
Szablon procesu projektowania stron internetowych
Zapewnij projektantom i programistom dostęp do aktualnych informacji w trakcie całego procesu projektowania stron internetowych.
Idealny wybór dla:
Projekt
Najważniejsze funkcje
Planowanie zadań
Ustalanie priorytetów
Zarządzanie pipeline’ami
Czym jest szablon procesu projektowania stron internetowych?
Proces projektowania stron internetowych przedstawia etapy realizacji projektu projektowania stron internetowych.
Co zawiera szablon procesu projektowania stron internetowych?
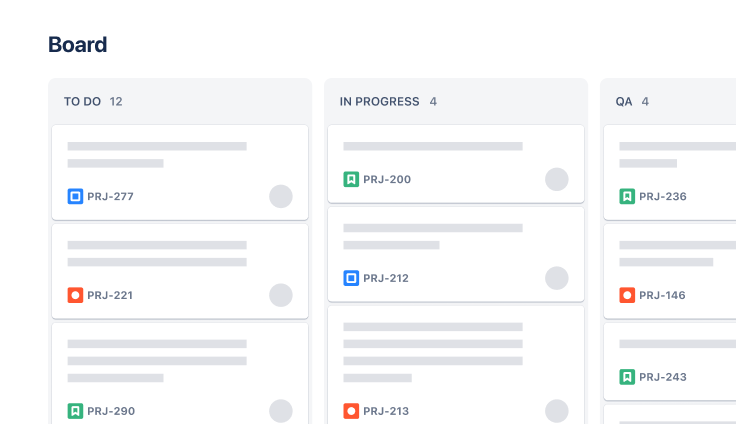
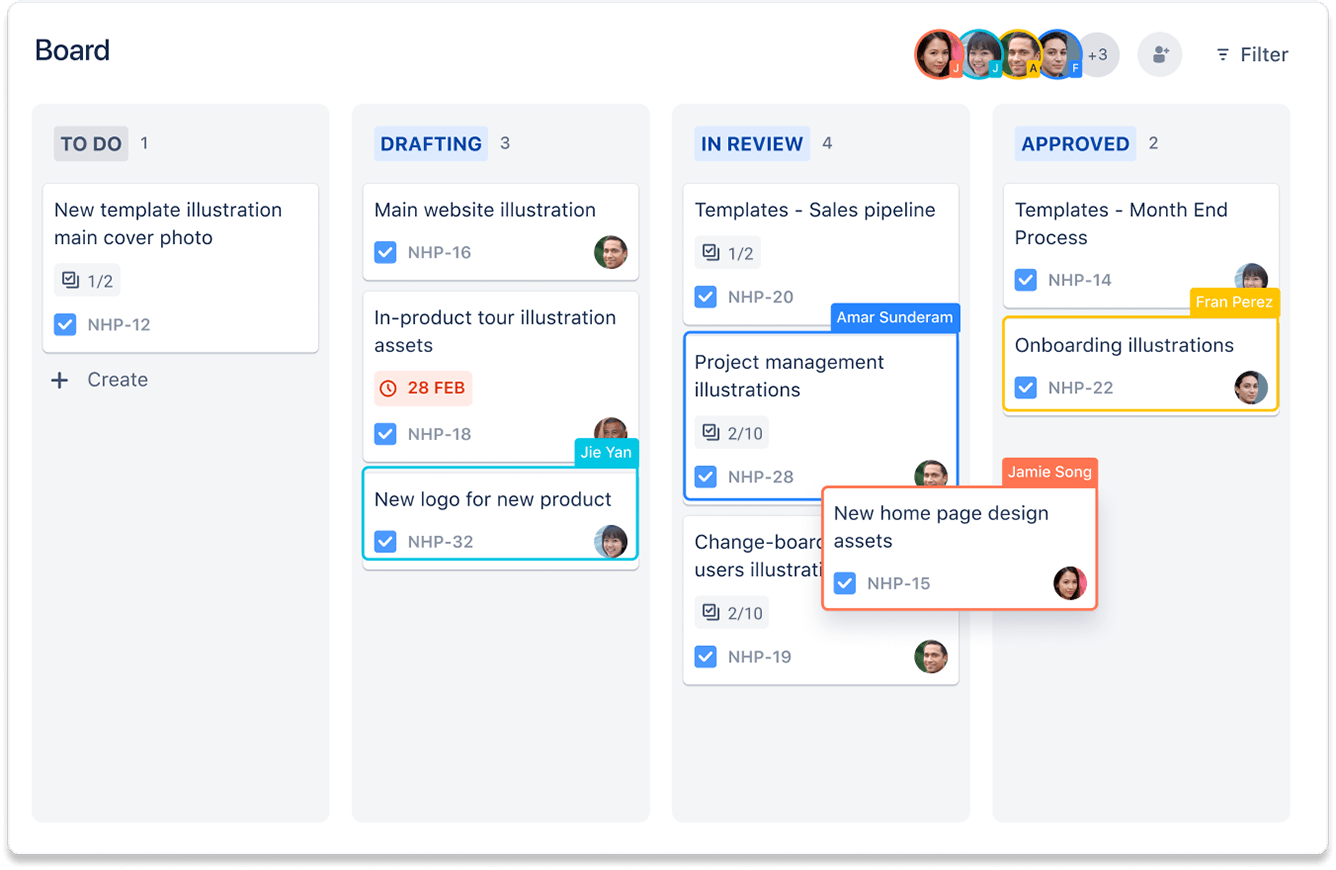
Tablica
Widok tablicy zapewnia wizualizację w stylu Kanban procesu roboczego i statusu każdego zadania. Umożliwia to monitorowanie i porządkowanie zadań oraz określanie ich priorytetów w kolumnach odpowiadających przepływowi pracy.

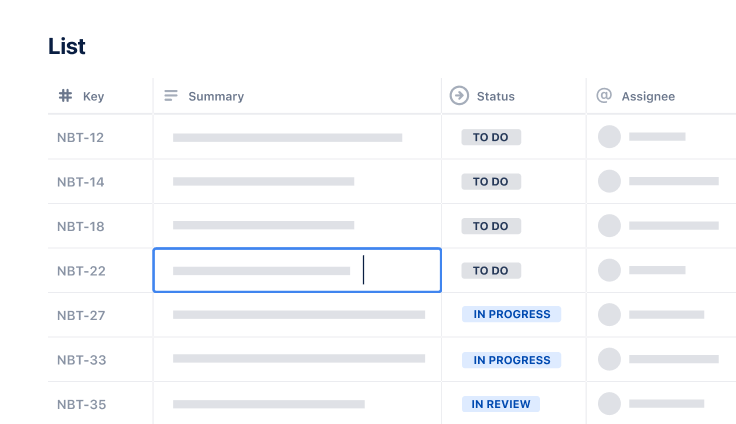
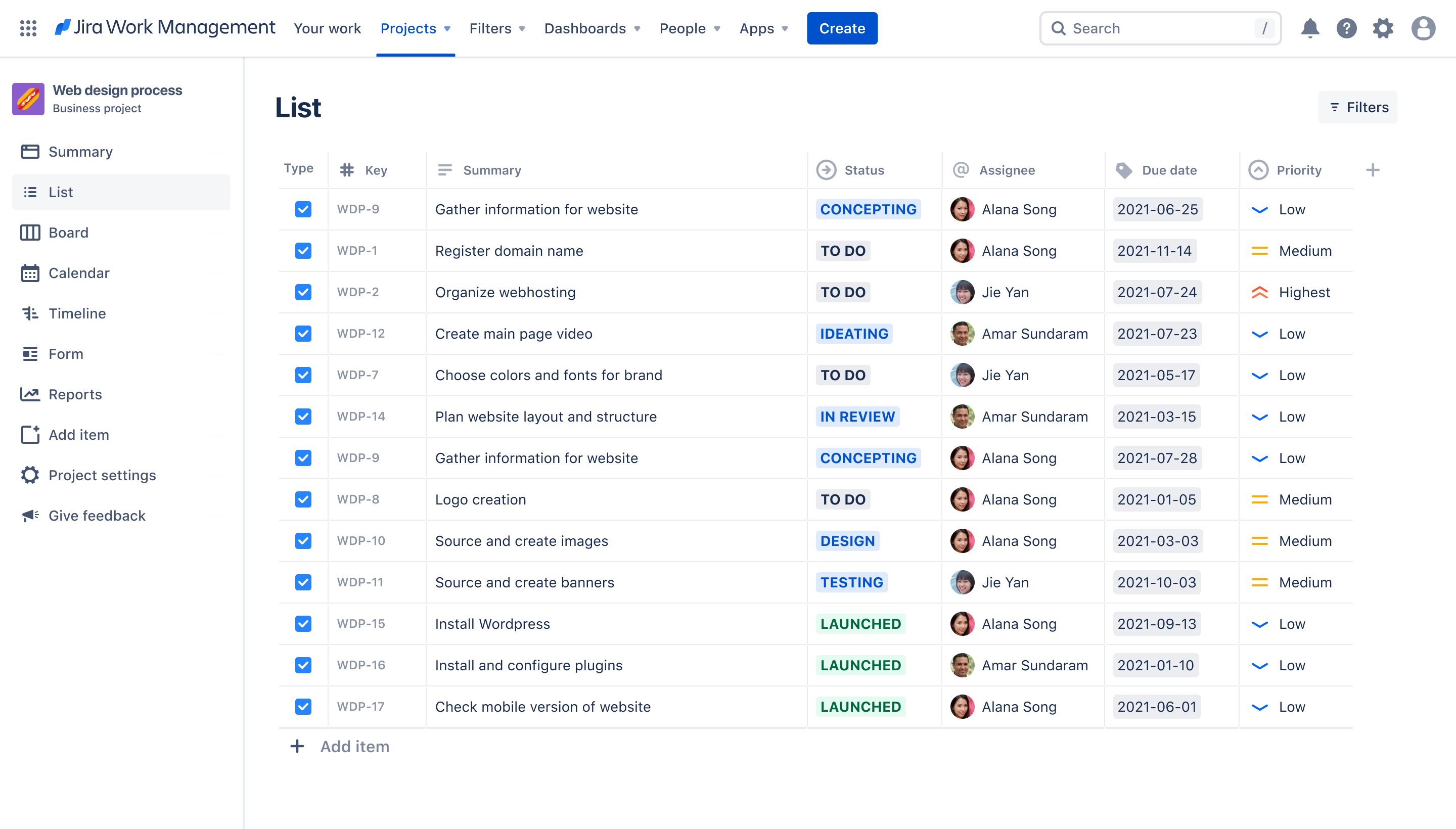
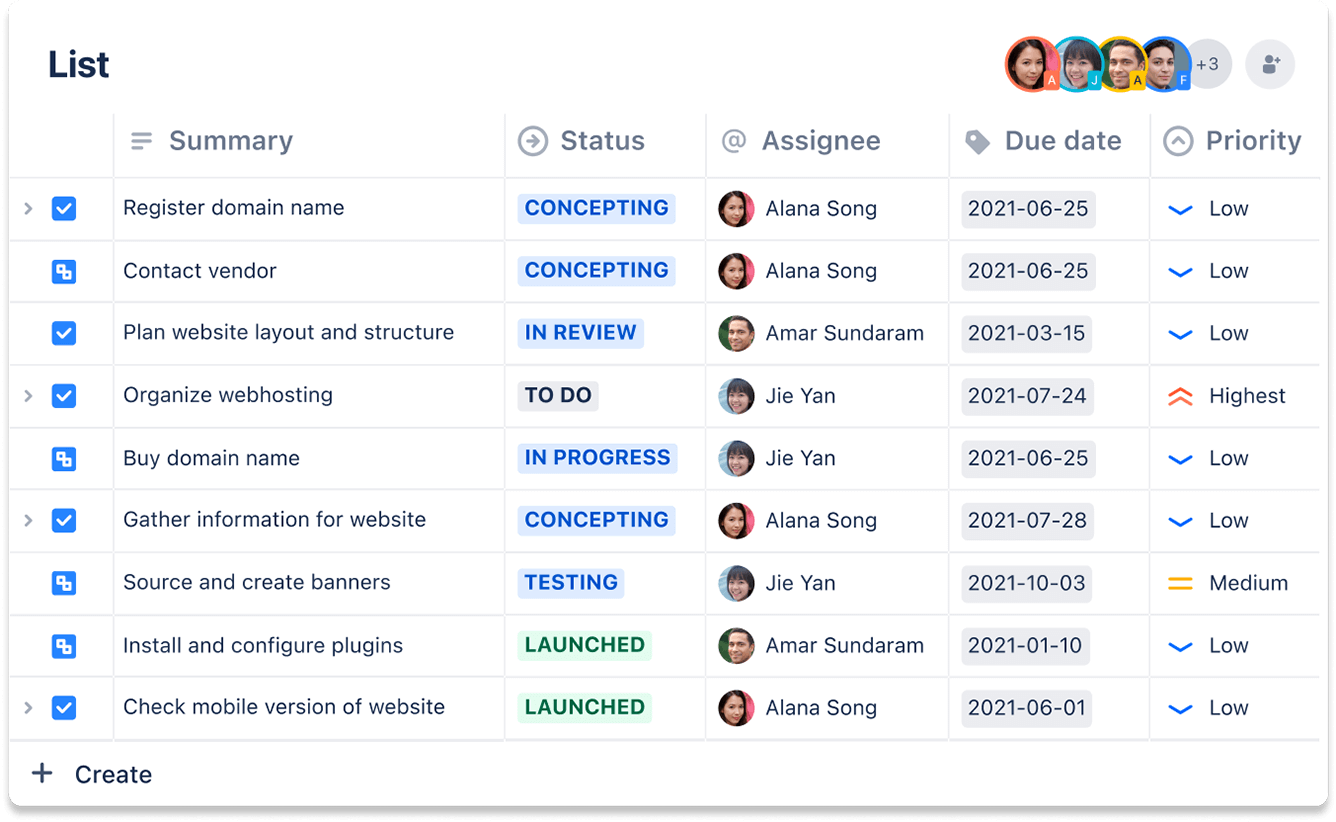
Lista
Dzięki widokowi listy wszystkie prace w projekcie widoczne są na jednej liście, którą można łatwo przeglądać i sortować według pola. Lista pozwala także na dodawanie, edycję i przeglądanie zadań w projekcie.

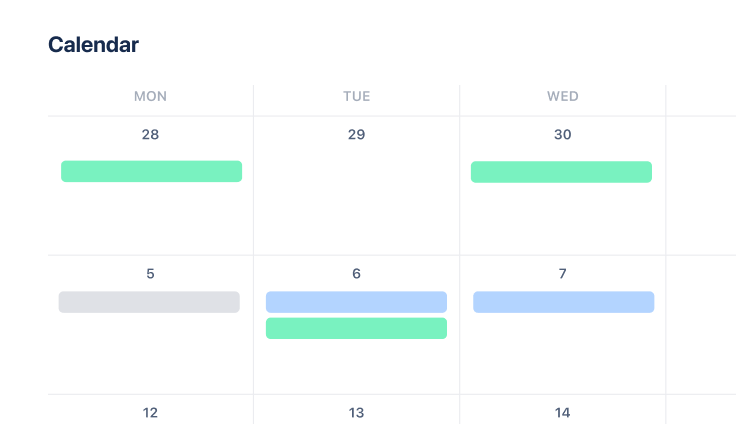
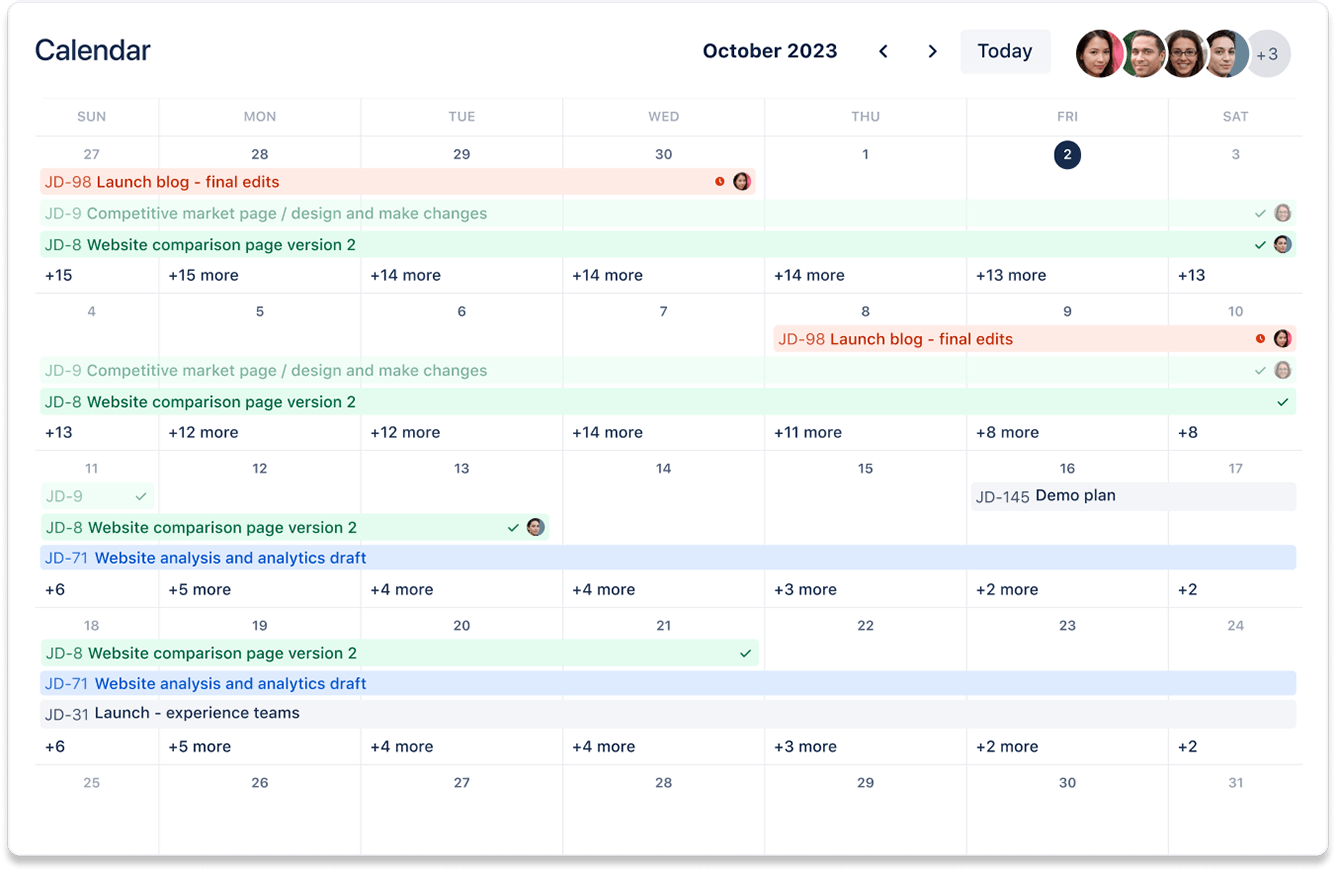
Kalendarz
Widok kalendarza pomaga wizualizować i planować prace. Za jego pomocą można łatwo sprawdzić, kiedy przypadają terminy zadań, i szybko zapoznać się z zadaniami zaplanowanymi na następne kilka tygodni lub miesięcy.

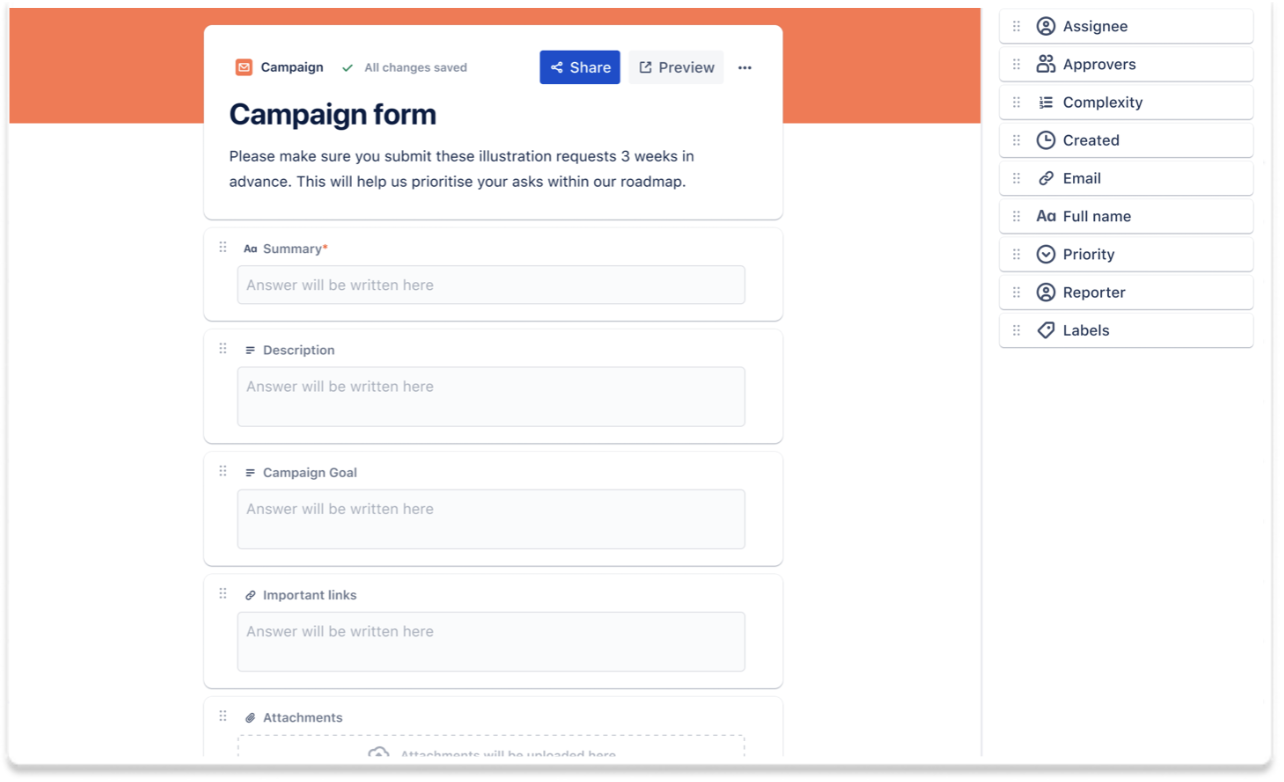
Formularze
Łatwo gromadź informacje i przechwytuj wnioski dotyczące prac od innych zespołów lub osób zainteresowanych w organizacji. Twórz różne rodzaje formularzy do gromadzenia różnego typu prac od osób zainteresowanych.

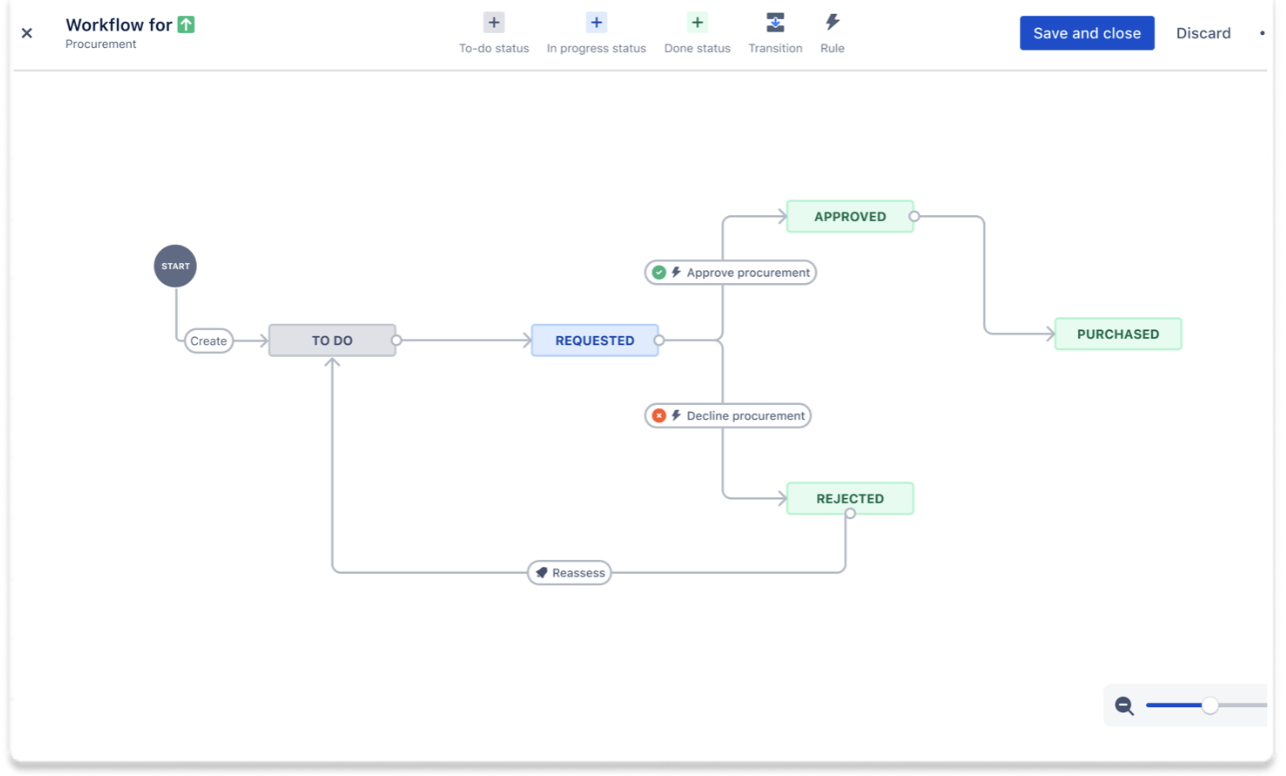
Przepływy pracy
Niezależnie od stopnia złożoności procesów w Twojej firmie możesz tworzyć dostosowane do dowolnego stylu działania przepływy pracy ze statusami i ich zmianami.

Zaawansowane tworzenie zadań
Dodaj do każdego elementu odpowiednie szczegóły, pola i załączniki, aby Twój zespół projektowy zawsze miał niezbędny kontekst.
Łatwa koordynacja działań zespołu
Zyskaj pewność, że każdy zespół — projektowy, marketingowy czy techniczny — będzie miał dostęp do tych samych informacji w tym samym miejscu.
Usprawniony proces gromadzenia informacji
Formularze są łatwe do stosowania i pozwalają rejestrować wszystkie potrzebne informacje. Wyeliminuj niepotrzebną komunikację między zespołami.
Jak rozpocząć korzystanie z szablonu procesu projektowania stron internetowych
Ten szablon wykorzystuje system Jira, aby pomóc Twojemu zespołowi w zarządzaniu procesem projektowania stron internetowych.