
Modèle de processus de conception web
Gardez vos designers et développeurs en phase tout au long du workflow de design web.
Idéal pour
Design
FONCTIONNALITÉS CLÉS
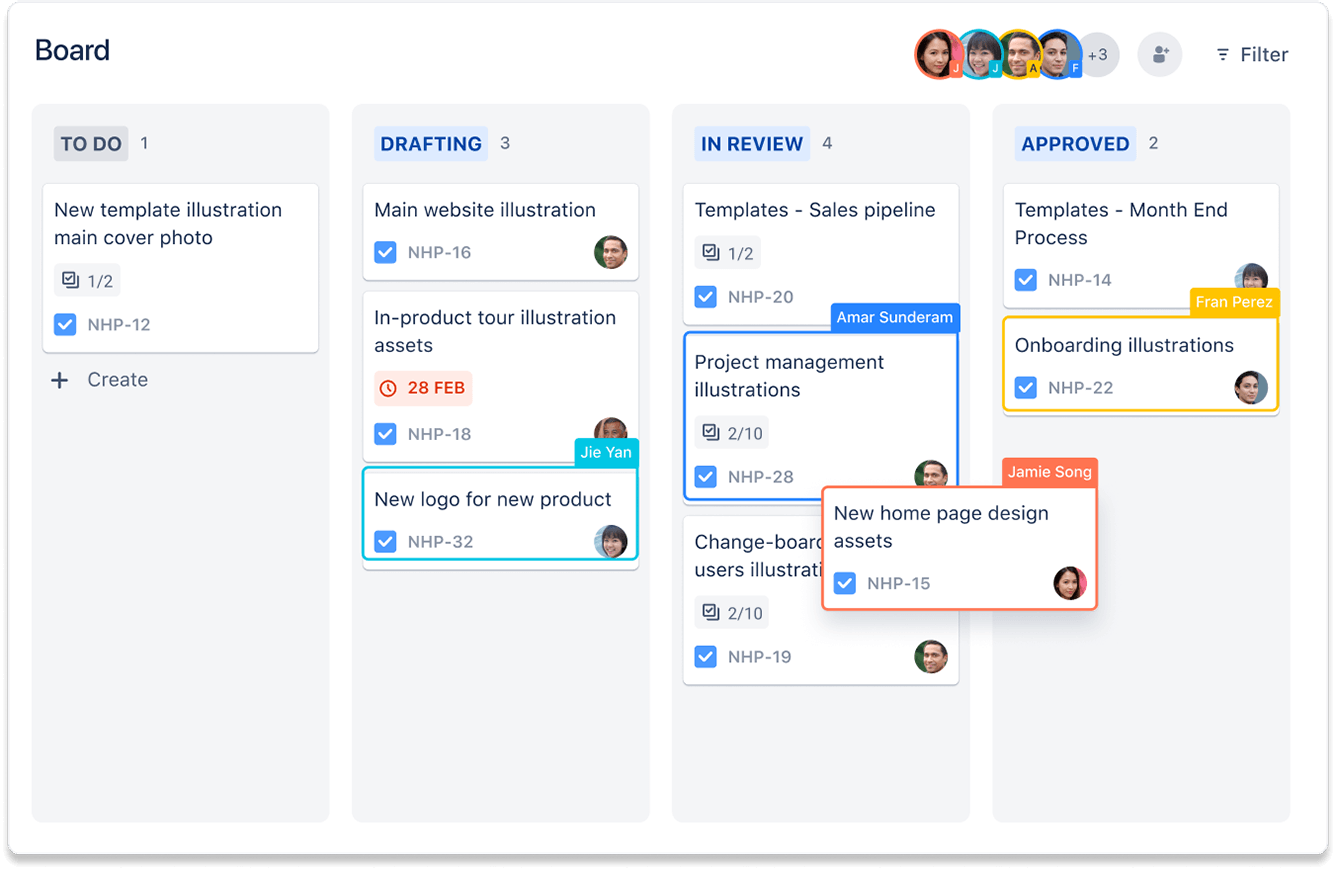
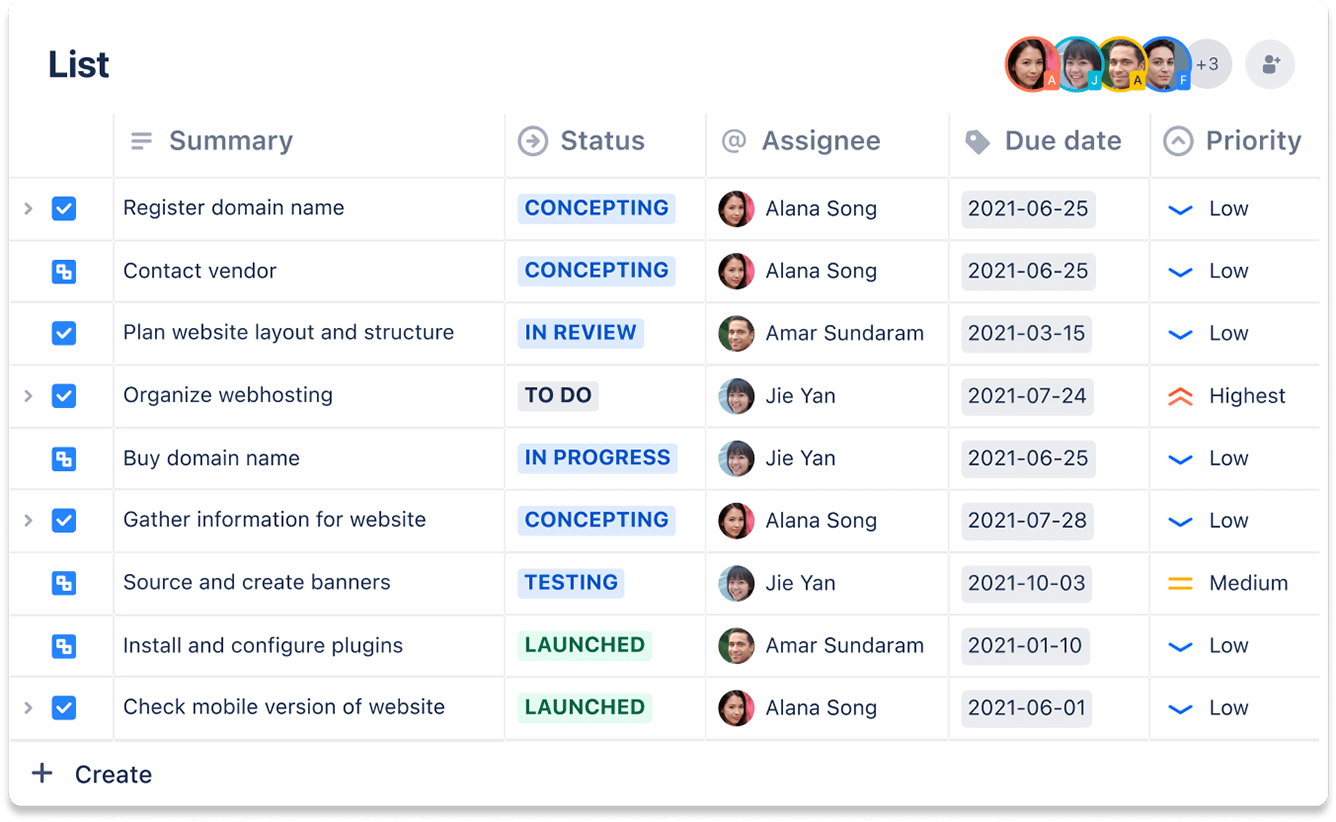
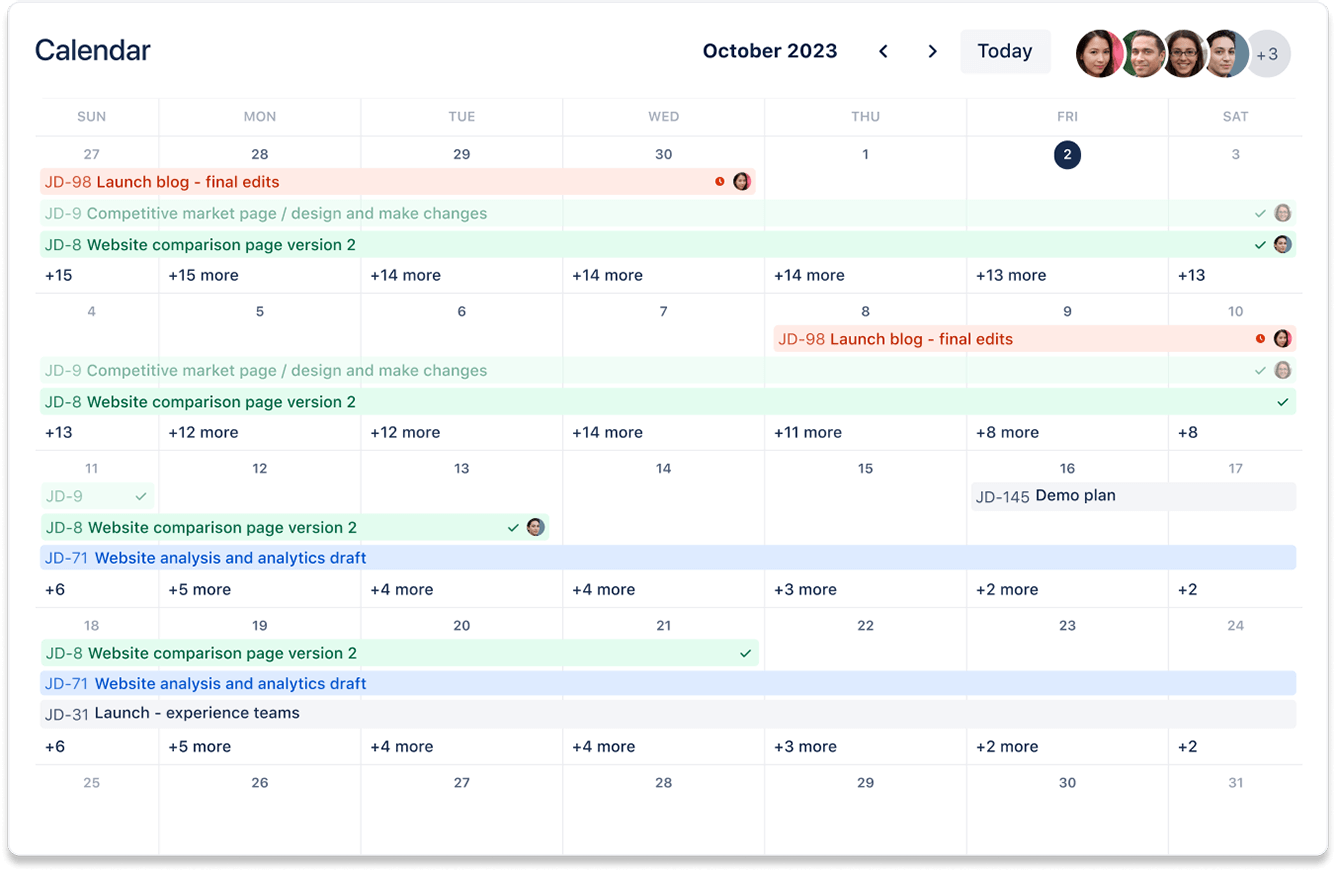
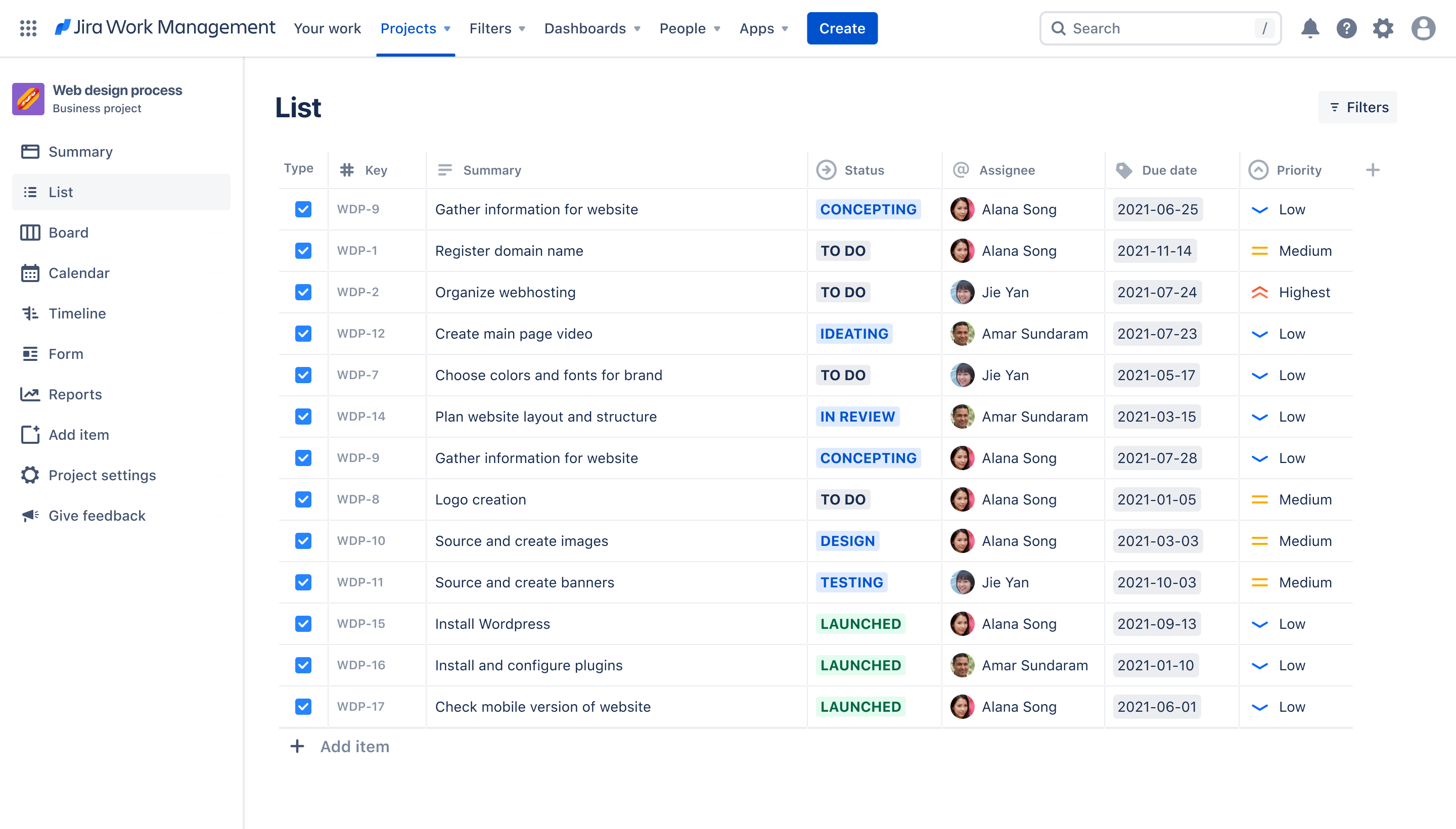
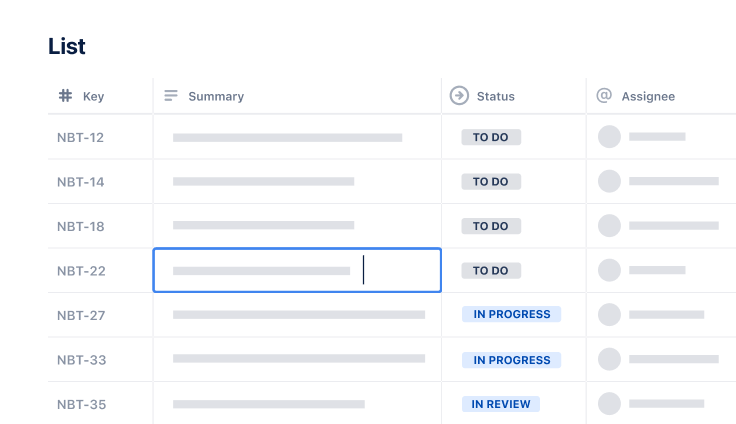
Planification des tâches
Priorisation
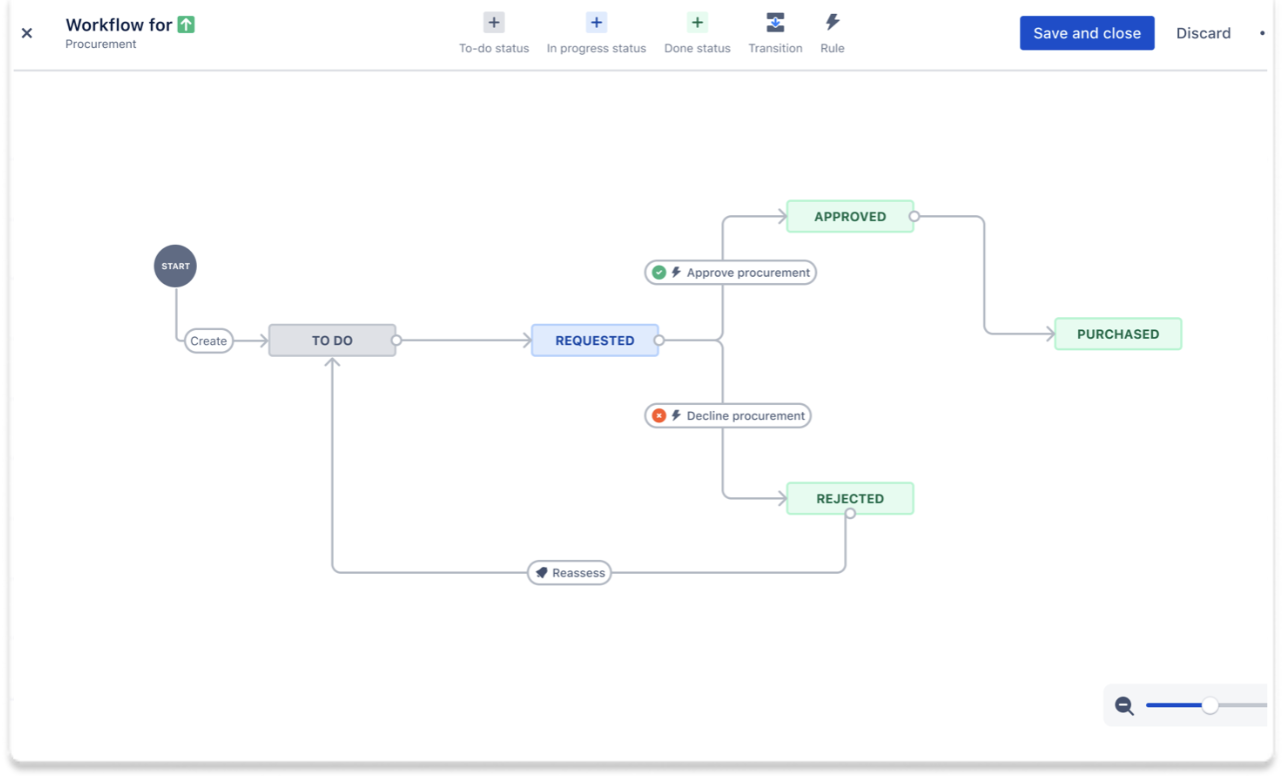
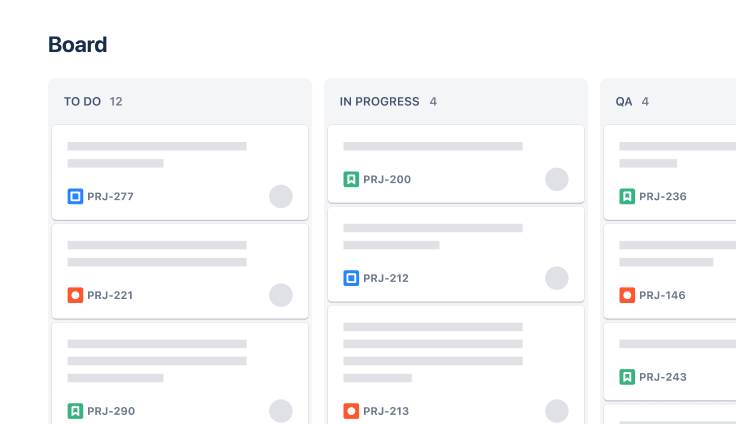
Gestion des pipelines
Modèles connexes

Conception
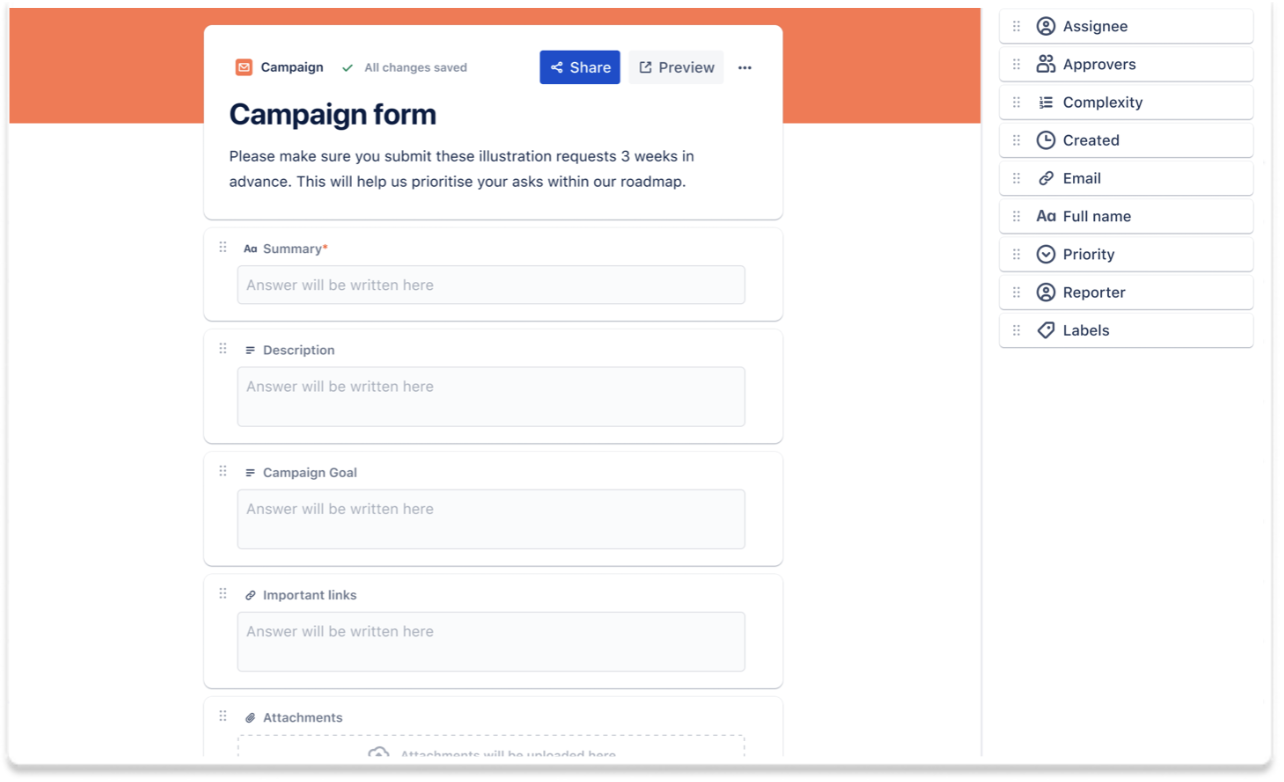
Modèle de création de ressources
Simplifiez les demandes de ressources afin que votre équipe puisse se concentrer sur la création.

Marketing
Modèle de gestion de contenu
Gérez le cycle de vie du contenu, de la priorisation à la livraison.

Marketing
Modèle de campagne par e-mail
Planifiez et exécutez des campagnes par e-mail, de l'ébauche au lancement