7 excellent maintenance page examples from real websites
Nobody likes an unavailable website. But if you must take your site offline, a clear and well-designed maintenance page can turn around a bad experience.
Good strategies for downtime aren’t just about servers overloading and catching fire. Sometimes you need to take a site offline for routine maintenance or upgrades. While a no-downtime update is ideal, it isn’t always possible. The advantage is, with planned downtime you can typically schedule it for non-peak hours, when as few people as possible will be effected. But more than ever audiences and co-workers are spread across geographies and timezones, making this tricky. If you have to take a site offline for planned maintenance, we recommend properly announcing ahead of time and making it clear:
- What you’re doing
- Why you’re doing it
- What’s the estimated time range
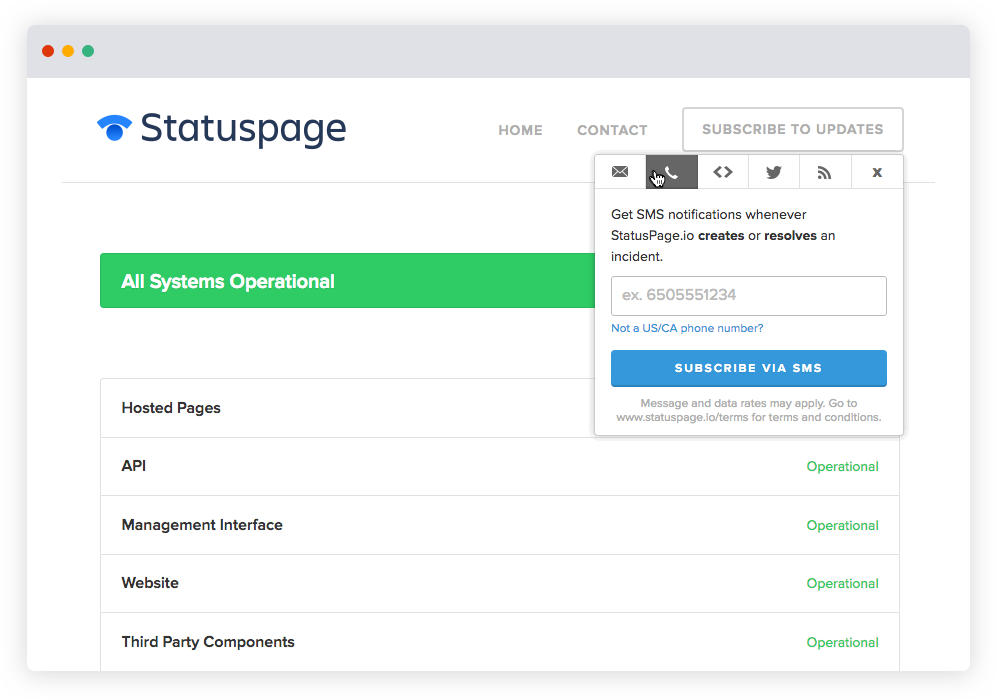
We recommend a tool like Statuspage for announcing scheduled maintenance and providing updates along the way. This is especially helpful if your maintenance extends beyond your estimated duration, in which you’ll definitely want give your audience more context and periodic updates. Unfortunately, many full-blown outages start out as routine maintenance.
What is a maintenance page?
A maintenance page is a temporary placeholder for times when a site or app needs to be taken offline for updates, backups or maintenance. It tells the visitor that the site they’re trying to reach is temporarily unavailable because the team behind the scenes is doing some work. It’s not a crime scene, just a temporary construction zone.
Wait, isn’t that an error page?
Not exactly. Error pages surface when a visitor is able to locate the server, but not the specific destination. Broken links or crashed servers can cause an error page. Maintenance pages are intentional. The infrastructure team knows the site needs to go offline, so they put up a temporary maintenance page in its place. But like we mentioned earlier, sometimes outages start with routine maintenance. It’s good to be prepared for both.
A note on zero downtime maintenance
Maintenance pages might feel a little like a stroll down memory lane. Or maybe you can’t even remember the last time you encountered one. Blame/thank advances in zero downtime maintenance. Modern databases and web servers have gotten really effective at allowing teams to do routine updates without taking the system offline. You might think a maintenance page is unnecessary. You might never even need it. But we still recommend having one on standby.
Let’s take a look at some inspiring maintenance page examples and our top tips for doing maintenance pages the right way.
1 . Reflect your brand
Your visitors shouldn’t feel like they landed on a totally different site when they find your maintenance page. Your brand should extend into your maintenance page. That includes things like color scheme, copy, tone, graphics. Make it clear that visitors are still within your site.
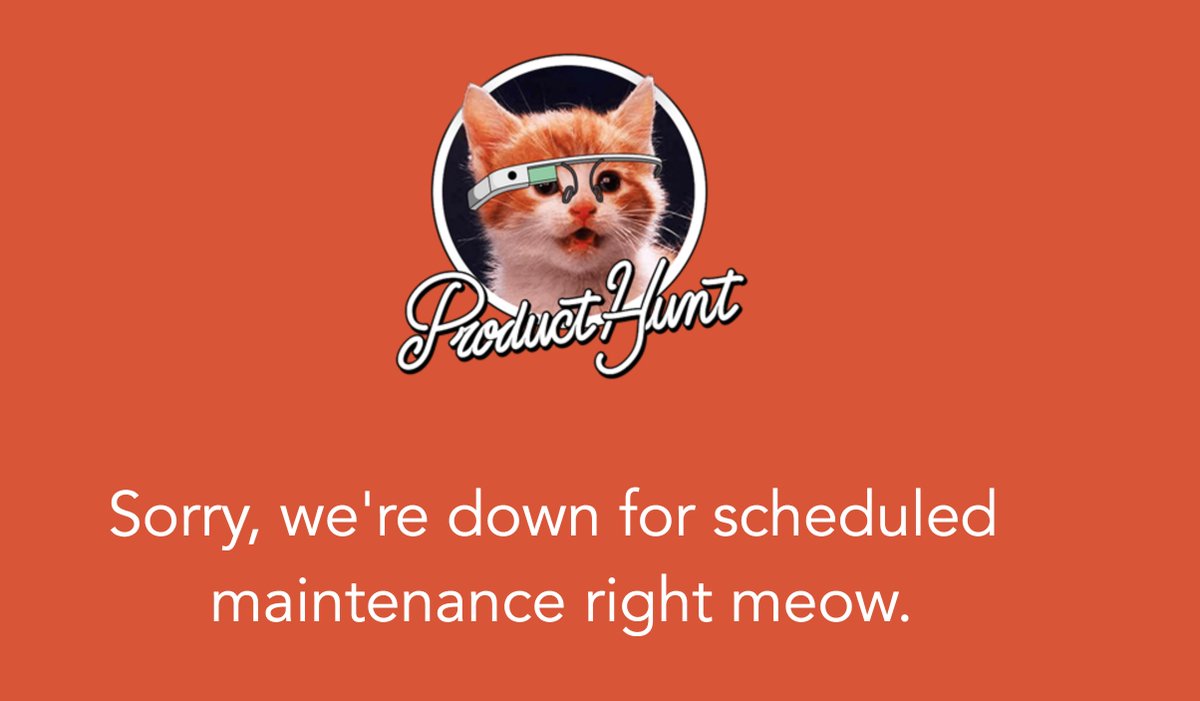
Product Hunt

Puns like this work well with Product Hunt’s playful brand. Cats and tongue-in-cheek copy have always been part of their aesthetic.
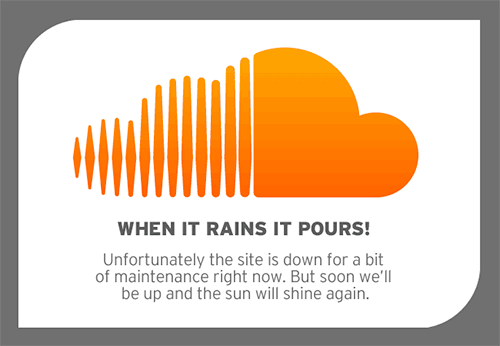
SoundCloud

SoundCloud helps musicians create and share work with their fans. Obviously any interruption to the service is going to be emotional for users. SoundCloud’s light copy and recognition of the rainy day blues feeling is a nice touch.
2. Keep it helpful and simple
While fun branding is always more exciting than a dull page, don’t mince words or try to get too cute with your copy. The phrase “maintenance” or “down for maintenance” should be really prominent somewhere. Otherwise you risk visitors getting confused. Confused visitors can turn into angry social media blast enemies really quickly. Don’t let that happen.

Who can forget the fail whale. It shows up when a selfie takes down the servers, and it’s been known to show its face on maintenance pages as well. This is a clever illustration that communicates the “work in progress” effect of maintenance periods.
3. Have some fun
Tip 2 doesn’t mean you have to be totally serious. After all, this page is a chance to experiment and try a design or theme you might not deem ripe for your main site just yet. Just don’t get too crazy.
Google Wave

Google Wave was announced in 2009 as a revolutionary new communciation platform. The project was a service full of surprises, not the least of which being its very short lifespan. Another quirk to the Wave nostalgia is this maintenance page. The silly copy and full-screen illustration seem very non-Googly today. Wave’s been retired for the better part of a decade now, so consider this an internet artifact.
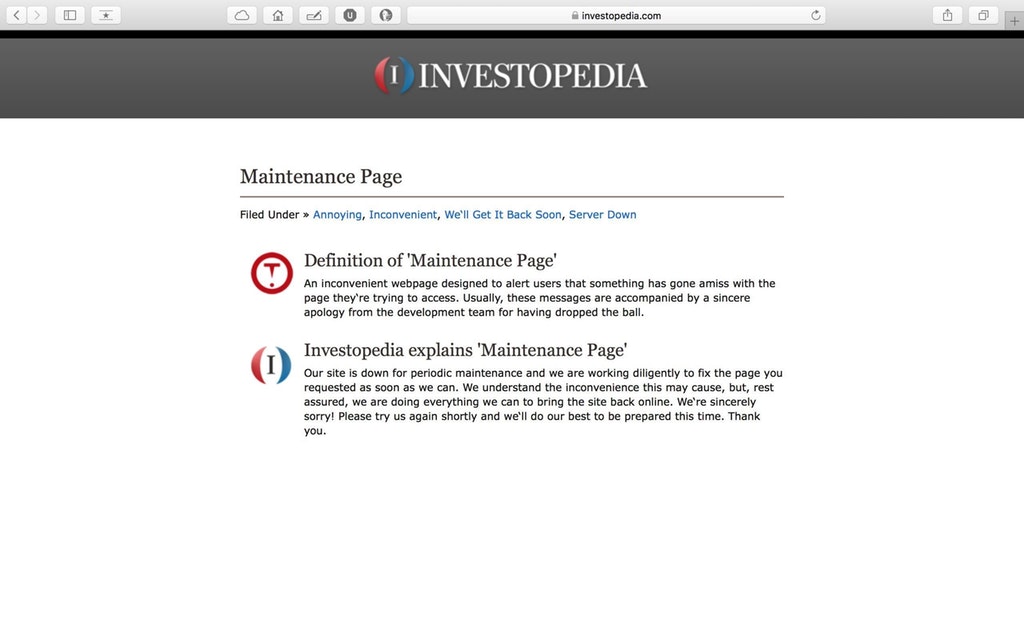
Investopedia

What’s a credit default swap? How does GAAP compliance work? Pick any finance or accounting term, there’s a chance Investopedia has a great page explaining it. It makes sense that thier maintenance page includes this clever explanation of maintenence pages.
4. Think about other things your maintenance page can do for you
Sometimes a maintenance page can help with objectives beyond announcing maintenance. Like building anticipation for an update or new product, highlighting customers, or showcasing community content.
Apple

Apple is known for putting up a page like this when they’re in the midst of one of their famous product launch events. Whether they actually “need” this placeholder to update their site is up for debate. But it certainly does build up some buzz.
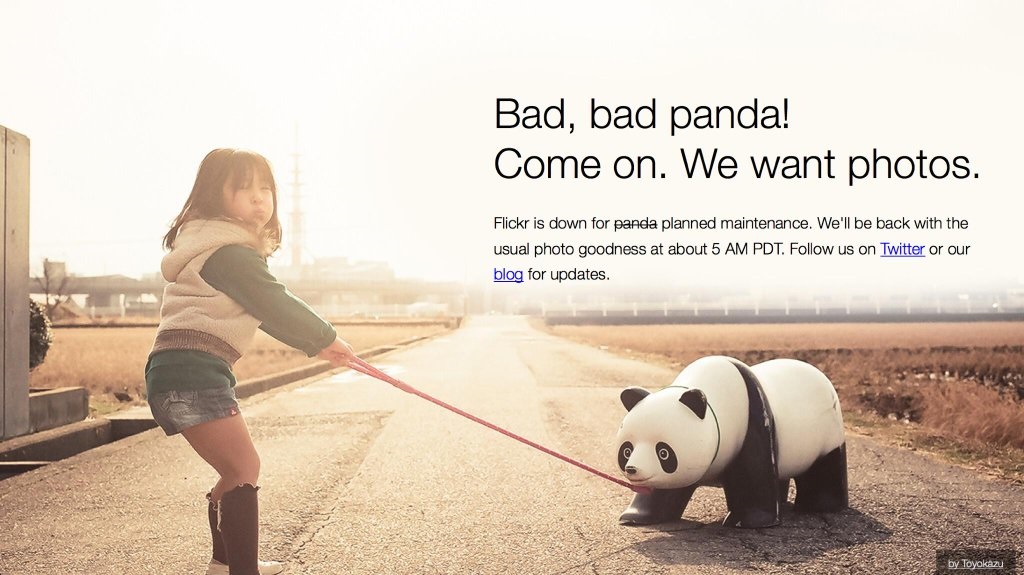
Flickr

Of course the team at Flickr would find a great photo from their community for their maintenance page. Also fitting: Panda bears are Flickr’s mascot, and show up all over their API documentation.
Three more tips
Make it clear what’s causing the maintenance period
Even if your visitors don’t know or care what “performing a database upgrade” means, you’ll inspire confidence by giving a clear reason behind the maintenance. Adding a reason phrased as a benefit is another great touch: “We’re performing a database upgrade in order to increase page load speed.” Whatever you’re reason, please don’t make one up.
Give visitors a call to action
You can’t control what visitors do after they see your maintenance page. But you can certainly make a suggestion. Consider a call to action, a link to other helpful content you provide (just be sure it’s not offline!) or a signup form for an email list. A link to your social media accounts, for example. Use the moment to try to keep some of those visitors engaged.
Let visitors know when your site will be back online
“Back soon” doesn’t mean much. Your visitor has no way of knowing when your maintenance started, how far along you are, or what your definition of “soon” is. Consider giving more context. If it seems too cluttered or complicated to update this page directly, consider using your maintenance page to link to a status page, where you’ll post more detailed announcements about the maintenance period. It’s also a great call to action for this page.
Bonus: Build a free Statuspage and link it to your maintenance page
In addition to having a static maintenance page, keep your users informed by linking your maintenance page to your Statuspage. Statuspage is a tool where you can log each error and maintenance period and inform your users on the status of the resolution.
Here’s why it’s important to have a status page:
- Reduce support tickets: When your users know when to expect a resolution, they won’t need to open a ticket to ask for more information or worse, complain on social channels.
- Notify users automatically: When your users subscribe to your status page, they get notified via email, SMS or Slack automatically when there is an error or maintenance period on your app.
- Better customer experience: Being transparent with your users about maintenance periods and resolution times builds trust with your customers and is a better customer experience.