Saiba mais sobre entrega contínua com o Bitbucket Pipelines

Sten Pittet
Autor colaborador
Neste guia, a gente vai ver como você pode usar Bitbucket Pipelines para adotar um fluxo de trabalho de entrega contínua. Leia mais!
Tempo
30 minutos
Público-alvo:
Você é novo na implementação contínua e/ou no Bitbucket Pipelines
Lançar uma nova função é sempre um momento emocionante, pois você está prestes a dar novos funções aos seus clientes. Mas também pode ser um exercício arriscado que requer muita preparação, deixando a equipe relutante em fazer esses lançamentos com frequência. E quanto mais você espera, mais difícil se torna implementar na produção. As mudanças estão se acumulando, é difícil entender o escopo da mudança, e vai ser difícil identificar as causas raiz se ocorrerem problemas na produção.
Uma maneira simples de eliminar o medo e o custo de implementar software é automatizá-lo e liberar alterações menores com mais frequência. Em primeiro lugar, você economizará inúmeras horas que normalmente são gastas preparando a versão. Porém, você reduzirá também o risco de implementar software ao ter um escopo muito menor para cada lançamento, tornando mais fácil monitorar ambientes e solucionar problemas.
Essa automação de implementação é algo que você pode fazer facilmente com o Bitbucket Cloud hoje. Para cada um dos repositórios, você pode configurar um pipeline que vai criar, testar e implementar seu código automaticamente nos ambientes em cada envio. Neste guia, a gente vai ver como você pode usar Bitbucket Pipelines para adotar um fluxo de trabalho de entrega contínua.
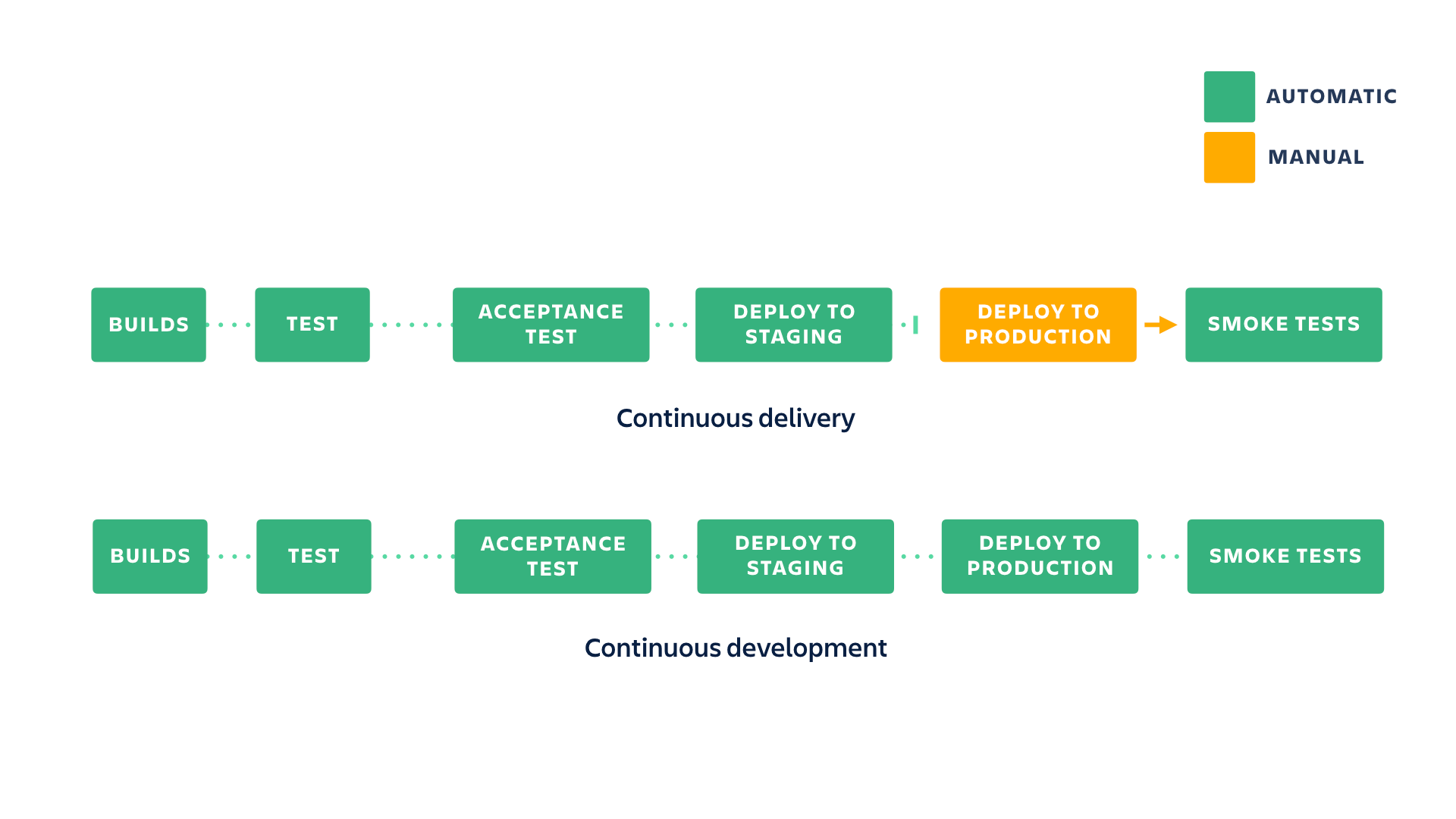
Entrega contínua vs. implementação contínua
Entrega contínua é a prática de garantir que seu código esteja sempre pronto para ser liberado, mesmo que você não esteja implementando todas as alterações na produção. Recomenda-se atualizar sua produção com a maior frequência possível para garantir que você mantenha o escopo das mudanças pequeno, mas, em última análise, você esteja no controle do ritmo de seus lançamentos.
Na implementação contínua, as novas alterações enviadas ao repositório são implementadas de forma automática na produção se passarem nos testes, o que dá mais ênfase (leia-se: pressão) à cultura de teste, mas é uma ótima maneira de acelerar o ciclo de feedback com os clientes.

Como adotar um pipeline de entrega contínua
Neste exemplo, a gente vai expandir o aplicativo node.js simples que a gente criou no tutorial de integração contínua adicionando um pipeline de entrega contínua que é implementado automaticamente no staging quando o build passa no teste. A gente vai ver duas estratégias diferentes para a implementação de produção: uma usando ramificações e solicitações pull e a outra usando pipelines personalizados e gatilhos manuais.
Em ambos os exemplos, a gente vai usar um aplicativo Node.js simples que exibe uma mensagem "Hello World" no seu navegador. Vamos implementar este aplicativo em ambientes de staging e produção hospedados no Heroku usando ambos os métodos.

Nosso próprio aplicativo Olá, Mundo básico
Preparando a implementação para o Heroku
Para começar, crie uma conta no Heroku.
Em seguida, instale a CLI do Heroku.
Atualize package.json para ficar mais ou menos assim:
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}Atualize o arquivo server.js para ficar mais ou menos assim:
var express = require("express");
var app = express();
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(process.env.PORT || 3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;Observe a alteração em app.listen(). Ele agora inclui process.env.PORT, que é definido pelo Heroku.
Adicione um Procfile ao diretório raiz do repositório de exemplo executando:
touch ProcfileEm seguida, adicione o seguinte texto ao Procfile:
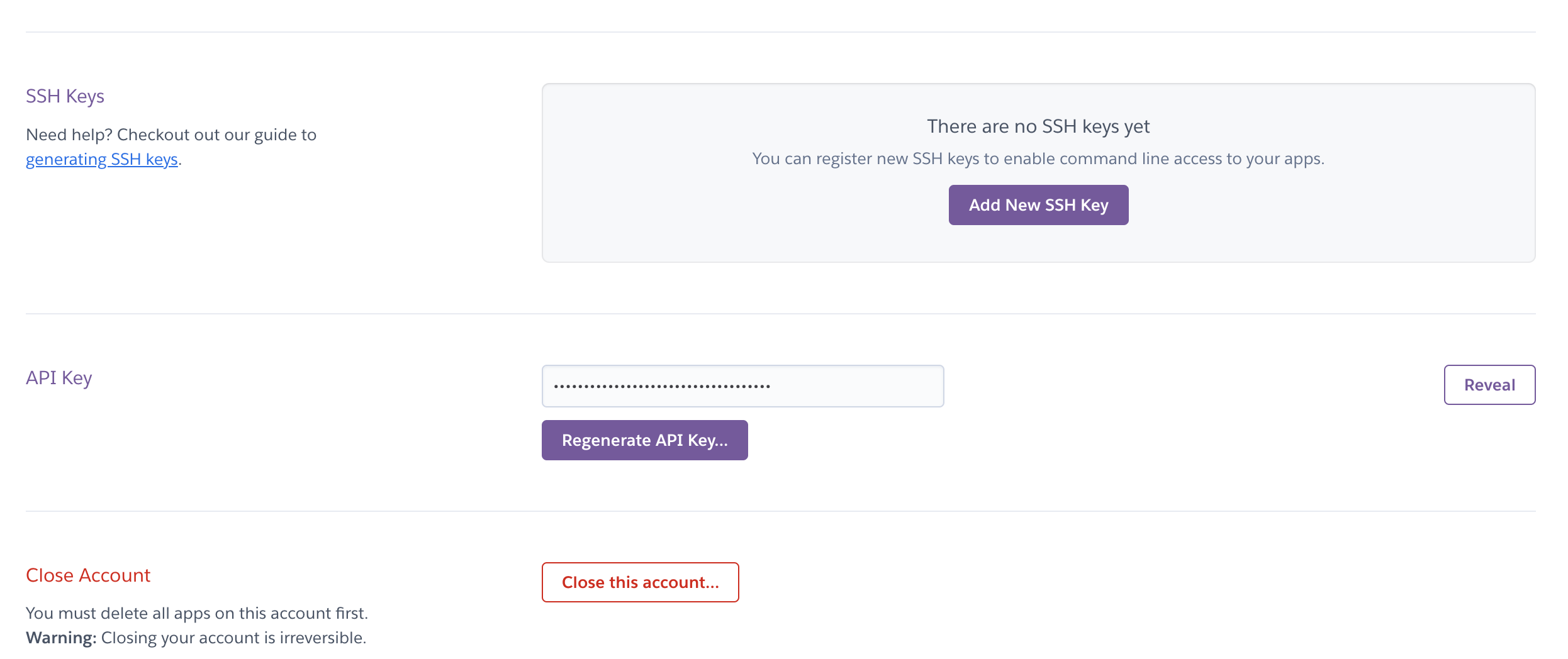
web: npm startEntre no Heroku, clique no ícone do usuário no canto superior direito, clique nas configurações da conta e role para baixo para encontrar a chave de API.

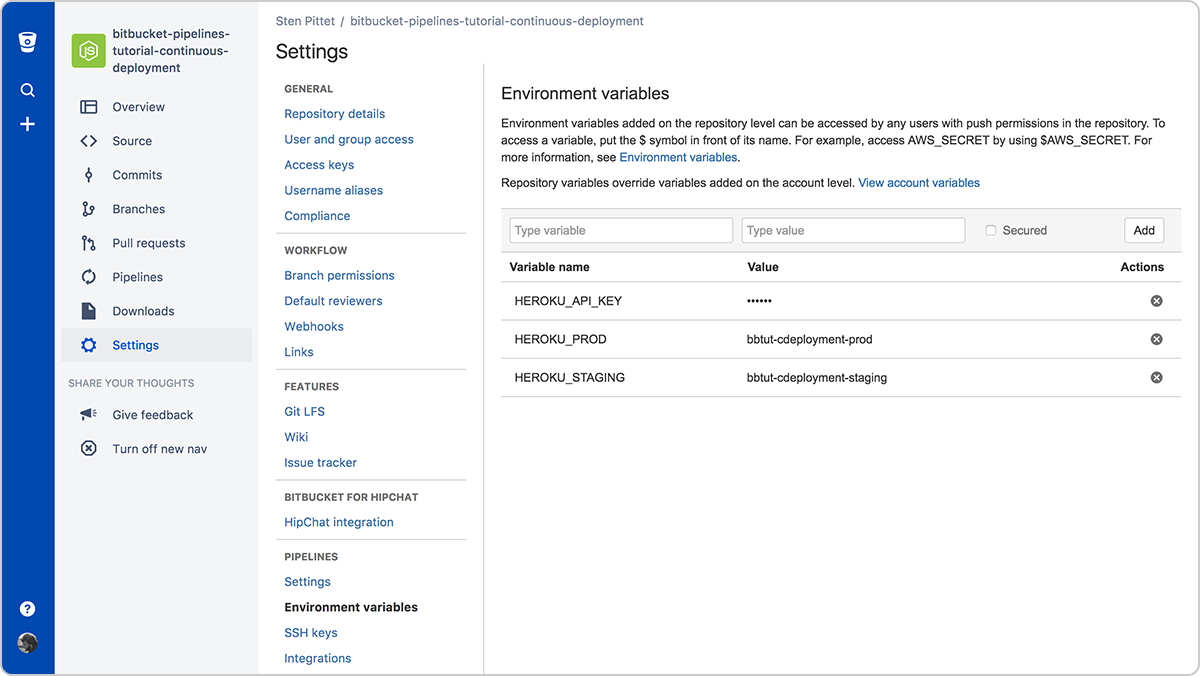
Depois, adicione uma variável de ambiente ao Bitbucket Pipelines para possibilitar a implementação no Heroku:
- HEROKU_API_KEY: Você pode encontrar sua chave de API em sua conta Heroku
Acesse Pipelines > Variáveis de ambiente nas configurações do seu repositório para adicionar a variável.

Configuração de variáveis de ambiente para implementar no Heroku
A gente está usando o Heroku neste guia, mas certamente é possível adaptar este exemplo a outros serviços de hospedagem. Use este guia como uma referência do Heroku.
Entrega contínua com ramificações como portão para a produção
Essa configuração é adequada para equipes que têm branches de lançamento especiais que podem ser mapeadas para uma implementação. Ela também permite que você revise as alterações em uma solicitação pull antes que elas sejam implementadas na produção.
Nesta configuração, a gente vai usar 2 ramificações diferentes para acionar implementações:
- Principal: qualquer push para o principal vai implementar o código em um ambiente de staging depois de executar os testes.
- Produção: o lançamento do código mesclado ao branch de produção para o ambiente de produção vai ser automático.
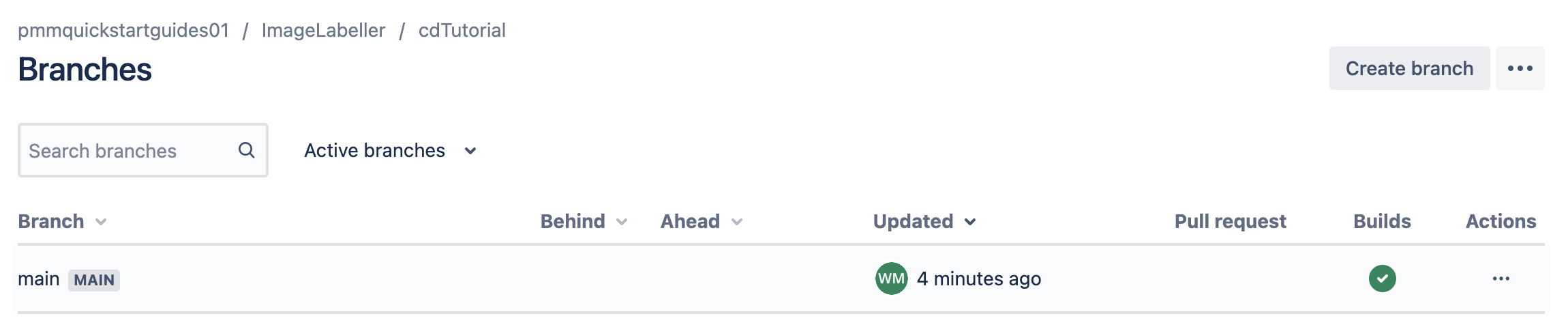
Crie o branch de produção no Bitbucket Cloud clicando em Branches

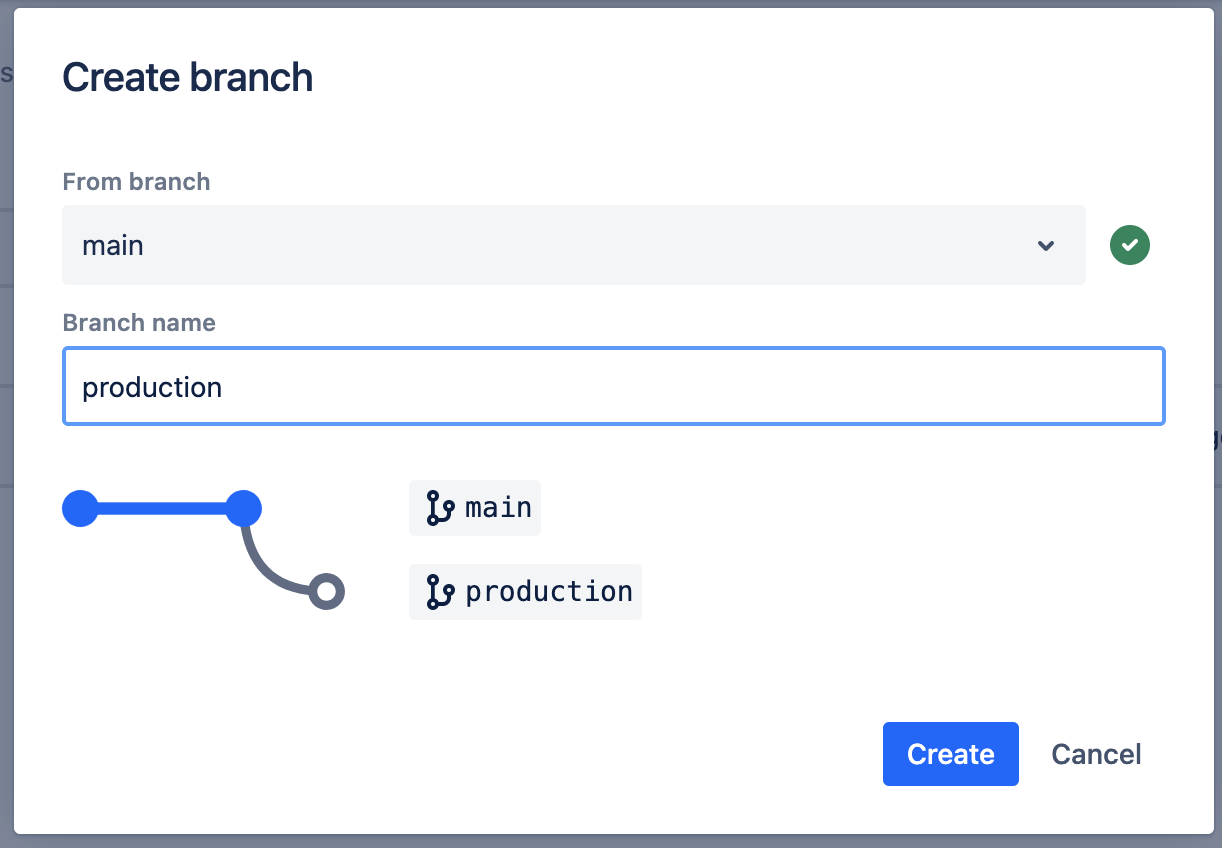
Em seguida, clique em Criar branch

Digite production e clique em Criar.
No diretório raiz do repositório de exemplo, execute:
heroku create --remote staging
git push staging main
heroku create --remote production
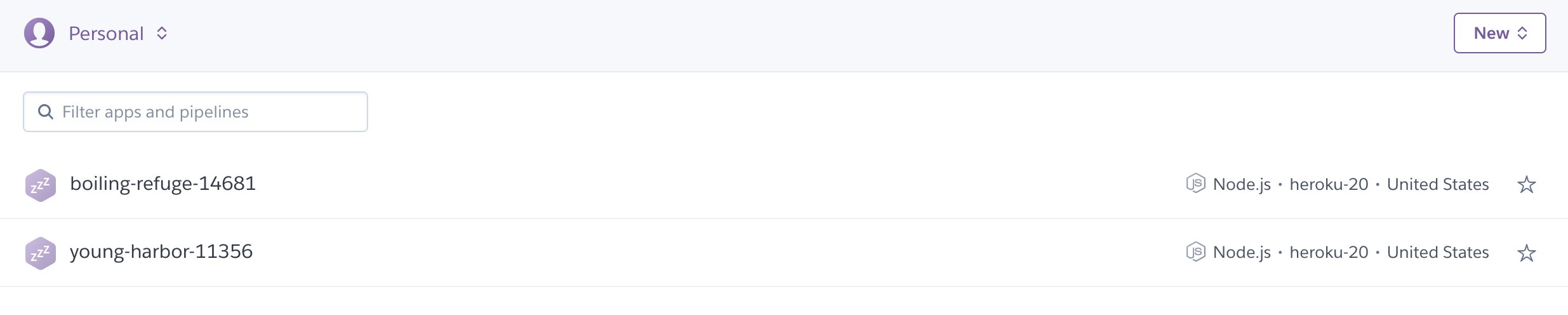
git push production mainPara ver se o comando funcionou como deveria, acesse o Heroku em um navegador e veja se há dois aplicativos listados.

Execute também:
git remote -vvOs resultados esperados vão ter três repositórios remotos: um para o Bitbucket e dois para o Heroku. Um vai ser um remoto de staging, e o outro, um remoto de produção.
wmarusiak@C02F207NML7L cdTutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/young-harbor-11356.git (fetch)
production https://git.heroku.com/young-harbor-11356.git (push)
staging https://git.heroku.com/boiling-refuge-14681.git (fetch)
staging https://git.heroku.com/boiling-refuge-14681.git (push)Depois, configure a implementação em staging. Para fazer essa ação, a gente usa os pipelines específicos do branch e cria um pipeline que é executado para cada envio no branch principal. Faça essa alteração no seu terminal e envie para a origem principal.
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/boiling-refuge-1468.git mainSubstitua a URL do git push do principal pela URL de staging do git remote -vv acima.
Agora a gente criou um pipeline que vai implementar cada envio do principal para o Heroku depois de criar e testar o aplicativo. A seção de clone no início da configuração garante que o clone seja completo (caso contrário, o Heroku pode rejeitar o git push). Basta enviar essa configuração para o Bitbucket para ver sua primeira implementação automatizada acontecendo no ambiente de staging.

Um pipeline bem-sucedido que implementa o aplicativo no ambiente de staging
Como você deve ter adivinhado, a gente só precisa adicionar outro pipeline de branch no branch de produção a fim de lançar automaticamente o ambiente de produção quando as alterações forem mescladas no branch da produção. Faça essa alteração no seu terminal e envie para a origem principal.
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
production:
- step:
name: deploy_to_production
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/fierce-basin-45507.git production:mainSubstitua a URL do git push do principal pela URL de staging do git remote -vv e a URL do git push de produção pela URL de produção do git remote -vv.
A gente executou os testes de novo na ramificação de produção para garantir que nada afetou o build antes de lançar o aplicativo.
Nossos pipelines agora estão configurados e podemos restringir o branch de produção para aceitar apenas merges por meio de solicitações pull. Simplesmente vá para Fluxo de trabalho > Permissões de branch em suas configurações de repositório para restringir o branch de produção. Esta é uma etapa importante, pois queremos evitar que as pessoas passem direto para a produção a partir de seus computadores locais.

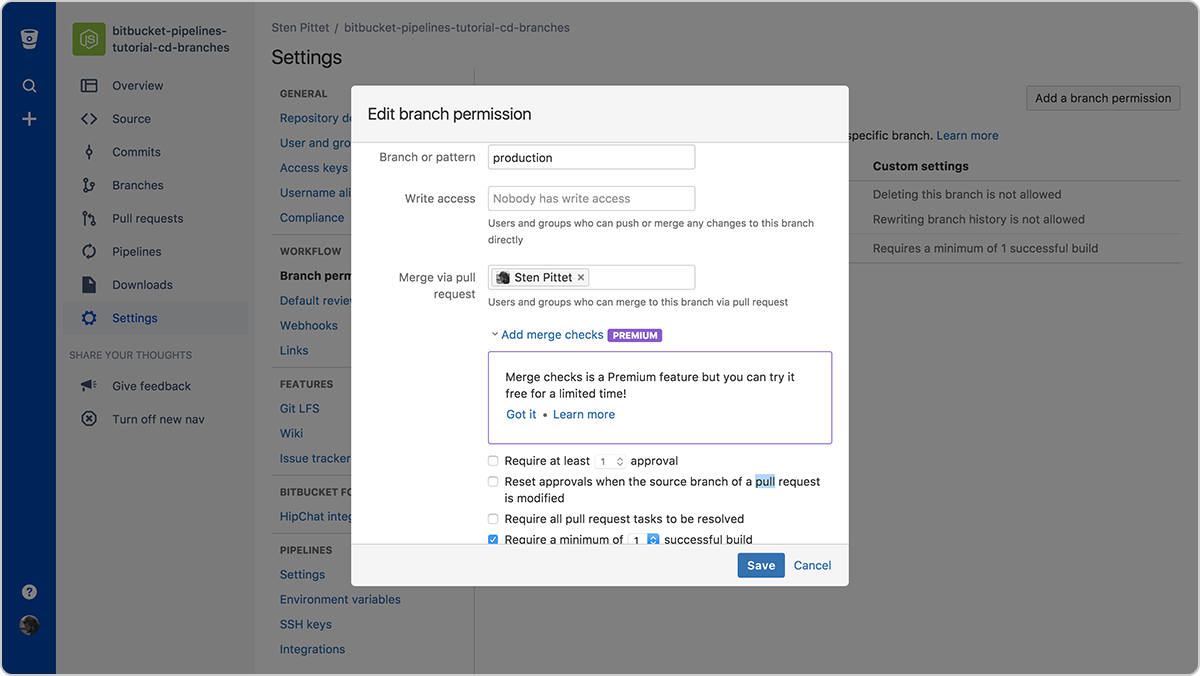
Como configurar as permissões da ramificação de produção
Na captura de tela acima, você pode ver as permissões:
- Ninguém tem acesso de gravação
- Apenas um desenvolvedor pode mesclar para a ramificação
A gente também adicionou uma verificação de mesclagem para garantir que a ramificação de origem tenha pelo menos um build verde antes de mesclar o código. Assim a gente vai poder economizar tempo de compilação e impedir que os desenvolvedores mesclem código ruim para a ramificação de produção.
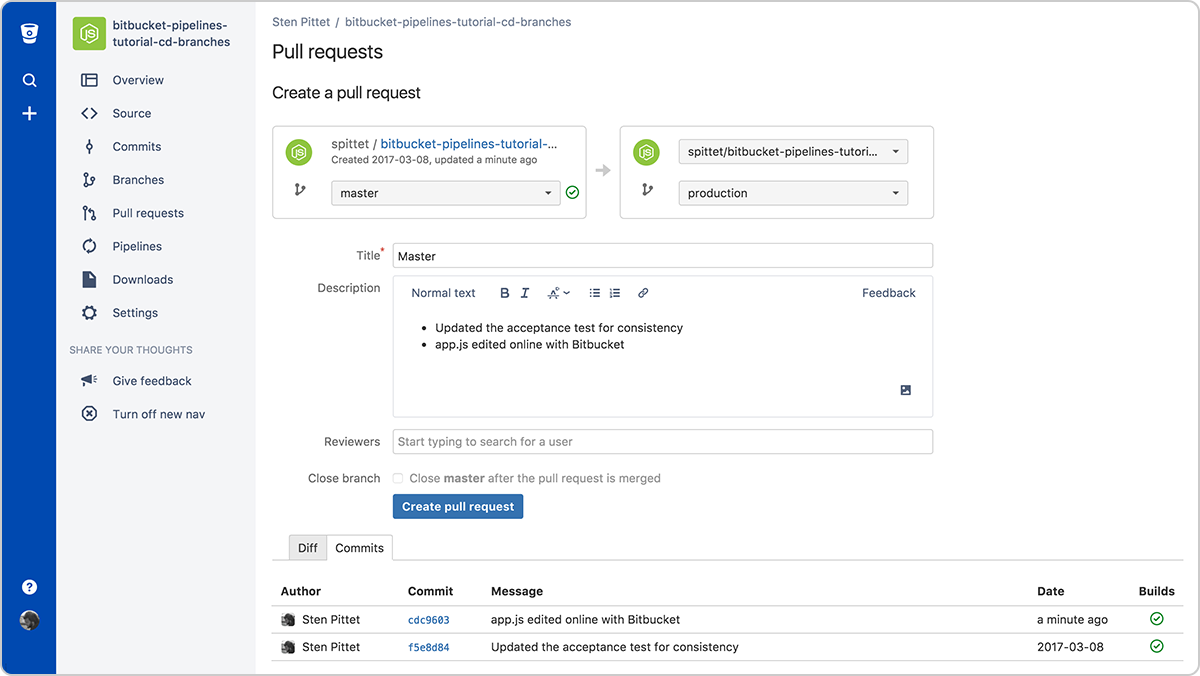
Quando estiver pronto, você pode criar uma solicitação pull para fazer o merge do código do main para a production e, depois, lançar as alterações novas no ambiente de produção.

Crie uma solicitação pull para mesclar alterações na produção
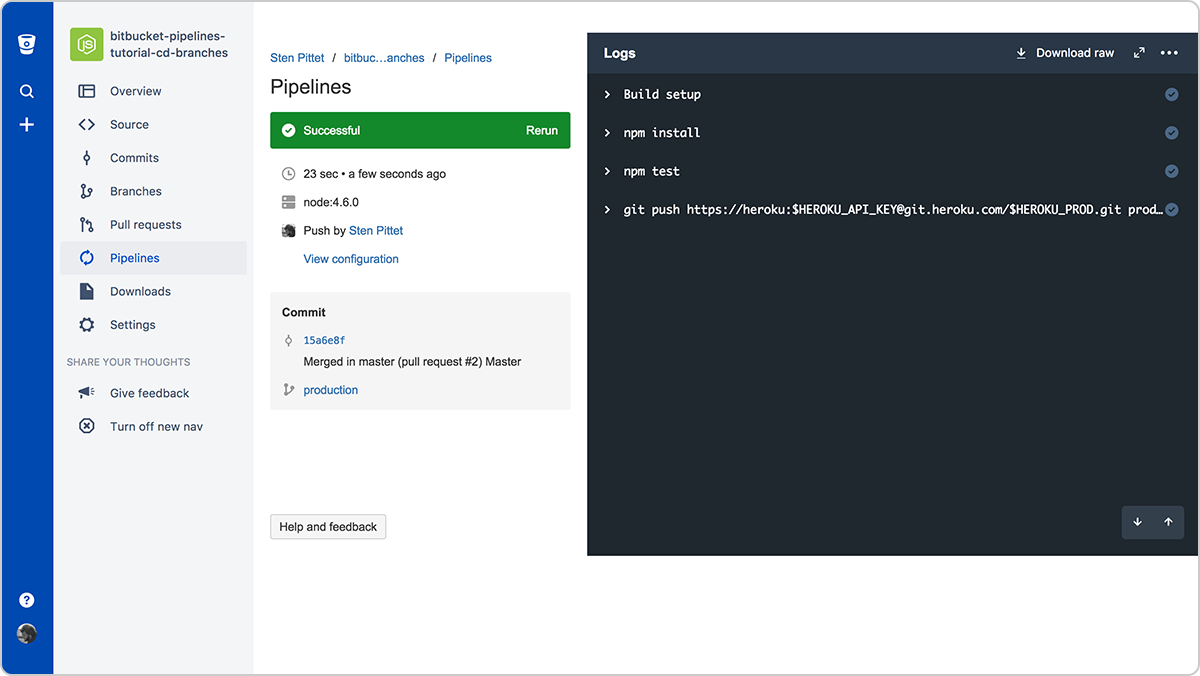
Assim que você mescla a solicitação pull, pode ver um novo pipeline ser acionado para o branch de produção.

Quando concluir, as novas alterações vão ter sido implementadas com êxito no ambiente de produção.

O ambiente de produção está atualizado!
Agora você configurou um fluxo de trabalho de entrega contínua com o Bitbucket Pipelines e pode usar com segurança solicitações pull para lançar o código para seus clientes.
Você pode encontrar a fonte final deste exemplo no repositório vinculado abaixo.
Entrega contínua com acionador manual para o lançamento
Essa configuração é ótima para equipes que estão praticando o desenvolvimento baseado no tronco.
Com o Bitbucket Pipelines, é possível configurar pipelines personalizados com possibilidade de acionamento manual. Eles podem ser usados para vários fins: testes de longa duração que você não quer executar em cada push, ou ações específicas que você quer controlar por conta própria. A gente vai usar um pipeline personalizado para configurar um fluxo de trabalho de entrega contínua no qual a implementação de push para a ramificação principal em um ambiente de staging seja automática, e a implementação dos commits no ambiente de produção pode ser manual.
Agora que a implementação no ambiente de staging está configurada, a gente pode só adicionar um pipeline personalizado à configuração bitbucket-pipelines.yml que a gente vai usar para acionar a versão para produção manualmente.
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
custom:
prod-deployment:
- step:
name: deploy_to_production
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/fierce-basin-45507.git production:mainSubstitua a URL do git push do principal pela URL de staging do git remote -vv e a URL do git push de produção pela URL de produção do git remote -vv.
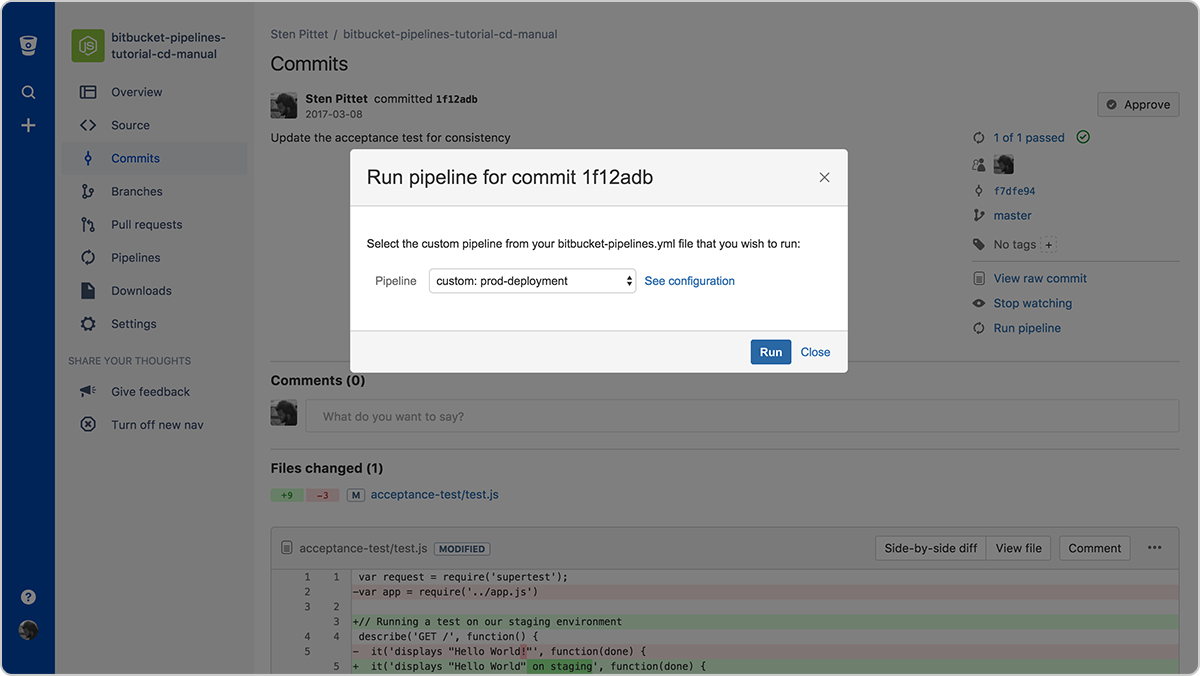
Depois de enviar a nova configuração para o repositório do Bitbucket por push, você pode ir para o commit e clicar no link Executar pipeline sob as informações do commit para acionar a implementação para produção.

A ação Executar pipeline vai listar os pipelines personalizados disponíveis
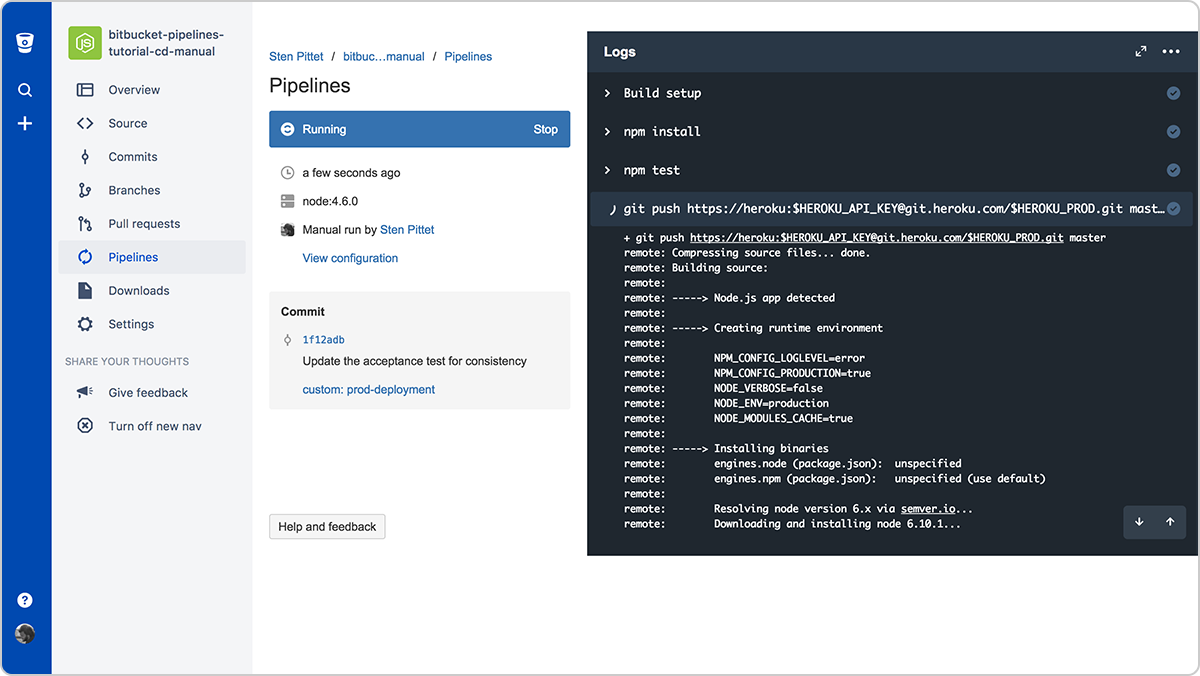
Basta pressionar o botão Executar e você vai ser redirecionado para o pipeline de implementação de produção, onde você pode monitorar os registros.

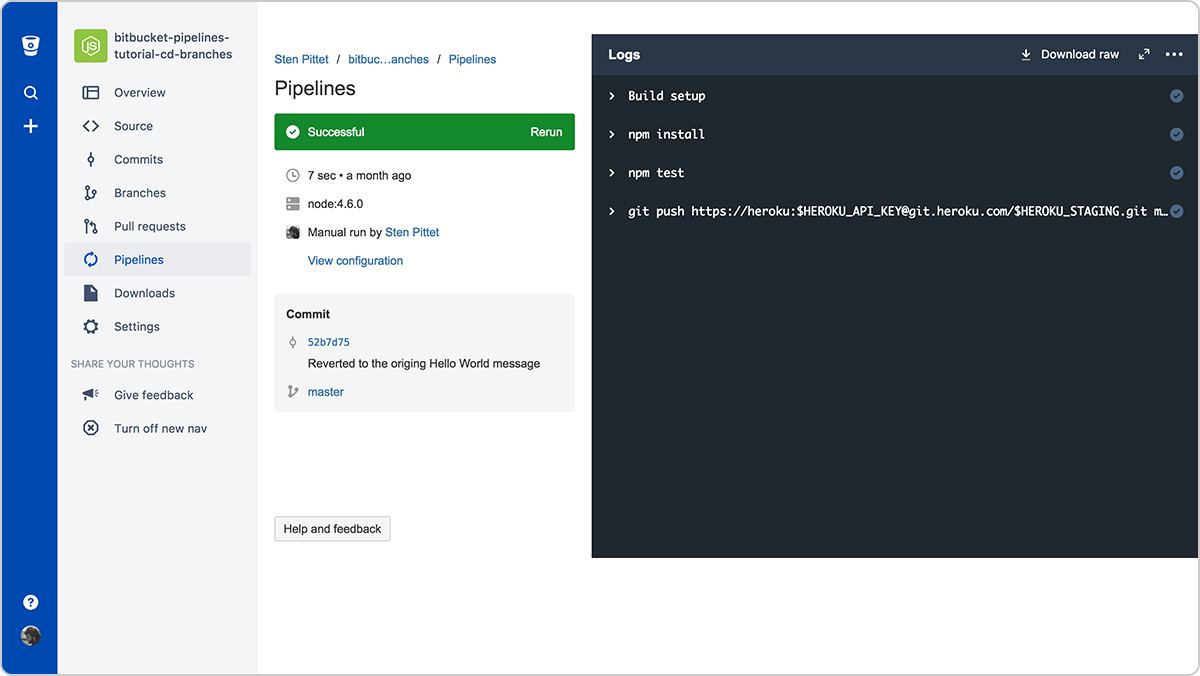
Na seção de informações do commit do pipeline, você pode ver o nome do pipeline personalizado que foi usado. Agora você está pronto para usar sua nova configuração do Bitbucket Pipelines para entrega contínua e pode verificar seu Hello World na produção para garantir que tudo correu bem!

O Hello World foi implementado na produção usando um acionador manual
Você pode encontrar a fonte final deste exemplo no repositório vinculado abaixo.
Compartilhar este artigo
Próximo tópico
Leitura recomendada
Marque esses recursos para aprender sobre os tipos de equipes de DevOps ou para obter atualizações contínuas sobre DevOps na Atlassian.

Comunidade de DevOps

Caminho de aprendizagem de DevOps