
웹 디자인 프로세스 템플릿
웹 디자인 워크플로 전반에 걸쳐 디자이너와 개발자가 모든 상황을 함께 파악하게 하세요.
가장 적합한 팀
디자인
주요 기능
작업 계획
우선 순위 지정
파이프라인 관리
웹 디자인 프로세스 템플릿이란 무엇입니까?
웹 디자인 프로젝트를 완료하는 단계의 웹 디자인 프로세스 개요입니다.
웹 디자인 프로세스 템플릿에는 무엇이 포함됩니까?
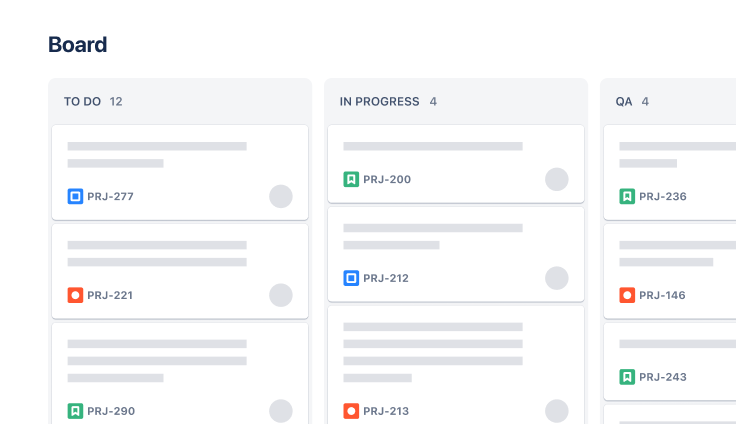
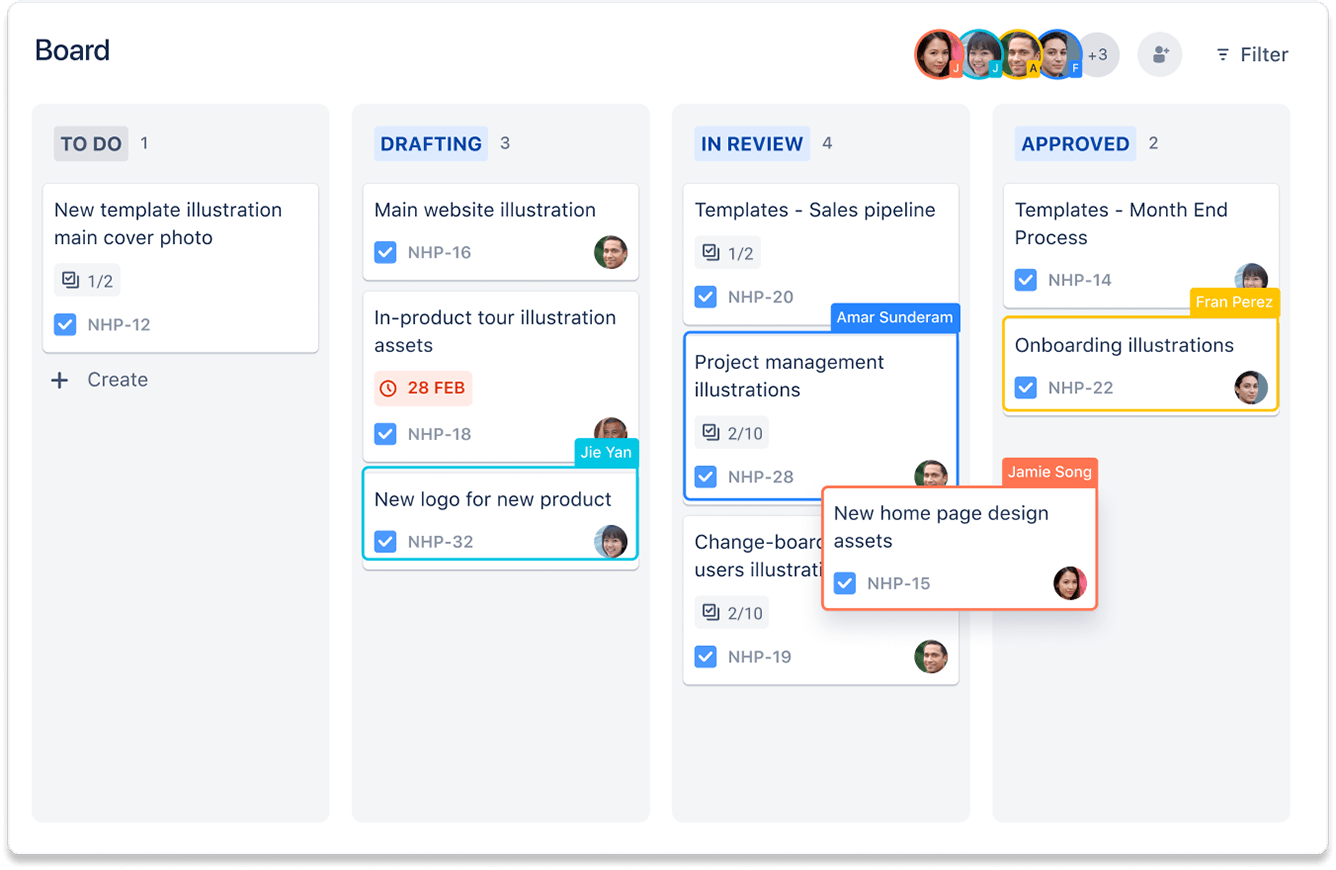
보드
보드 보기는 작업 프로세스와 각 작업의 상태에 대한 칸반 스타일 시각화를 제공합니다. 이렇게 하면 워크플로를 나타내는 열 전반에서 작업을 추적하고, 구성하며, 우선 순위를 지정할 수 있습니다.

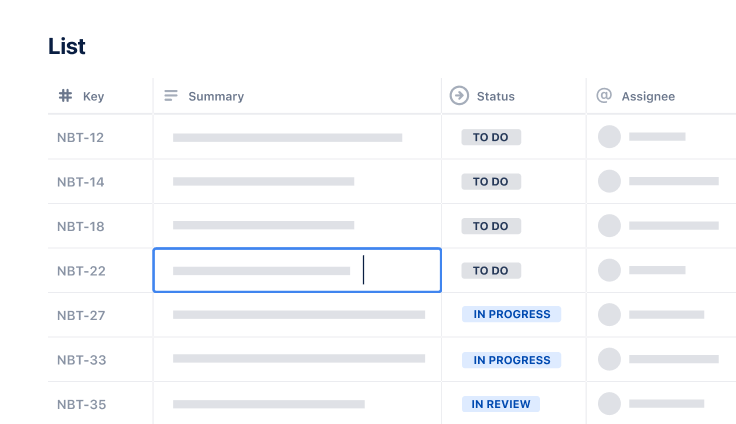
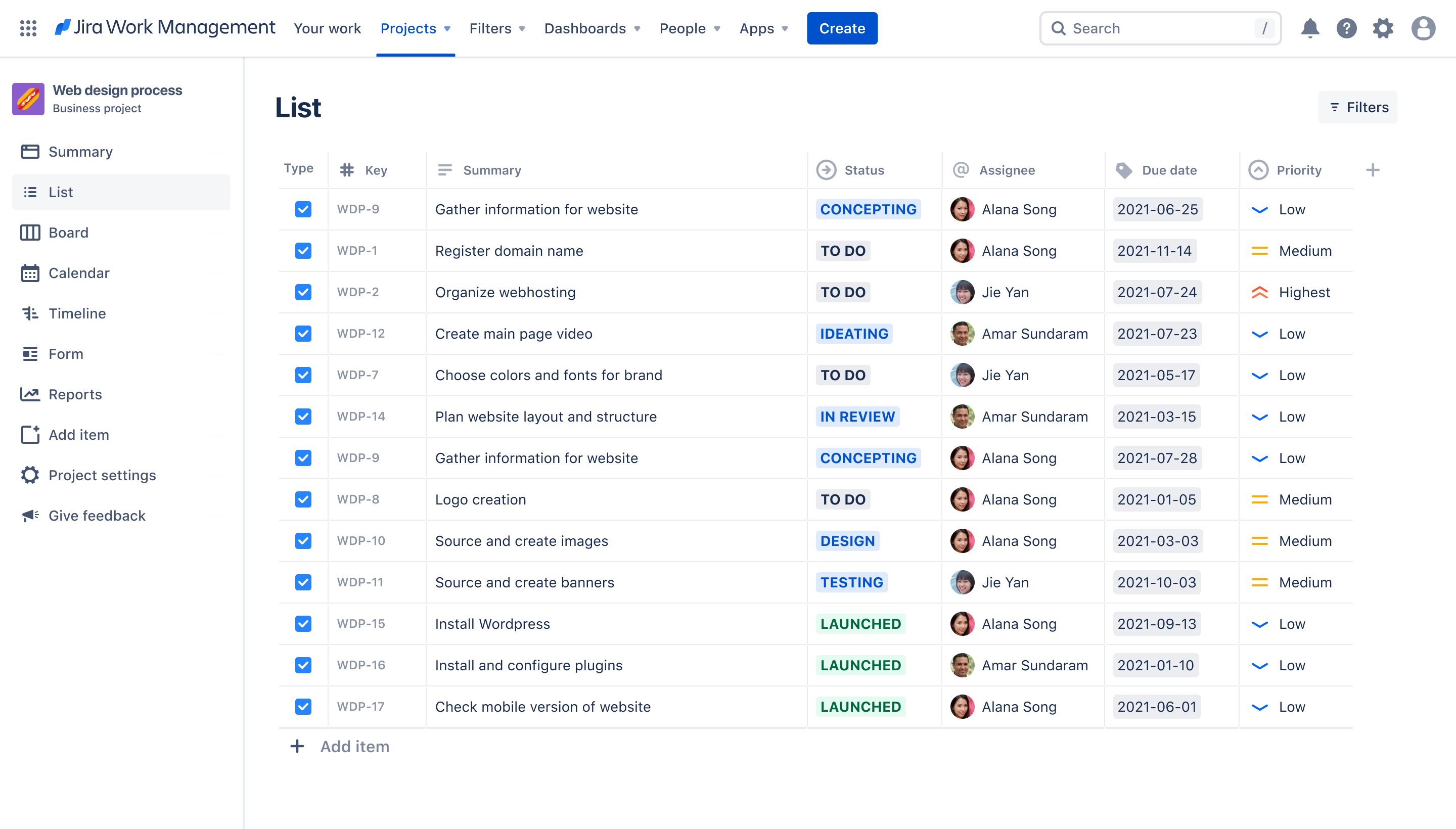
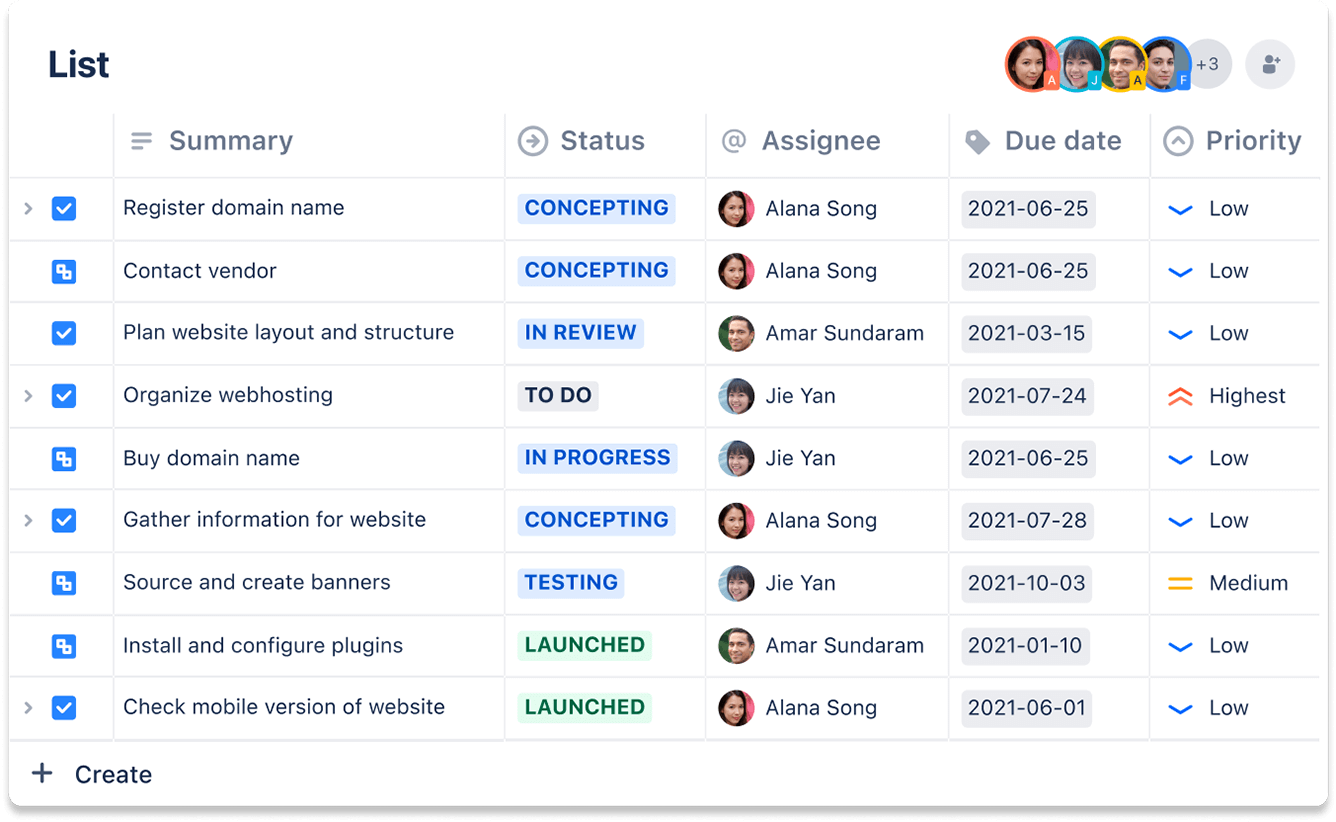
목록
복록 보기는 프로젝트의 모든 작업을 빠르게 검사하고 필드별로 정렬할 수 있는 하나의 목록으로 정렬합니다. 목록을 사용하여 프로젝트의 작업을 추가하고 편집하고 볼 수도 있습니다.

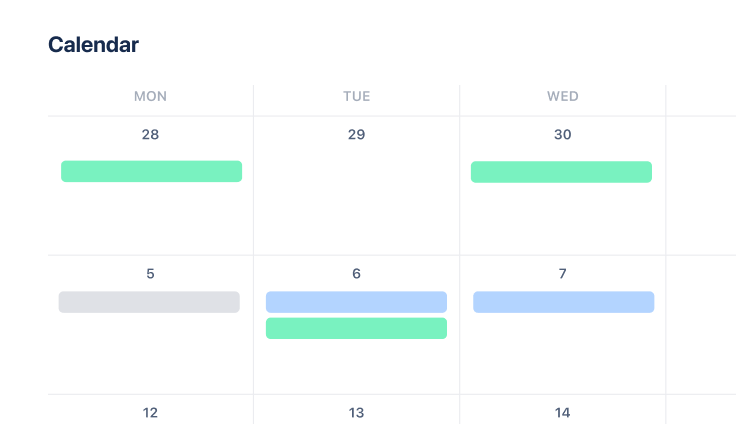
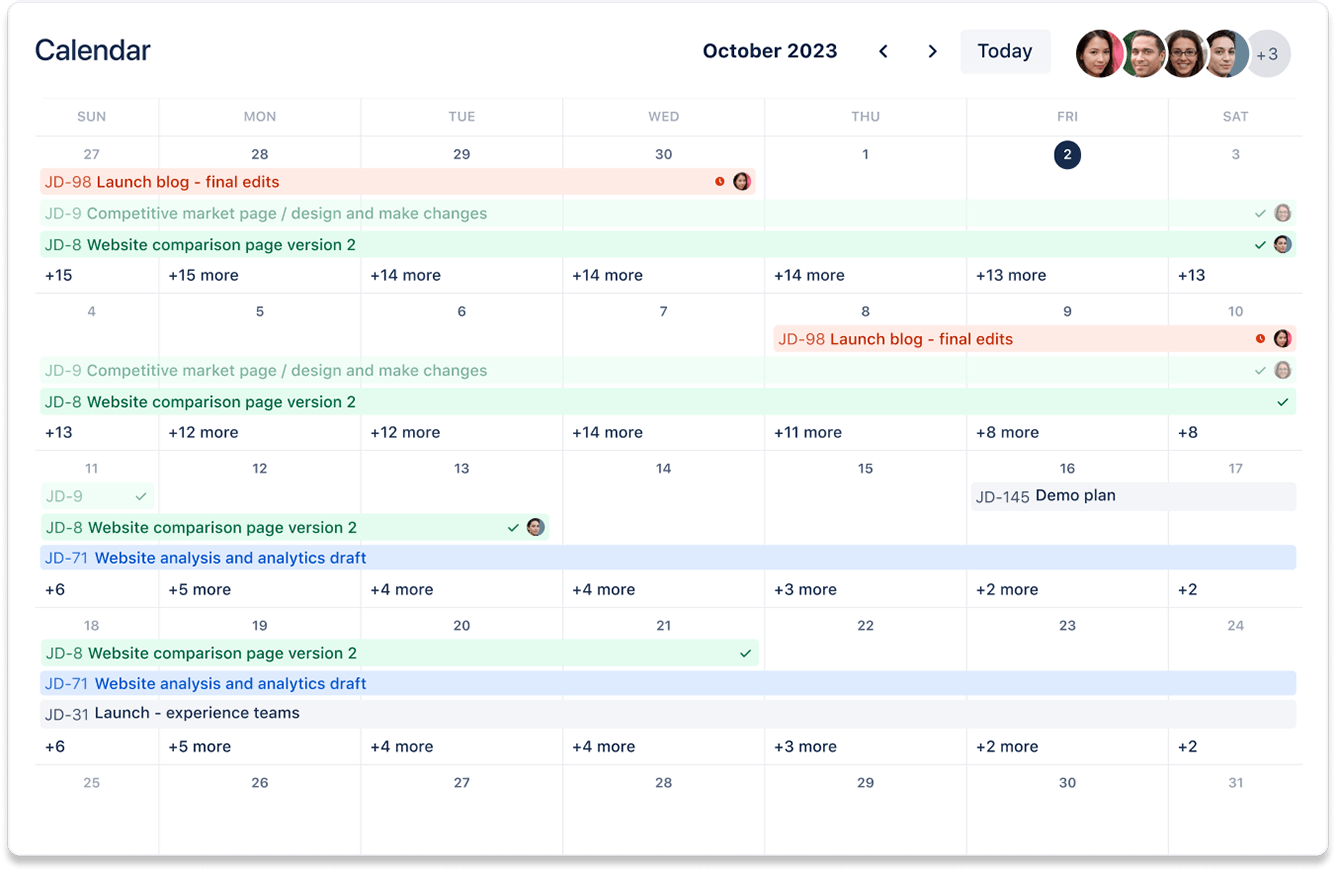
캘린더
캘린더 보기로 작업을 시각화하고 계획할 수 있습니다. 작업 기한을 쉽게 확인하고 앞으로의 몇 주 및 몇 달을 한눈에 볼 수 있습니다.

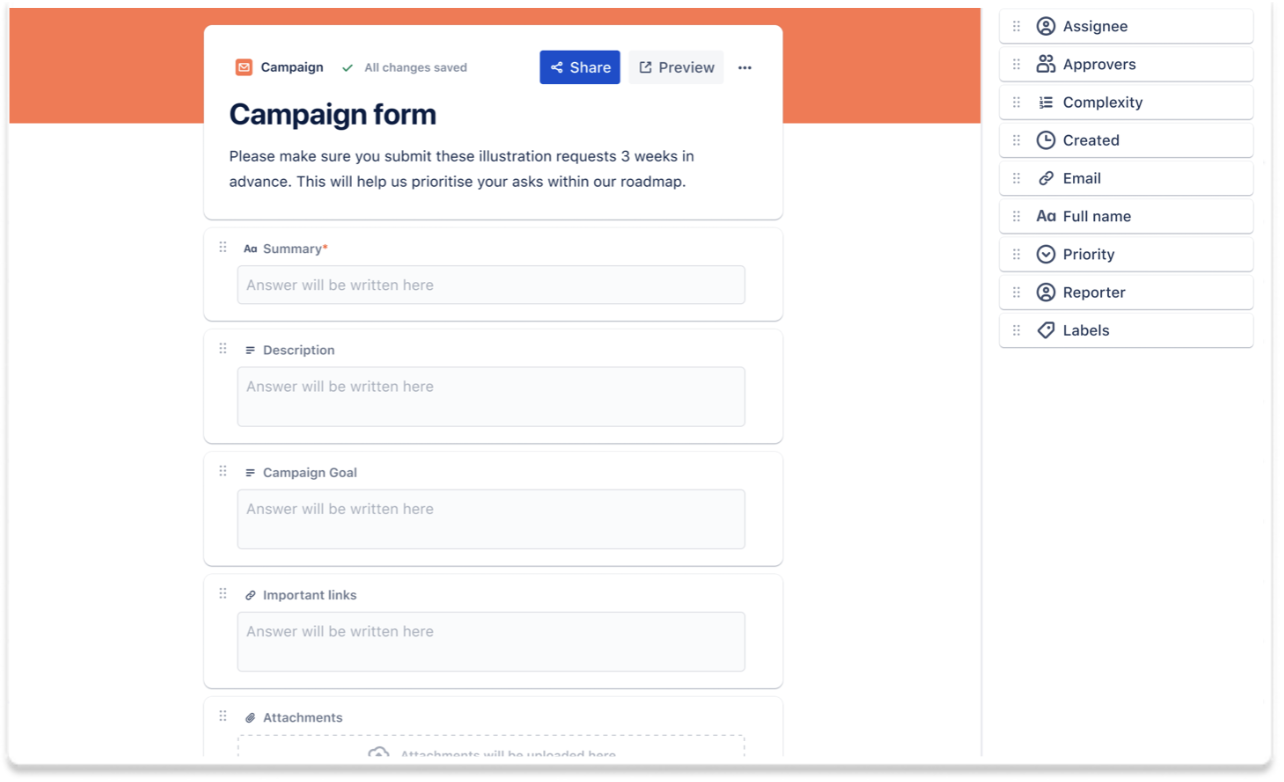
양식
조직의 다른 팀 또는 이해 관계자로부터 쉽게 정보를 수집하고 작업 요청을 캡처하세요. 다양한 유형의 양식을 만들어 이해 관계자에게서 다양한 유형의 작업을 받으세요.

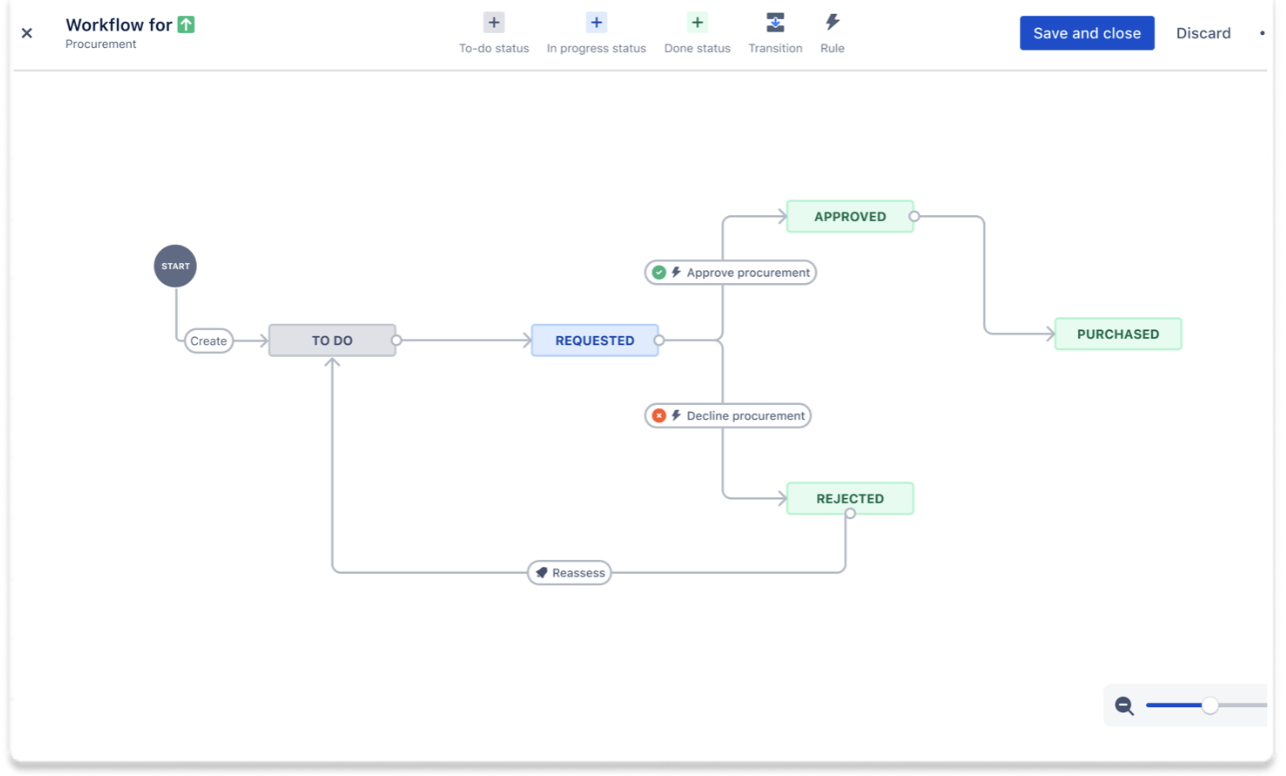
워크플로우
프로세스 복잡성과 상관없이 모든 업무 스타일에 맞는 상태 및 전환이 있는 사용자 지정 가능한 워크플로를 만들 수 있습니다.

강력한 작업 만들기
디자인 팀이 필요한 컨텍스트를 항상 파악할 수 있도록 모든 항목에 관련 세부 정보, 필드, 첨부 파일을 추가하세요.
간편한 팀 조정
디자인, 마케팅, 엔지니어링 등 모든 팀이 한곳에서 모든 상황을 함께 파악할 수 있습니다.
간소화된 접수 프로세스
만들기 쉽고 필요한 모든 정보를 캡처하는 양식을 사용하세요. 팀끼리 양식을 주고받는 과정을 생략하세요.
웹 디자인 프로세스 템플릿을 시작하는 방법
이 템플릿은 Jira를 사용하여 팀이 웹 디자인 프로세스를 관리하는 데 도움을 줍니다.