Archives
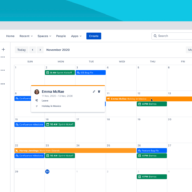
A personal calendar is great for keeping track of your schedule—meetings, appointments, virtual happy hours. What it’s NOT great for...
Your personal space is where you can publish your own Confluence pages and blogs. It’s different from a team space...
Creating a successful knowledge base can be difficult. It takes willing Support Engineers to break away from the queue and give attention to creating knowledge base articles intended to help customers help themselves. To...
Access information on Jira and Bitbucket Cloud issues contextually when shared in Gmail. Take action by adding comments, merging pull requests and more.
An agile product roadmap is never static. New technical requirements, business needs, stakeholder feedback, customer input, and unplanned work can...