Statuspage examples: 24 status pages showcasing excellent customization, design, and incident communication
We’ve seen a lot of status pages over the years. Everything from scrappy DIY pages for side projects to totally bespoke plans for global corporations has crossed our monitors in one way or another.
We wanted to share some examples of great status pages we’ve seen through the years. A good status page helps visitors find out in just a few seconds whether things are working as expected or if there’s an incident. If there is an incident, it should be easy to learn more about what’s going on and what the team is communicating about it.
Here are some status pages that showcase some of the excellent design, planning, integrations, and creative thinking that go into incident communication.
Table of contents
B2B
Invision
Litmus
Marketo
PureCloud
Recurly
Shopify
Vimeo
Wistia
Education
Georgia Tech Office of Information Technology
Harvard University
MIT
UC Davis
University of Nebraska–Lincoln
University System of Georgia
Finance
Coinbase
Intuit
NCR Silver
Square
Security, developer tools, ops tools
DigitalOcean
DataDog
Redis Labs
Segment
Dyn
Twilio
B2B
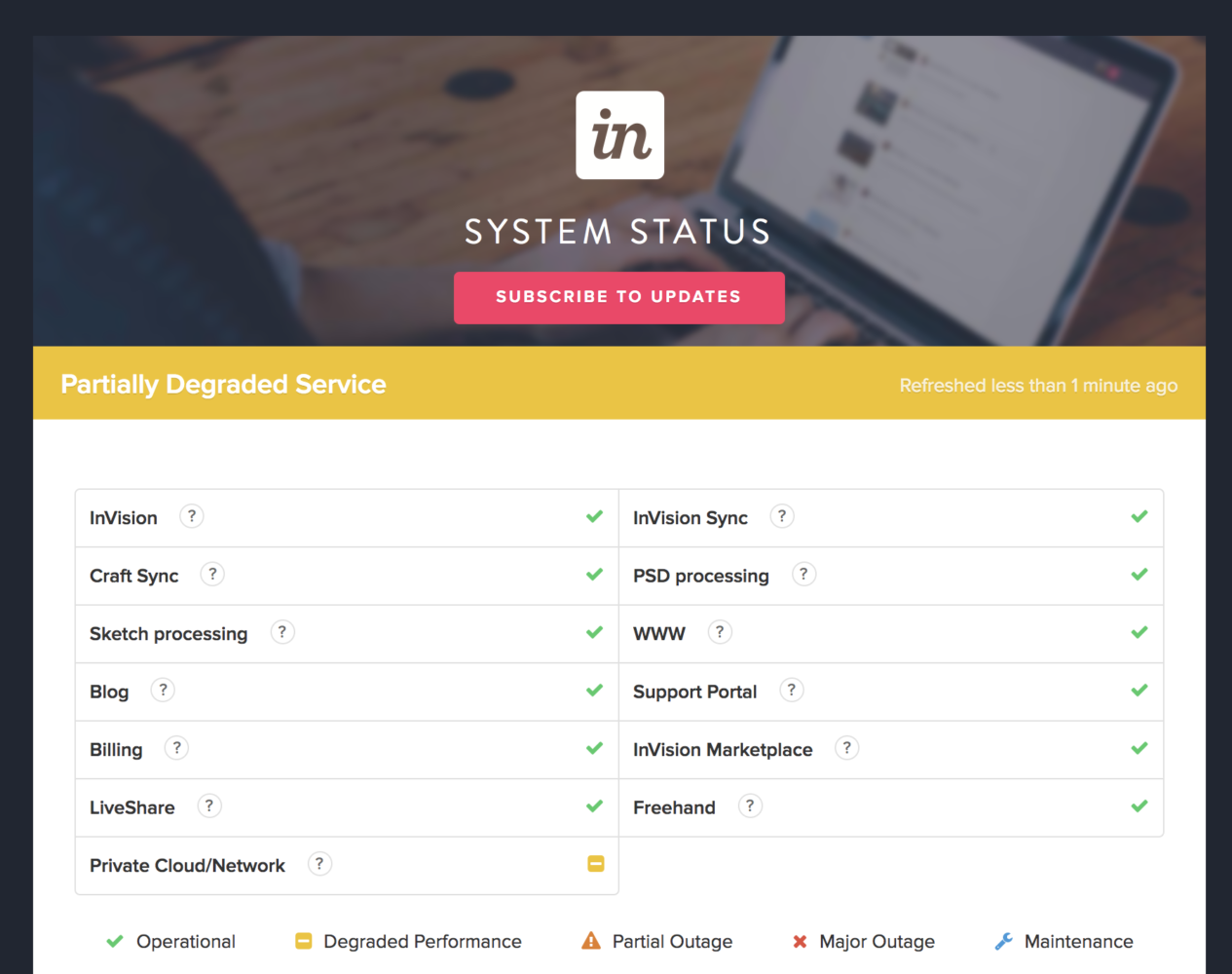
InVision
Status page: http://status.invisionapp.com/
What they do: InVision helps designers and product creators collaborate on their work. Some of the most popular tools on the web started with an InVision wireframe.
What’s great about their page: As a tool for designers, InVision has an obligation to make every piece of its user experience look and feel professional. That philosophy extends to their status page. The InVision page shows just how far page customization can be used to match a brand’s visual persona.

Litmus
Status page: https://status.litmus.com/
What they do: Litmus makes a tool for testing email messages across different types of software and devices.
What’s great about their page: Litmus adjusted colors and style to match their overall design themes. They also added a section at the bottom of the page pointing people to their support agents.

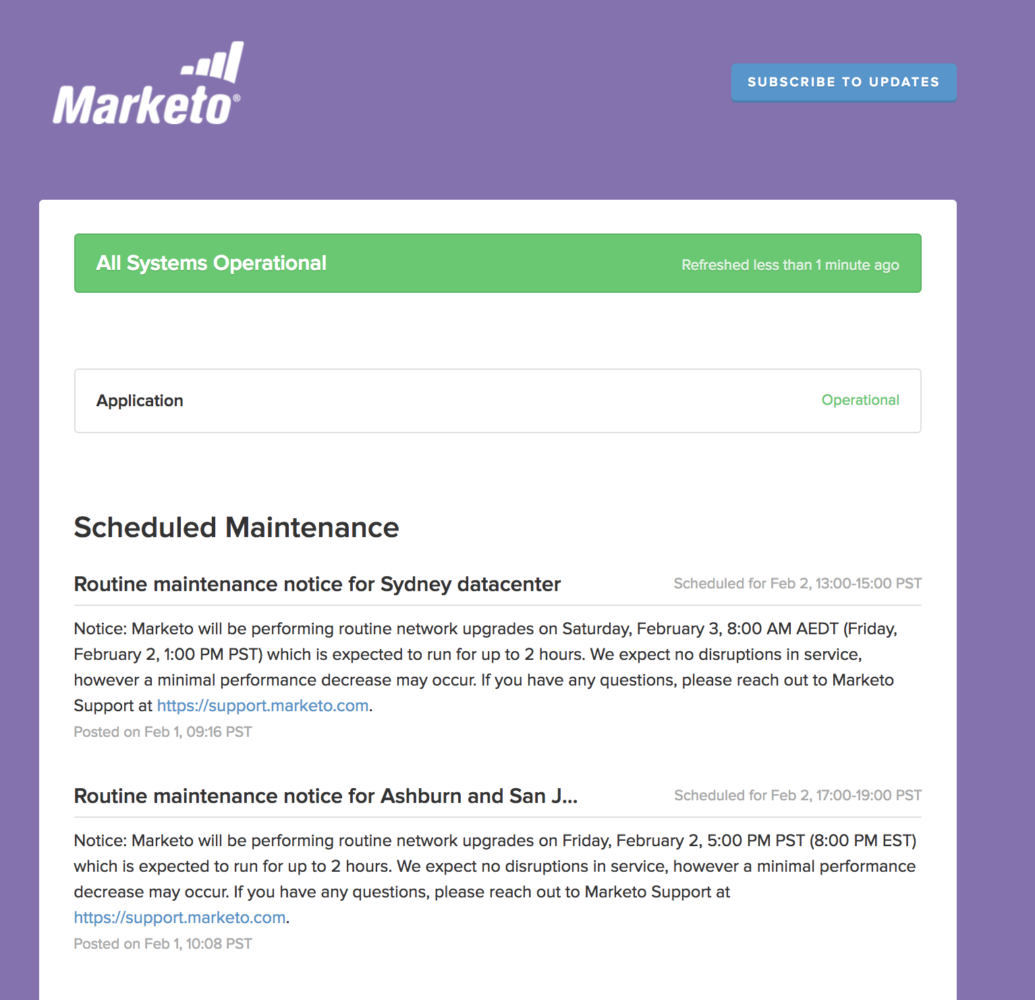
Marketo
Status page: https://status.marketo.com/
What they do: Marketo creates marketing automation tools to help marketers measure and achieve their goals.
What’s great about their page: A status page doesn’t necessarily need a complicated web of components and sub-components to do an effective job. Marketo has one component on their page, which telegraphs status for its core application. They also created tables to broadcast historic uptime and reliability. A good marketing technique from a team that knows a thing or two about marketing.

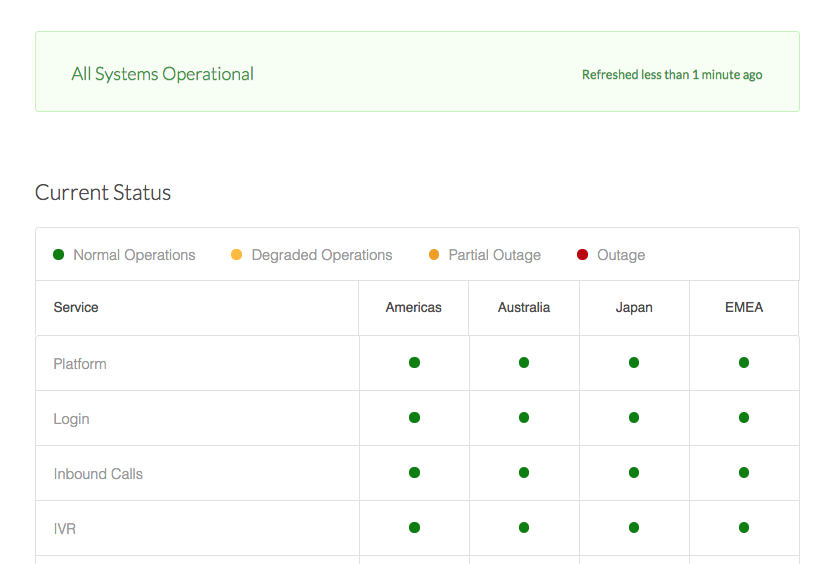
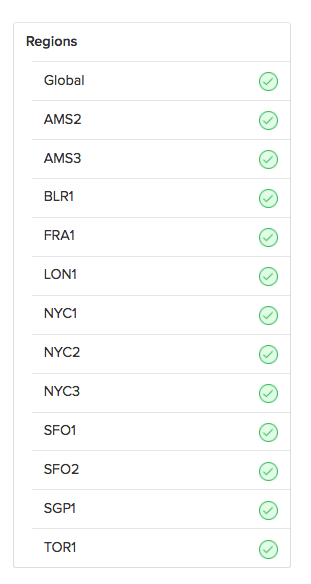
PureCloud
Status page: https://status.mypurecloud.com/
What they do: PureCloud provides a cloud-based contact center for customer support teams.
What’s great about their page: PureCloud added an attractive custom dashboard to their status page, which shows current system uptime in a grid across their various services and regions. It’s a great example of putting the customer experience first while also leveraging some smart design thinking.

Recurly
Status page: https://status.recurly.com/
What they do: Recurly provides a subscription management platform to help companies manage and grow recurring revenue.
What’s great about their page: Beside creating an overall well-designed and attractive page, Recurly added a quick slice of copy to the top of their page explaining what the status page will be used for. This is a nice touch for users who may not be familiar with status pages. The team also added helpful links to their blog, Twitter account, and support documentation.

Shopify
Status page: https://status.shopify.com/
What they do: Shopify is a leading ecommerce platform helping people around the world buy and sell online.
What’s great about their page: Shopify added some custom design elements and a clean list of components. With such a large user base and complex product, they do a good job keeping their page orderly and easy to understand.

Vimeo
Status page: http://www.vimeostatus.com/
What they do: Vimeo is a video product that allows people to watch, upload, and share high-quality videos.
What’s great about their page: Vimeo customized the components and performance metrics section in a really attractive way. The entire page is clean and easy to read and matches their product aesthetic nicely. The custom URL is a nice touch as well.

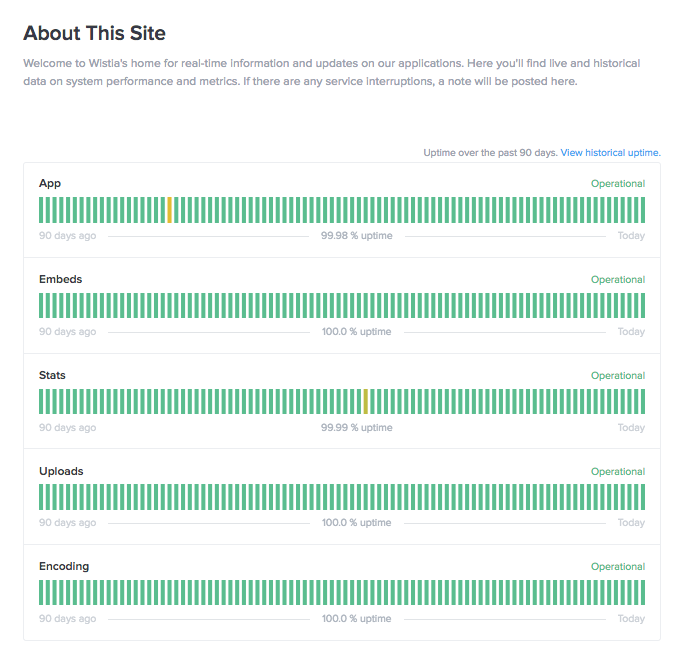
Wistia
Status page: https://status.wistia.com/
What they do: Wistia provides tools to help teams host and share high-quality video content.
What’s great about their page: Wistia used page customization to make their page look and feel like the rest of their web pages. They also integrated with their metrics provider to provide a robust set of system metrics graphs. Wistia customers can easily see how long their processing queue is for videos if they’re experiencing an unexpected delay.

Education
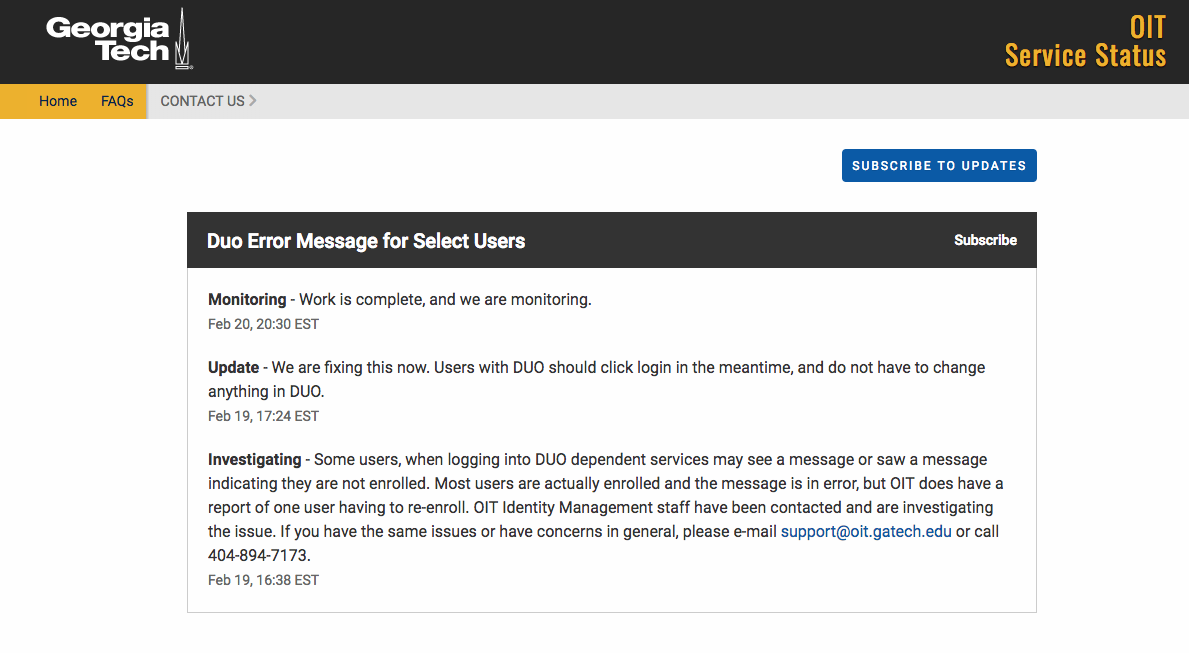
Georgia Tech Office of Information Technology
Status page: https://status.gatech.edu/
What they do: The Georgia Tech OIT team provides IT services and support for Georgia Institute of Technology, supporting a population of more than 29,000 students.
What’s great about their page: The Georgia Tech OIT team used custom HTML and CSS on their status page to make it look and feel like the rest of their site, with a familiar navigation bar and links to other OIT resources. It’s a great example of thinking of the end user’s experience. They also include helpful contact information for their office and a link to file a ticket.
Harvard University
Status page: https://status.huit.harvard.edu
What they do: Harvard University’s UIT office manages IT services for the entire university community, more than 22,000 students.
What’s great about their page: The Harvard IT home page includes a link to their status page with an embedded widget displaying current status. It’s a good example of reaching an audience where they’re most likely to look first. In this case, the university’s main IT page.

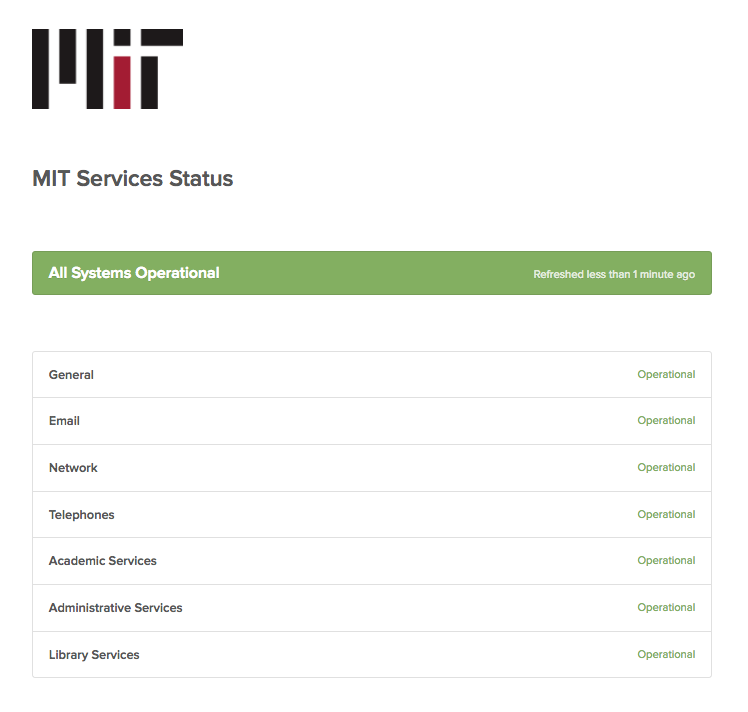
Massachusetts Institute of Technology
Status page: https://3down.mit.edu/
What they do: MIT is a private university based in Cambridge, Massachusetts, serving more than 11,000 students.
What’s great about their page: You might expect MIT to have a big, complex page stuffed with components and customization and integrations. MIT’s page is effective because it’s simple and focused. Only a handful of critical services are displayed.

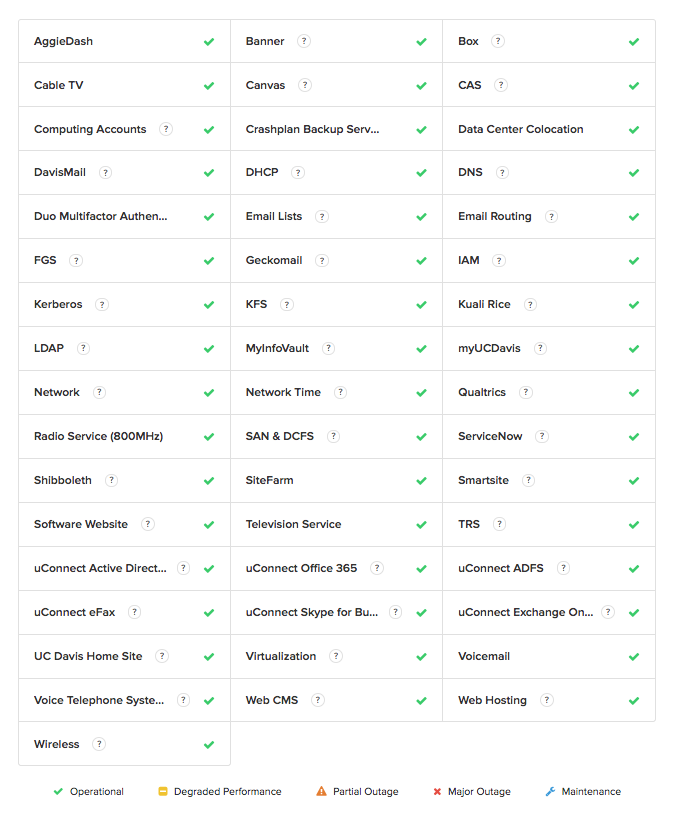
UC Davis
Status page: https://status.ucdavis.edu/
What they do: The University of California, Davis, is a public university serving more than 36,000 students.
What’s great about their page: The UC Davis page is another great example of grouping components into a table. The three-column layout makes all of the services easy to find on one page without getting lost in a never-ending scroll.

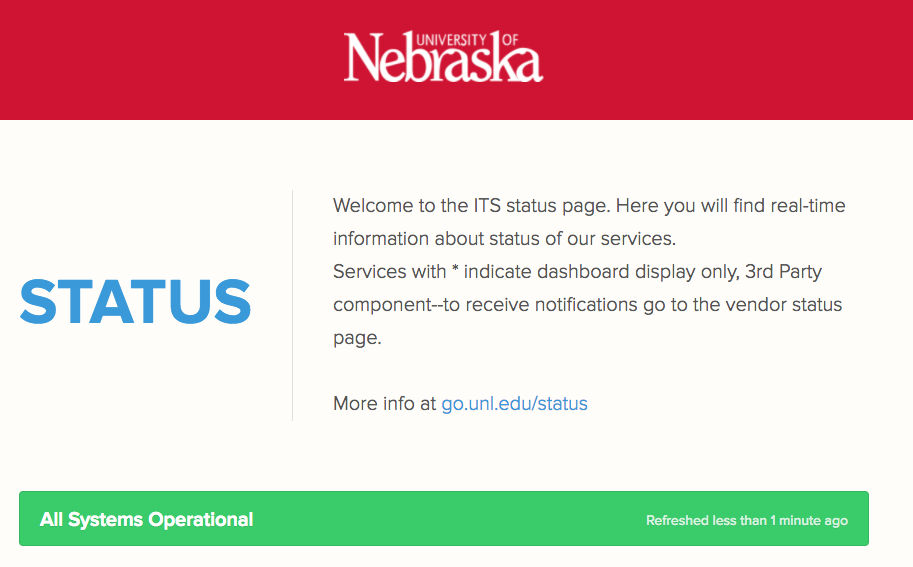
University of Nebraska–Lincoln
Status page: https://status.unl.edu/
What they do: The University of Nebraska-Lincoln serves more than 25,000 students and is the largest in the University of Nebraska System.
What’s great about their page: The team behind UNL’s status page did a nice job customizing their page header with the school’s colors. There’s also a large, prominent explanation at the top of the page describing the purpose of the status page. The explanation also links out to a webpage that further describes the functionality of their status page.

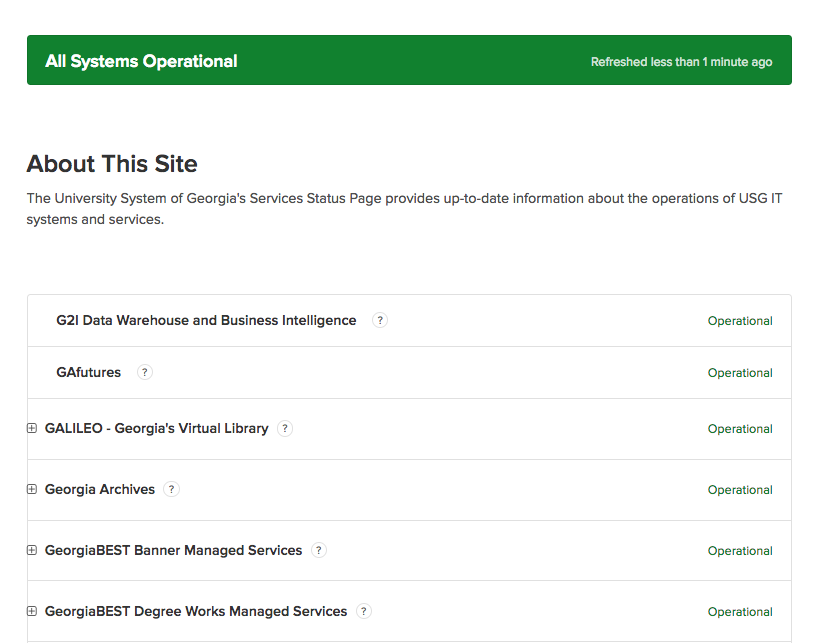
University System of Georgia
Status page: https://status.usg.edu/
What they do: The University System of Georgia is an organization which includes 26 public colleges and universities in the state of Georgia, including University of Georgia, Georgia Institute of Technology, and Georgia State University.
What’s great about their page: USG Information Technology Services has a huge, complex job managing IT services for the USG’s large population of students, faculty, and staff. With 318,000 students, USG makes up the fifth largest university system in the United States. The USG OIT team manages their status page by utilizing shared services and well-documented incidents.

Finance
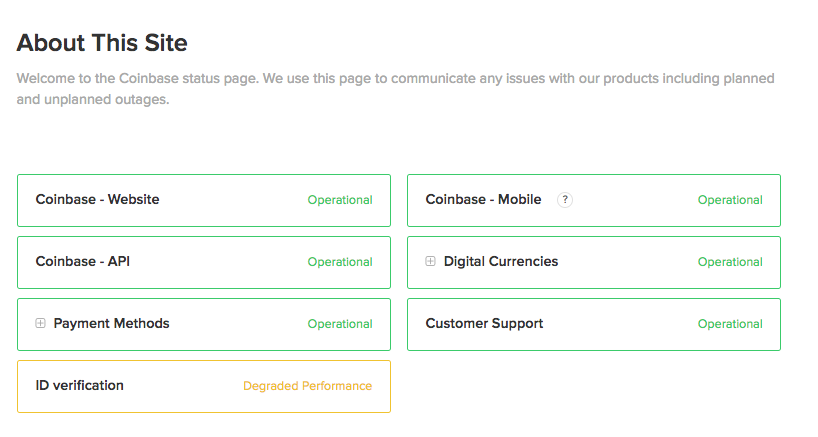
Coinbase
Status page: https://coinbase.statuspage.io/
What they do: Coinbase helps with the exchange of digital currency. It’s the leading platform for the popular Bitcoin currency and the first regulated Bitcoin exchange in the United States
What’s great about their page: Coinbase displays their components inside brightly-colored boxes that change color as the component status adjusts. They also use the custom metrics feature to add graphs displaying system response time and load time.

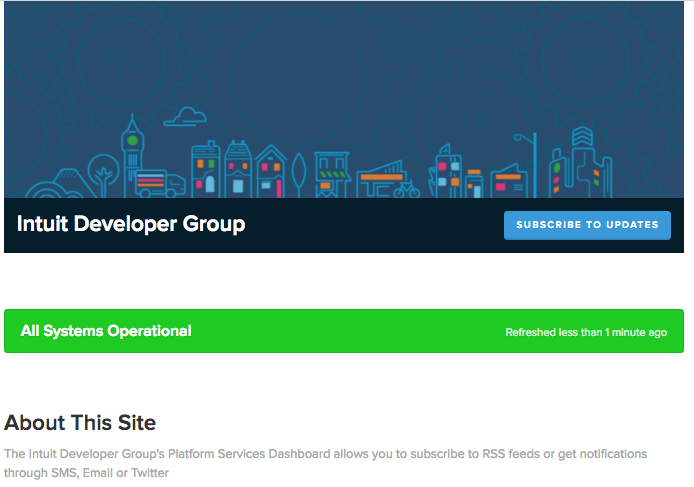
Intuit
Status page: http://status.developer.intuit.com/
What they do: Intuit develops some of the world’s most recognized financial software, including tools like Turbotax, Quickbooks, and Mint.
What’s great about their page: Intuit hosts a robust developer program, empowering developers around the world to build products on top of Quickbooks APIs. This status page is specifically for the developer program, communicating system status for their APIs.

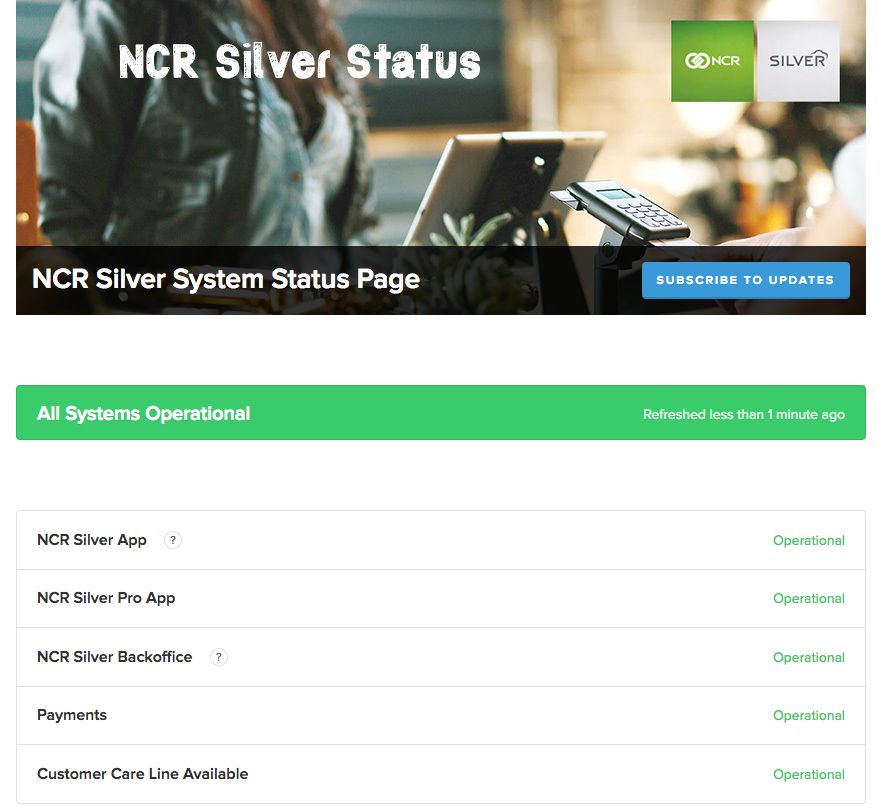
NCR Silver
Status page: http://trust.ncrsilver.com/
What they do: NCR Silver is a point of sale system empowering businesses to connect with customers and manage payments and inventory.
What’s great about their page: For a small retail business, few things are more critical than the point of sale system. A POS outage means the inability to take payment. This page includes a component for their customer care line, which would be helpful for users to know during an incident.

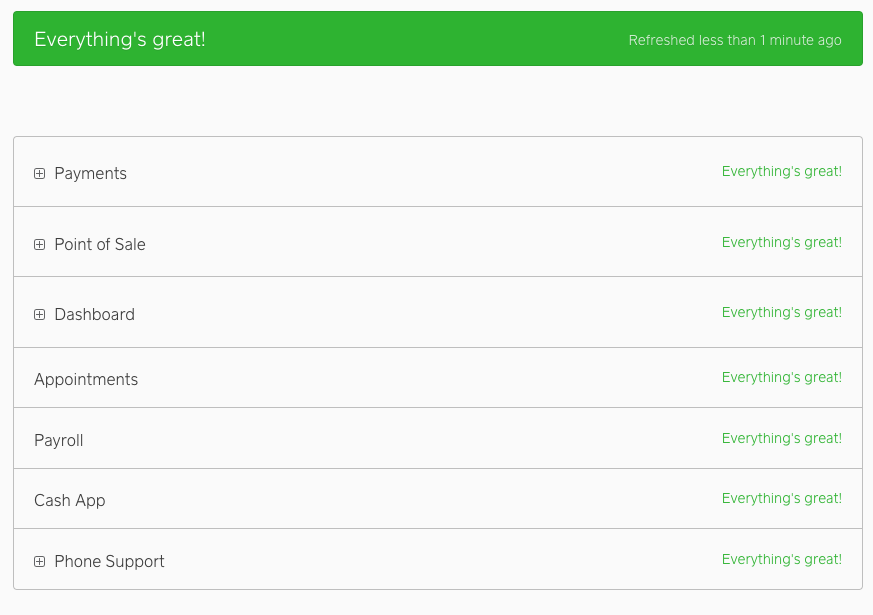
Square
Status page: https://www.issquareup.com/
What they do: Square provides credit card processing tools along with software and hardware solutions for point of sale.
What’s great about their page: Square’s status page includes a lot of nice touches to fit their brand. Including changing the words “operational” to “Everything’s great!” Their custom URL is a nice touch, too.

Security, developer tools, ops tools
DigitalOcean
Status page: http://status.digitalocean.com/
What they do: DigitalOcean is a cloud computing platform used to host software and data all across the web.
What’s great about their page: DigitalOcean has a huge community of developers putting a lot of trust into their platform. They also have a lot of different services, regions, and products. By taking a different approach to the layout and grouping components into regions and services, DigitalOcean creates a great user experience for status communication.

DataDog
Status page: https://status.datadoghq.com/
What they do: DataDog provides monitoring and data analytics for web services.
What’s great about their page: DataDog’s status page shows uptime of critical services for its platform. The page also links to a second status page they maintain specifically for third-party integrations.

Redis Labs
Status page: https://status.redislabs.com/
What they do: Redis Labs is the team behind the “NoSQL” database management system, which is available as open source software or as a cloud product.
What’s great about their page: The Redis team connects status components to the performance of various cloud regions and providers. The page also features nice customization, with a colorful page header and a custom subscribe button.

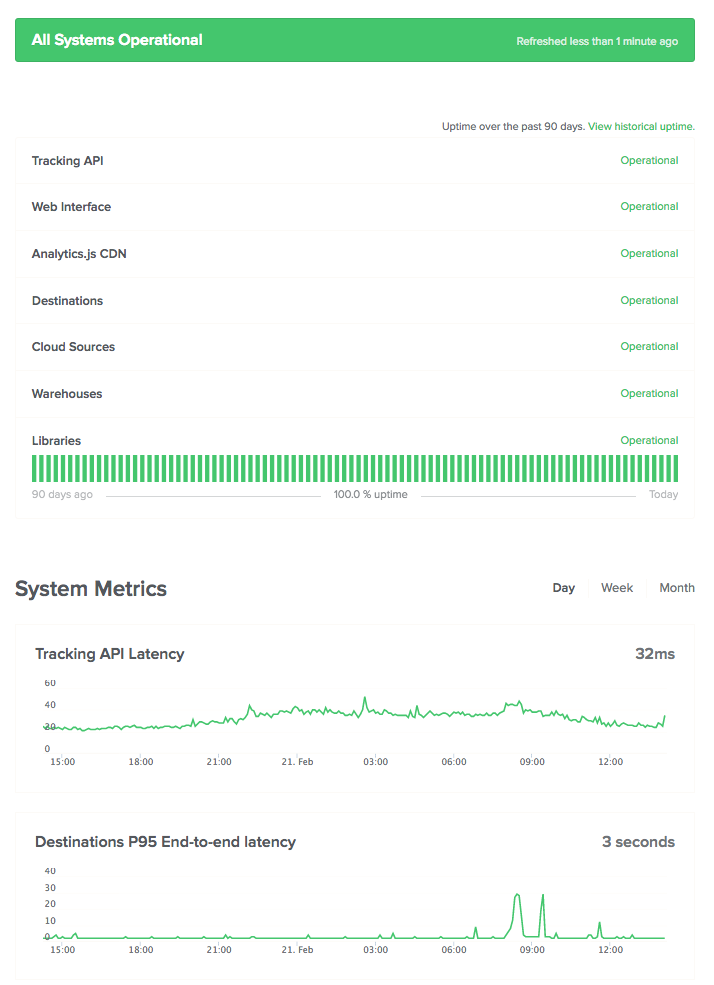
Segment
Status page: https://status.segment.com/
What they do: Segment provides analytics software to help teams manage and measure customer data.
What’s great about their page: The Segment status page brings in great data visualizations, including an Uptime Calendar showcasing historic availability and API latency metrics.

Dyn
Status page: https://www.dynstatus.com/
What they do: Dyn is one of the largest DNS providers on the internet.
What’s great about their page: The Dyn status page uses the same front end design as their native web pages. The Dyn team also does a great job posting detailed scheduled maintenance updates.
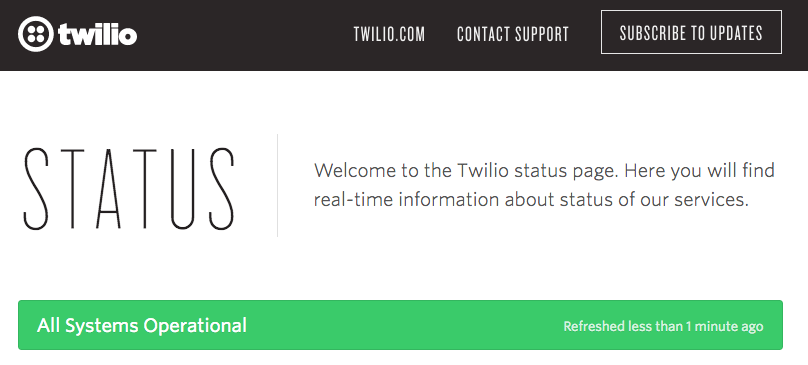
Twilio
Status page: https://status.twilio.com/
What they do: Twilio helps developers build SMS messaging, telephone calling, and other functionality into their products with software and APIs.
What’s great about their page: It’s impressive how large and diverse of a community Twilio is communicating with through their page. They manage this by setting up different components for their various services and using subcomponents to group related services together. Twilio also takes advantage of Component Subscriptions so that customers only get notified about services affecting them.