Articles
Tutoriels
Guides interactifs
Découvrir le déploiement continu grâce à Bitbucket Pipelines

Sten Pittet
Auteur collaborateur
Nous verrons dans ce guide comment vous pouvez implémenter un pipeline de déploiement continu grâce à Bitbucket Pipelines.
Durée
30 minutes
Public
Vous êtes novice en matière de déploiement continu et/ou vous débutez dans Bitbucket Pipelines.
Dans le développement logiciel, vous devez souvent faire des compromis difficiles lors du développement d'une application. Si vous voulez aller plus vite, la croyance générale veut que vous deviez faire des compromis sur la qualité de vos livraisons. Mais il existe une pratique de développement qui peut vous permettre de gagner du temps tout en accélérant les livraisons : il s'agit du déploiement continu.
Avec le déploiement continu, vous éliminez le stress lié au déploiement de logiciels en en faisant un processus automatisé. Votre équipe de développement n'a plus besoin de s'arrêter et de changer de contexte pour une livraison : le code est envoyé aux clients aussitôt qu'un développeur a terminé son travail.
Nous verrons dans ce guide comment vous pouvez implémenter un pipeline de déploiement continu grâce à Bitbucket Pipelines.
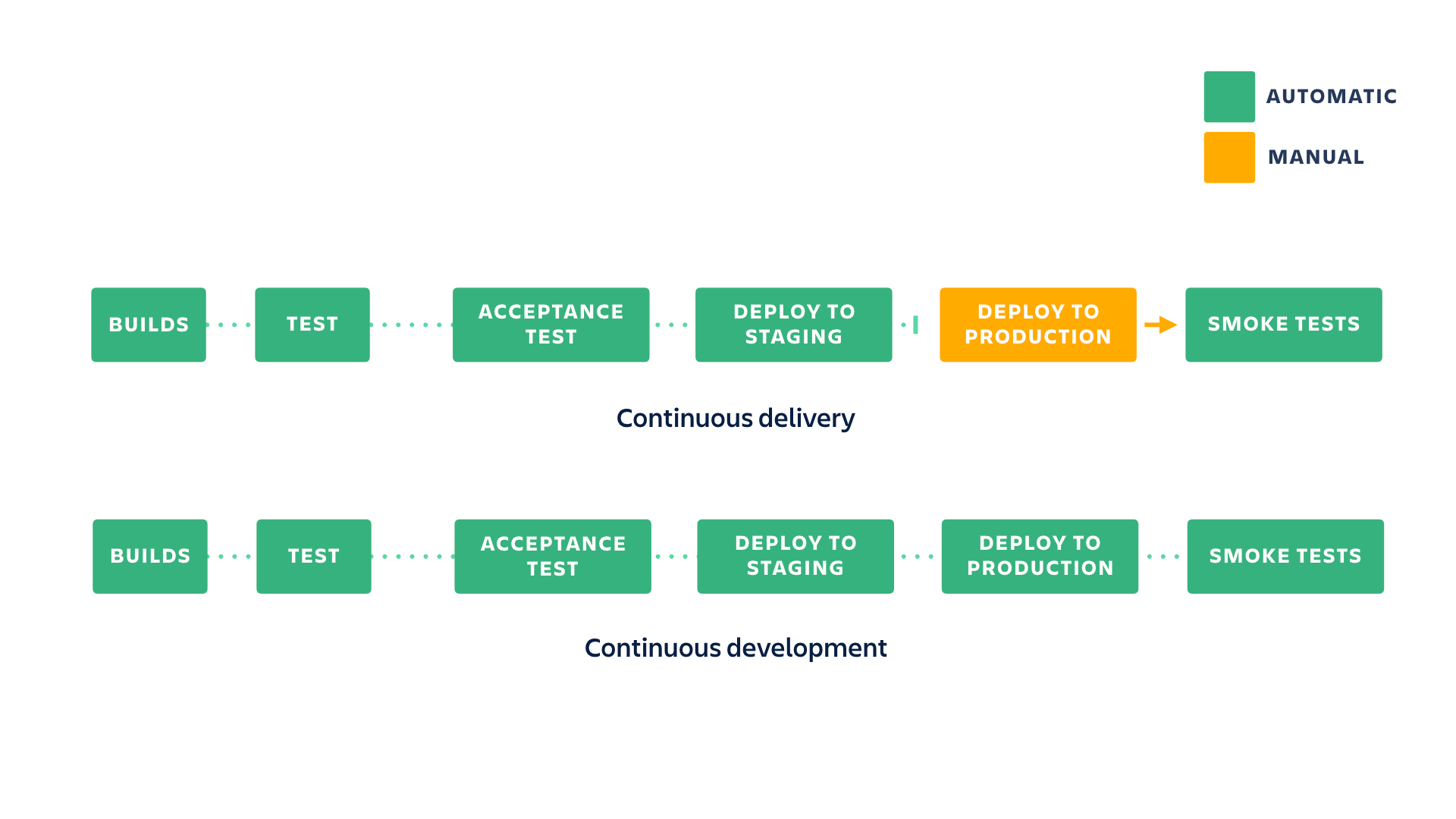
Livraison continue ou déploiement continu
La livraison continue est la pratique qui consiste à vous assurer que votre code est toujours prêt à être livré, même si vous ne déployez pas chaque changement en production. Il est recommandé de mettre à jour votre production aussi souvent que possible pour vous assurer que le périmètre des changements reste limité, mais en fin de compte, c'est vous qui contrôlez la cadence de vos livraisons.
Dans le cadre du déploiement continu, les nouveaux changements apportés au dépôt sont automatiquement déployés en production s'ils réussissent les tests. Cela met davantage l'accent (lire : la pression) sur votre culture de test, mais c'est un excellent moyen d'accélérer la boucle de feedback avec vos clients.

Configurer un pipeline de déploiement continu
Dans cet exemple, nous allons étendre l'app node.js simple que nous avons intégrée dans
La configuration d'un pipeline de déploiement continu grâce à Bitbucket Pipelines est très simple. Nous allons voir comment le faire avec une simple application Hello World qui passe par un environnement de staging et des tests d'acceptation avant d'être livrée automatiquement en production.
Étape 1 : Créez une app Heroku
Dans le tutoriel sur la livraison continue, nous avons pushé une branche avec des merges vers l'app Heroku en production. Nous allons créer une autre app Heroku pour éviter les conflits lors du push dans ce tutoriel. Exécutez la commande suivante.
heroku create --remote production2
git push production2 mainMaintenant, git remote -vv affiche quelque chose qui ressemble à ceci. Utilisez le staging et production2 dans la suite de ce tutoriel.
wmarusiak@C02F207NML7L cdtutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/fierce-basin-45507.git (fetch)
production https://git.heroku.com/fierce-basin-45507.git (push)
production2 https://git.heroku.com/limitless-headland-92324.git (fetch)
production2 https://git.heroku.com/limitless-headland-92324.git (push)
staging https://git.heroku.com/thawing-river-12585.git (fetch)
staging https://git.heroku.com/thawing-river-12585.git (push)Étape 2 : Configurez le pipeline
Notre workflow sera simple :
- Faire un build de l'application.
- Exécuter des tests sur le build.
- Déployer en staging.
- Effectuer des tests d'acceptation en staging.
- Déployer en production.
Vous verrez qu'il est très facile de créer la configuration de pipeline correspondante. Nous allons commencer par ajouter notre déploiement automatique à l'environnement de staging pour nous assurer qu'il se déroule correctement à chaque push.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git mainVeillez à remplacer l'URL git push pour la branche principale par l'URL de staging de git remote -vv.
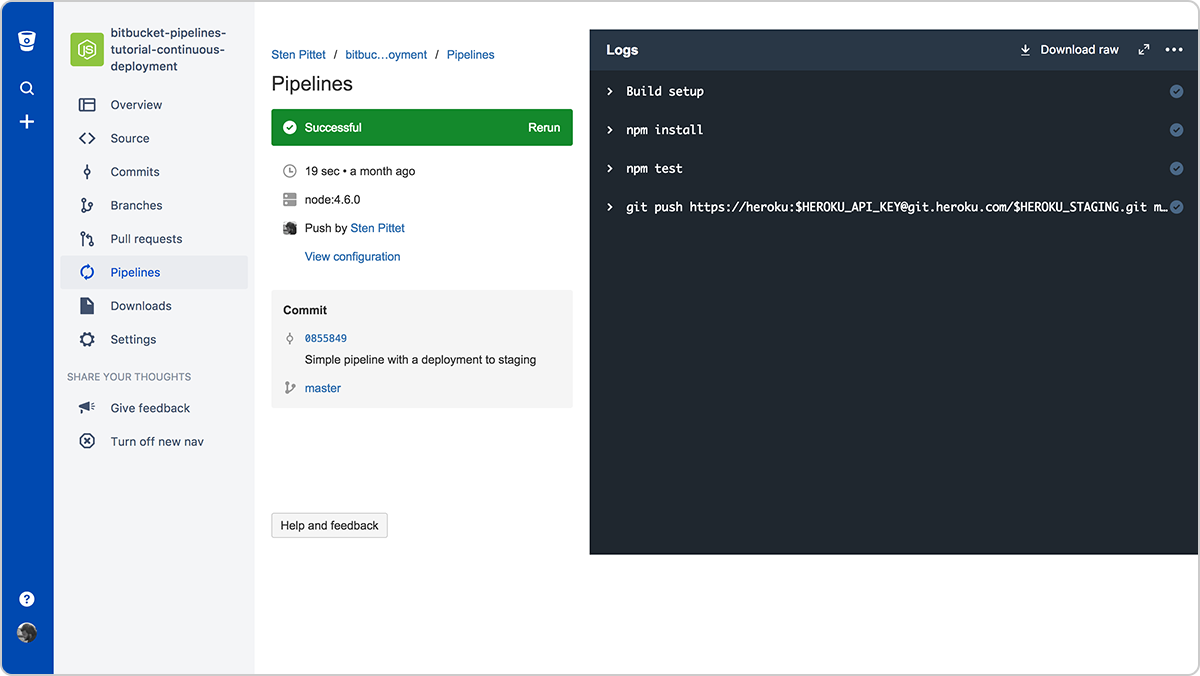
Vous noterez que nous utilisons un clone complet pour nous assurer que Heroku ne rejette pas notre push. Nous utilisons également un pipeline spécifique à la branche pour nous assurer que nous déployons en staging uniquement les changements pushés vers la principale et non vers les autres branches. Vous pouvez pusher cette configuration vers Bitbucket pour la voir en action.

Le déploiement automatique en staging est terminé
À ce stade, notre application Hello World est maintenant déployée en staging.

Nous pouvons maintenant passer à l'étape suivante et ajouter nos tests d'acceptation. Les tests d'acceptation sont là pour s'assurer que notre application se comporte comme prévu dans un environnement de type production (staging). L'objectif est d'éliminer les incertitudes liées aux différences de configuration entre l'environnement utilisé pour tester le build et votre production.
Si vous observez le code de notre app, notre test fait quelque chose d'extrêmement simple, puisqu'il vérifie simplement la présence de la chaîne « Hello World » sur la page. Dans une application réelle, nous vous recommandons d'avoir des tests d'acceptation qui vont beaucoup plus loin et vérifient que tous les services sous-jacents utilisés par votre application (base de données, cache, applications tierces, etc.) fonctionnent correctement.
Pour ajouter un test d'acceptation, procédez comme suit.
mkdir acceptance-test
touch acceptance-test/test.jsModifiez ensuite acceptance-test/test.js et ajoutez le snippet de code suivant.
var request = require('supertest');
// Running a test on our staging environment
describe('GET /', function() {
it('displays "Hello World!" on staging', function(done) {
var staging_url = 'https://' + process.env.HEROKU_STAGING + '.herokuapp.com'
// The line below is the core test of our app.
request(staging_url).get("/").expect("Hello World!", done);
});
});Mettez à jour le fichier package.json pour inclure --timeout 10000.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit --timeout 10000"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}Ajoutons donc notre test juste après notre déploiement en staging.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-testVeillez à remplacer l'URL git push pour la branche principale par l'URL de staging de git remote -vv.
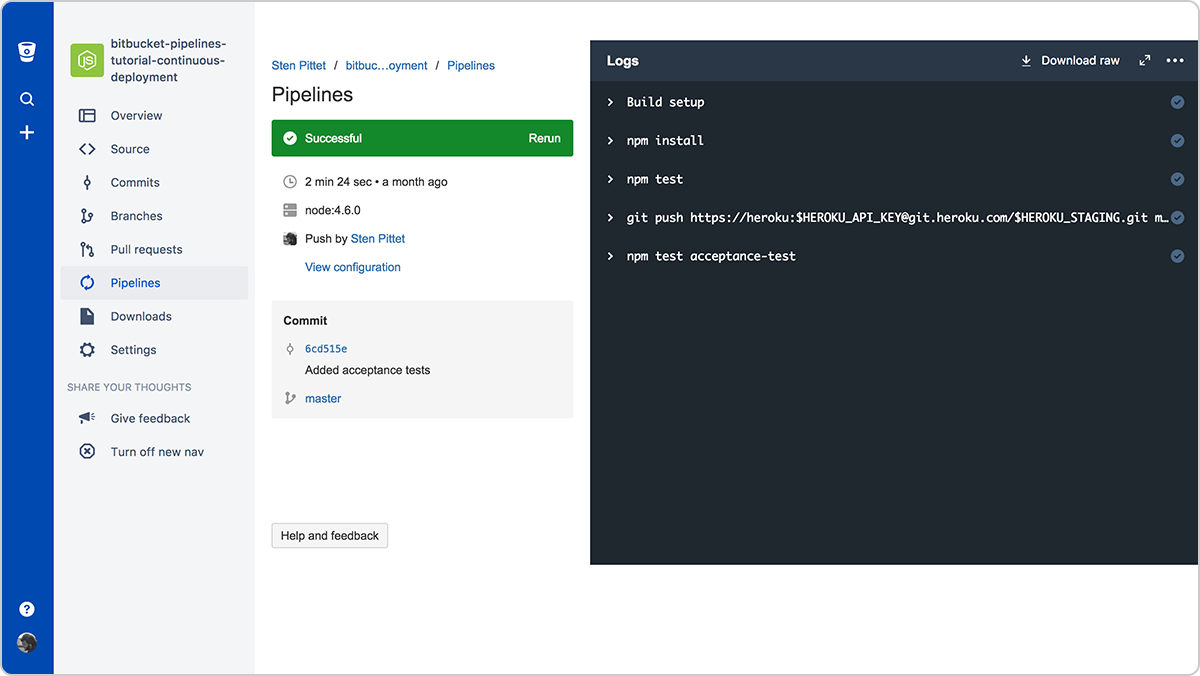
Après avoir transféré cette nouvelle configuration vers Bitbucket, nous pouvons voir notre pipeline se terminer avec succès.

Bitbucket Pipelines effectue maintenant des tests d'acceptation après avoir été déployé en staging
Il ne reste plus qu'à ajouter notre déploiement en production à la fin pour compléter notre pipeline de déploiement continu.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/limitless-headland-92324.git mainVeillez à remplacer l'URL git push pour la branche principale par l'URL de staging de git remote -vv, et l'URL git push pour la branche de production par l'URL production2 de git remote -vv.
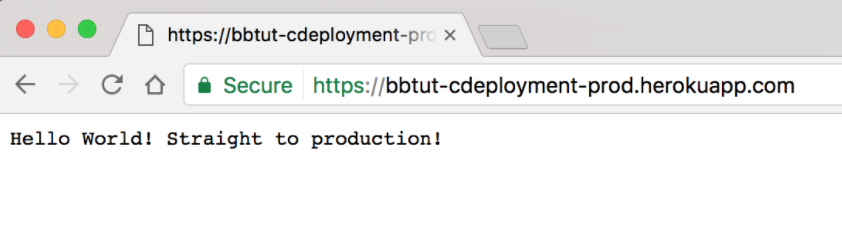
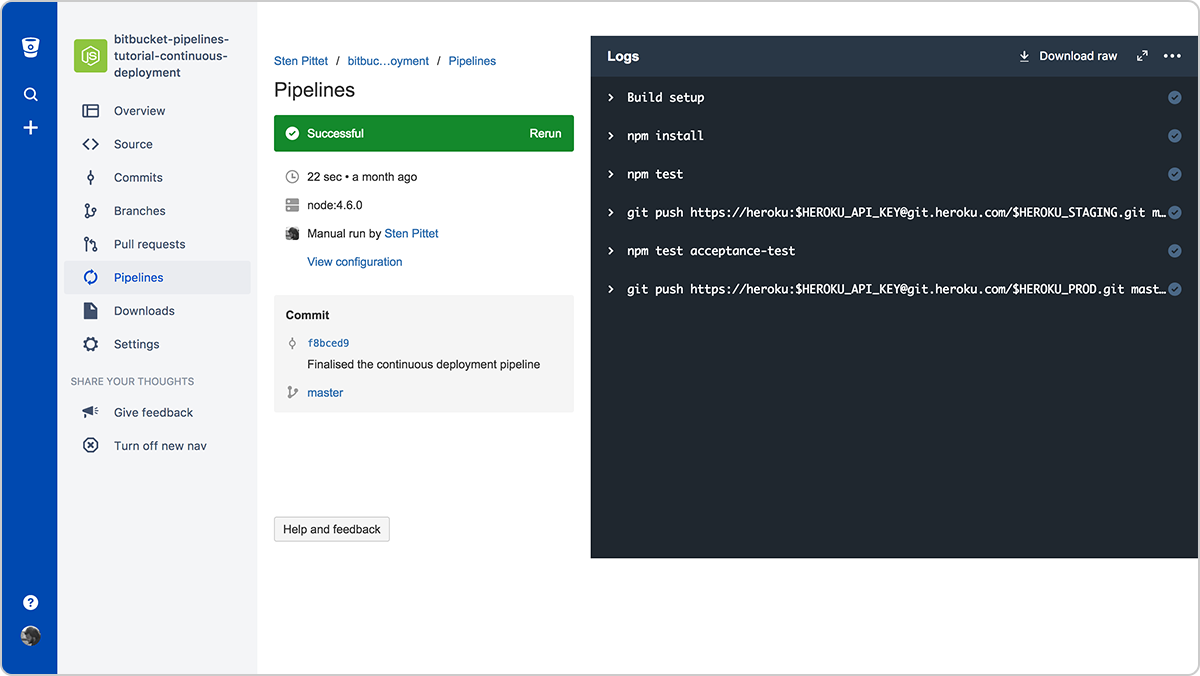
Un push final vers Bitbucket fera passer nos changements de code par tout le pipeline, en buildant et en testant le code, puis en le déployant en production après avoir vérifié que le staging fonctionne. Dans ce cas, la page d'accueil a été mise à jour avec un message différent pour s'assurer qu'elle serait déployée jusqu'en production.

Notre nouveau message a été déployé en production comme prévu !

Vérifier que le code a été injecté dans le pipeline
Il est important de souligner l'importance de la mise en place d'une bonne suite de tests et d'une surveillance en temps réel avant de vous lancer et d'implémenter un déploiement continu pour vos propres dépôts. Dorénavant, les changements seront directement mis en production dès qu'ils seront pushés vers la branche principale. Il est donc d'autant plus important de vous assurer que vos tests automatisés vérifient les parties critiques de votre application. De plus, vous aurez besoin d'outils de monitoring pour détecter les changements qui affectent négativement vos instances de production, qu'il s'agisse d'un bug complet ou d'un service dégradé.
Vous pouvez trouver les sources finales dans le dépôt Bitbucket Cloud accessible via le lien ci-dessous.
Partager cet article
Thème suivant
Lectures recommandées
Ajoutez ces ressources à vos favoris pour en savoir plus sur les types d'équipes DevOps, ou pour les mises à jour continues de DevOps chez Atlassian.

Communauté DevOps

Parcours de formation DevOps