,仅此而已。在实际应用中,我们建议执行更复杂的验收测试,从而确认应用使用的所有底层服务(数据库、缓存、第三方等)均可正常工作。
要添加验收测试,请完成以下步骤。
mkdir acceptance-test
touch acceptance-test/test.js然后,编辑 acceptance-test/test.js 并添加以下代码片段。
var request = require('supertest');
// Running a test on our staging environment
describe('GET /', function() {
it('displays "Hello World!" on staging', function(done) {
var staging_url = 'https://' + process.env.HEROKU_STAGING + '.herokuapp.com'
// The line below is the core test of our app.
request(staging_url).get("/").expect("Hello World!", done);
});
});更新 package.json 文件以包含 --timeout 10000。
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit --timeout 10000"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}因此,让我们在部署到预演环境后立即添加测试。
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test确保将 main 的 Git 推送 URL 替换为 git remote -vv 中的预演环境 URL。
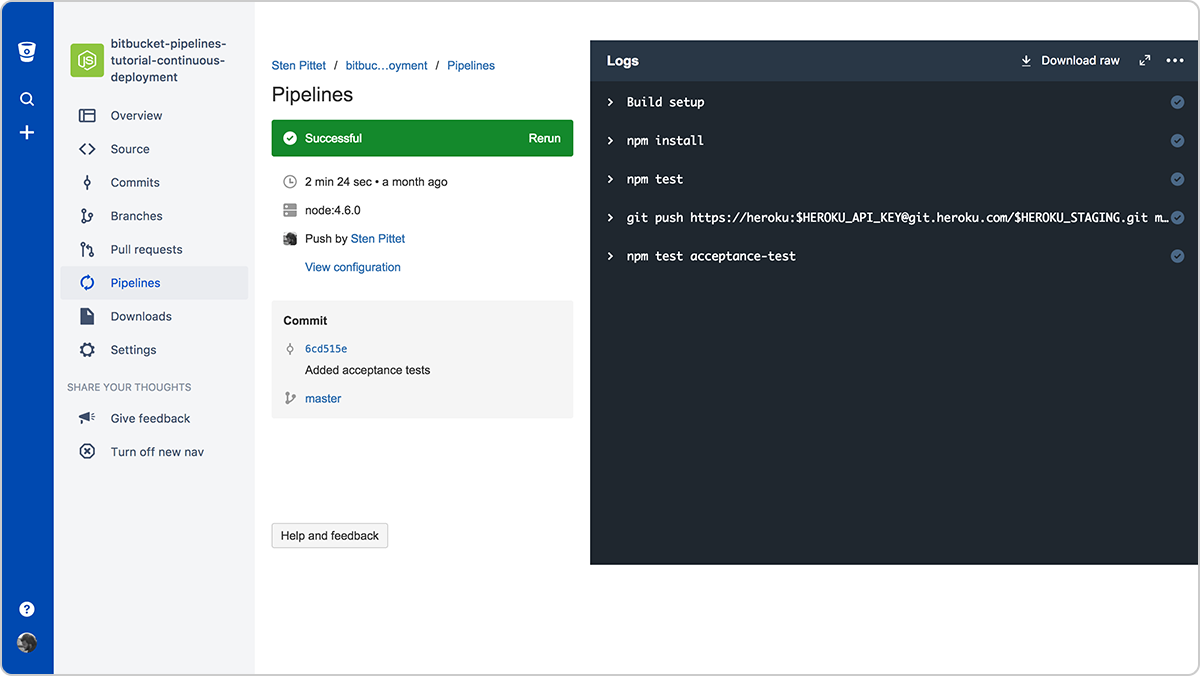
将此新配置推送到 Bitbucket 后,我们可以看到我们的管道成功完成。

现在,Bitbucket Pipelines 在部署到预演环境后开始运行验收测试
接下来,只需在最后添加生产部署来完成持续部署管道即可。
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/limitless-headland-92324.git main确保将 main 的 Git 推送 URL 替换为 git remote -vv 中的预演环境 URL,将 production 的 Git 推送 URL 替换为 git remote -vv 中的 production2 URL。
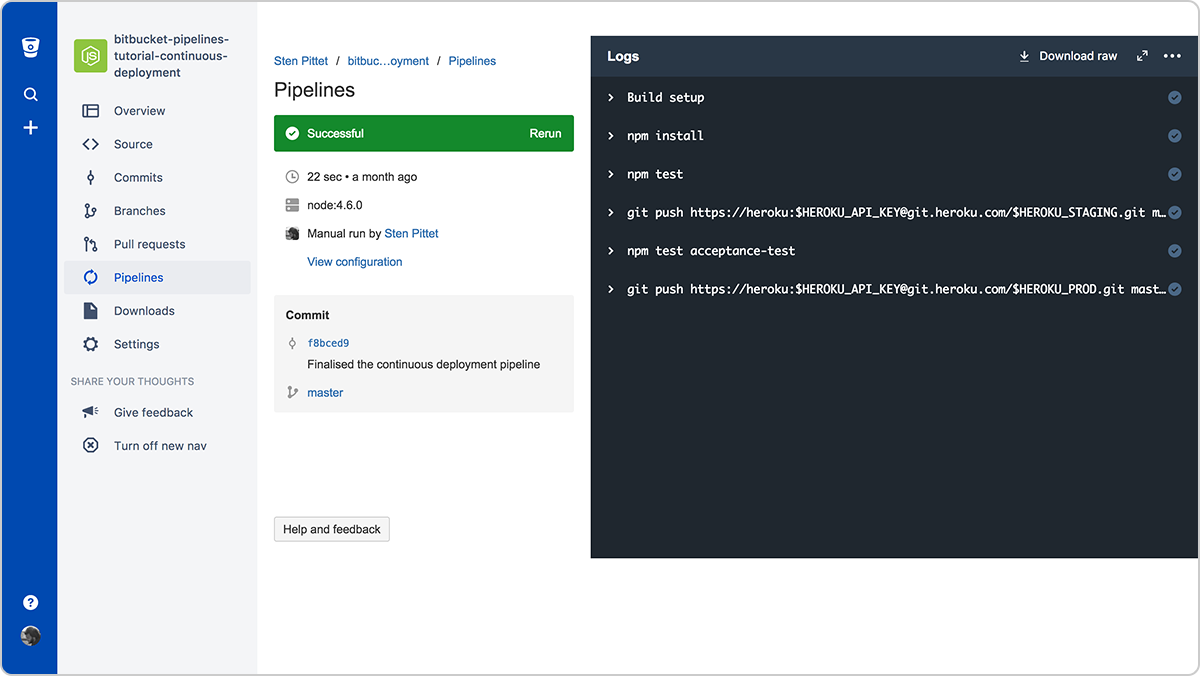
对 Bitbucket 的最后一次推送会将我们的代码变更在整个管道中执行一次,即:构建和测试代码,然后在成功确认预演环境正常工作后部署到生产环境。在此情况下,主页中已经更新了另一条消息,从而确保此变更可成功部署到生产环境。

我们的新消息已按预期部署到生产环境!

检查代码是否经过整个管道
设计一个优质的测试套件非常重要,同样,准备好实时监控也是如此。做好这些准备后,再继续完成针对您自己存储库的持续部署。从现在起,变更在推送到主分支后就会即刻部署到生产环境,因此更重要的是需要确保自动化测试会检查应用的关键部分。此外,您需要监控工具来检测对生产实例产生负面影响的变更,无论它是导致完全中断还是服务性能下降。
您可以通过以下 Bitbucket Cloud 存储库链接找到最终源代码。
分享此文章
下一主题
推荐阅读
将这些资源加入书签,以了解 DevOps 团队的类型,或获取 Atlassian 关于 DevOps 的持续更新。

DevOps 社区

DevOps 学习路径