
Modèle de processus de conception web
Gardez vos designers et développeurs en phase tout au long du workflow de design web.
Idéale pour
Conception
Fonctionnalités clés
Planification des tâches
Priorisation
Gestion des pipelines
Qu'est-ce qu'un modèle de processus de design web ?
Le processus de design web décrit les étapes à suivre pour réaliser un projet de design web.
Que comprend le modèle de processus de design web ?
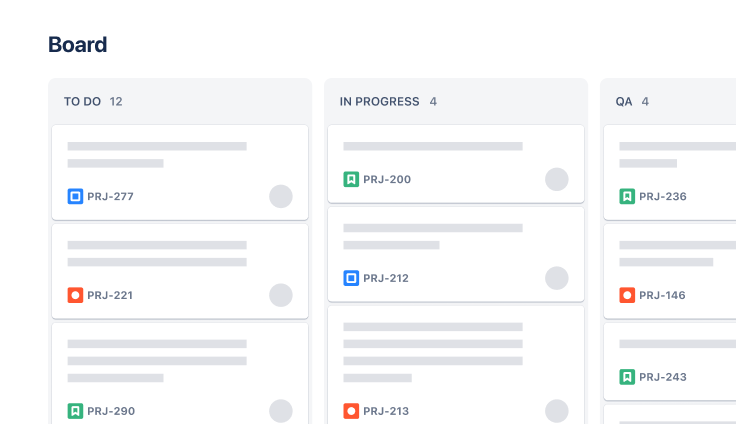
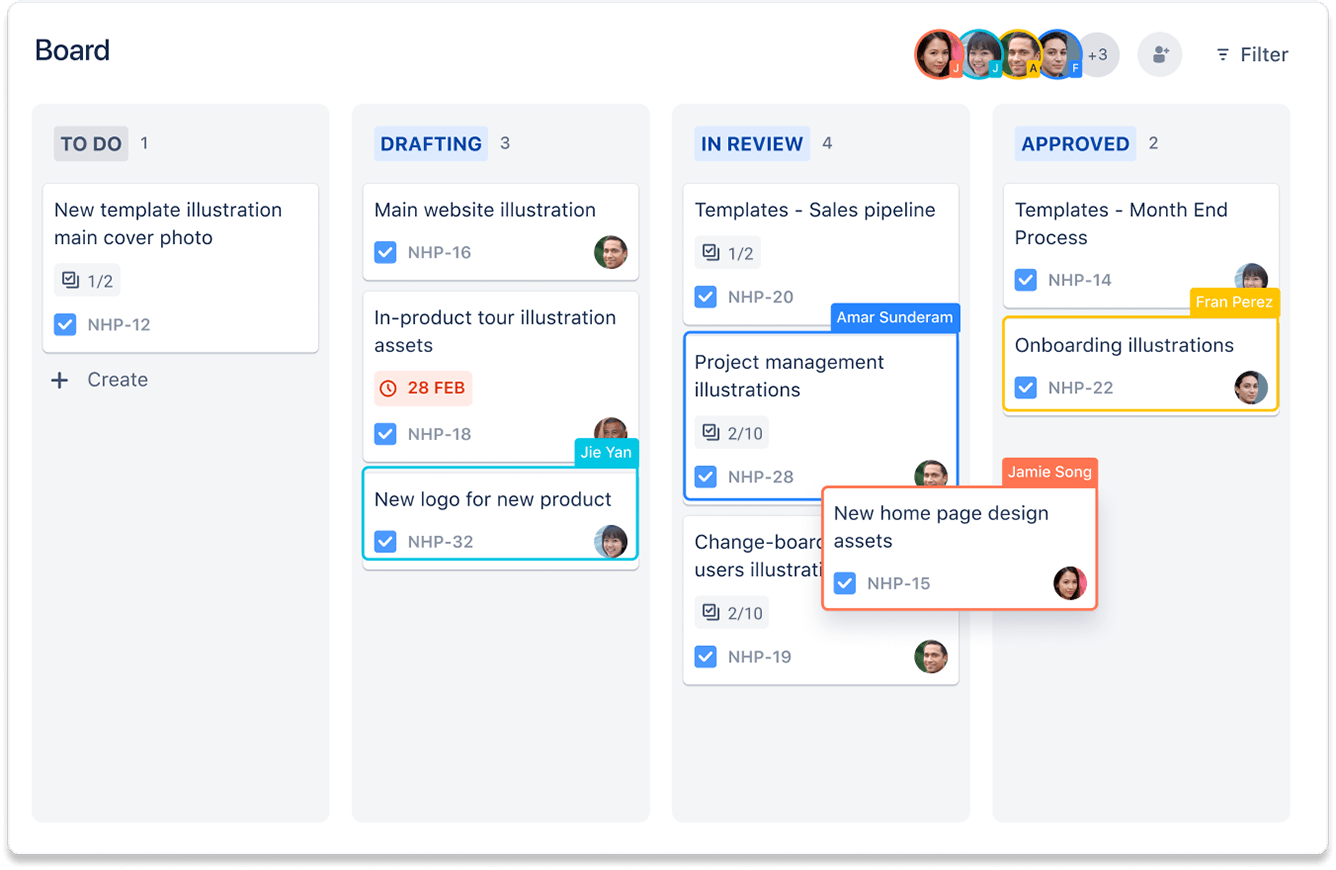
Tableau
La vue Tableau fournit une visualisation de type Kanban de votre processus de travail et de l'état de chaque tâche. Vous pouvez ainsi suivre, organiser et prioriser les tâches dans des colonnes qui représentent votre workflow.

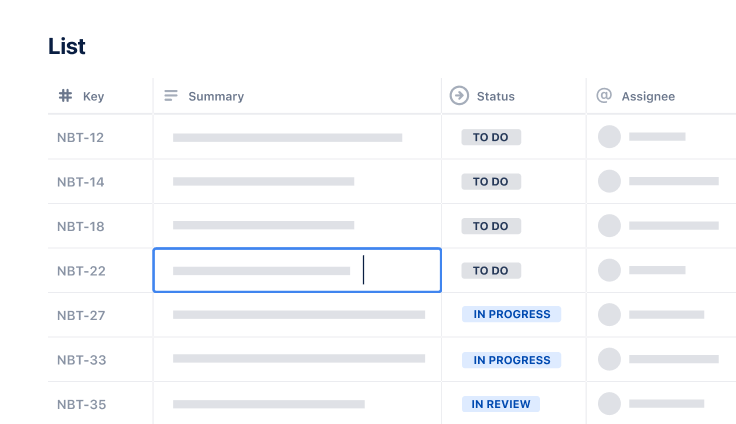
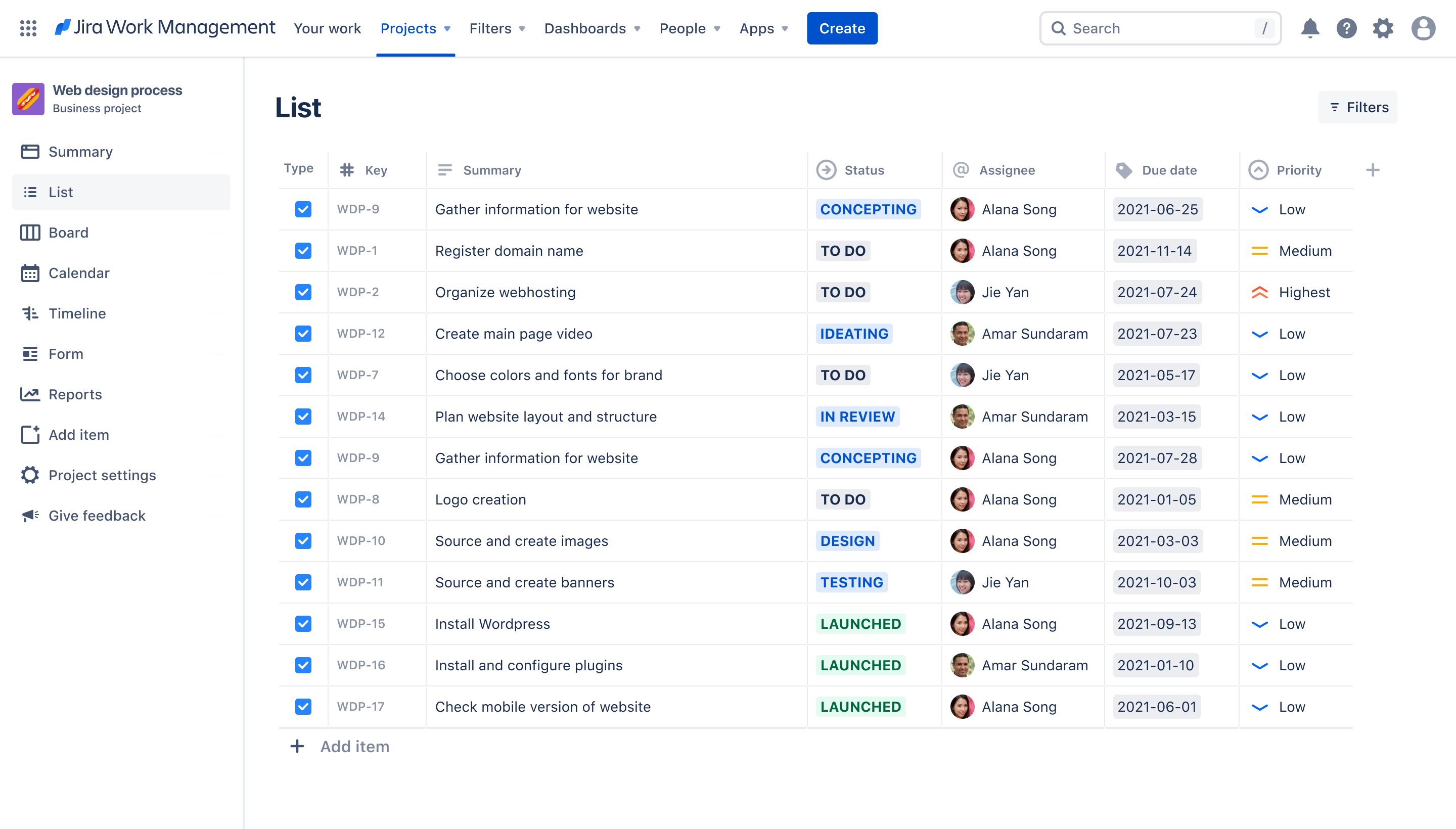
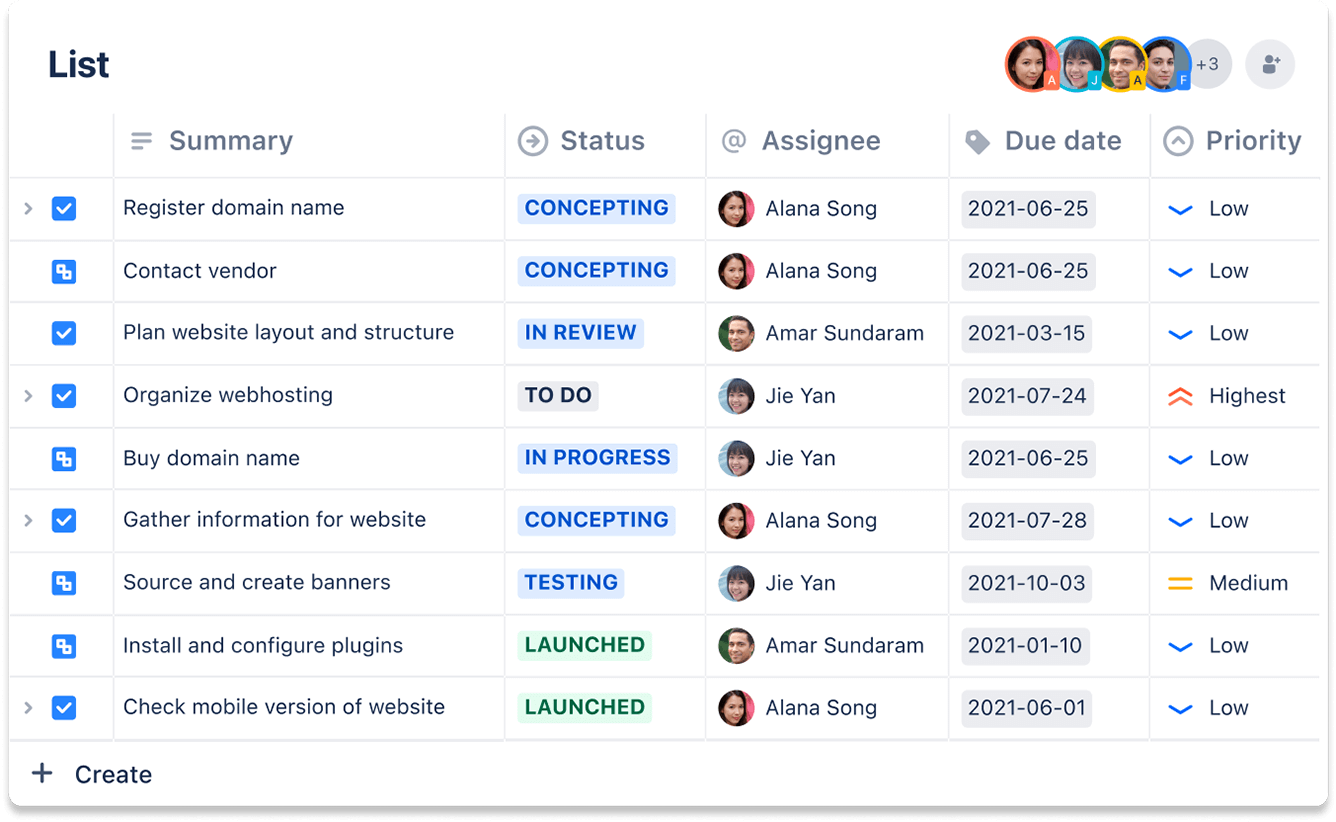
Liste
La vue Liste permet de trier toutes les tâches de votre projet dans une liste unique qui peut être rapidement balayée du regard et triée par champ. Vous pouvez également utiliser la liste pour ajouter, modifier et consulter des tâches de votre projet.

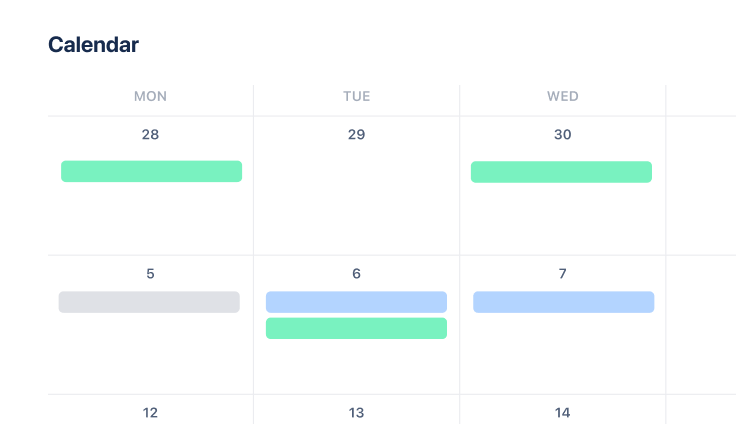
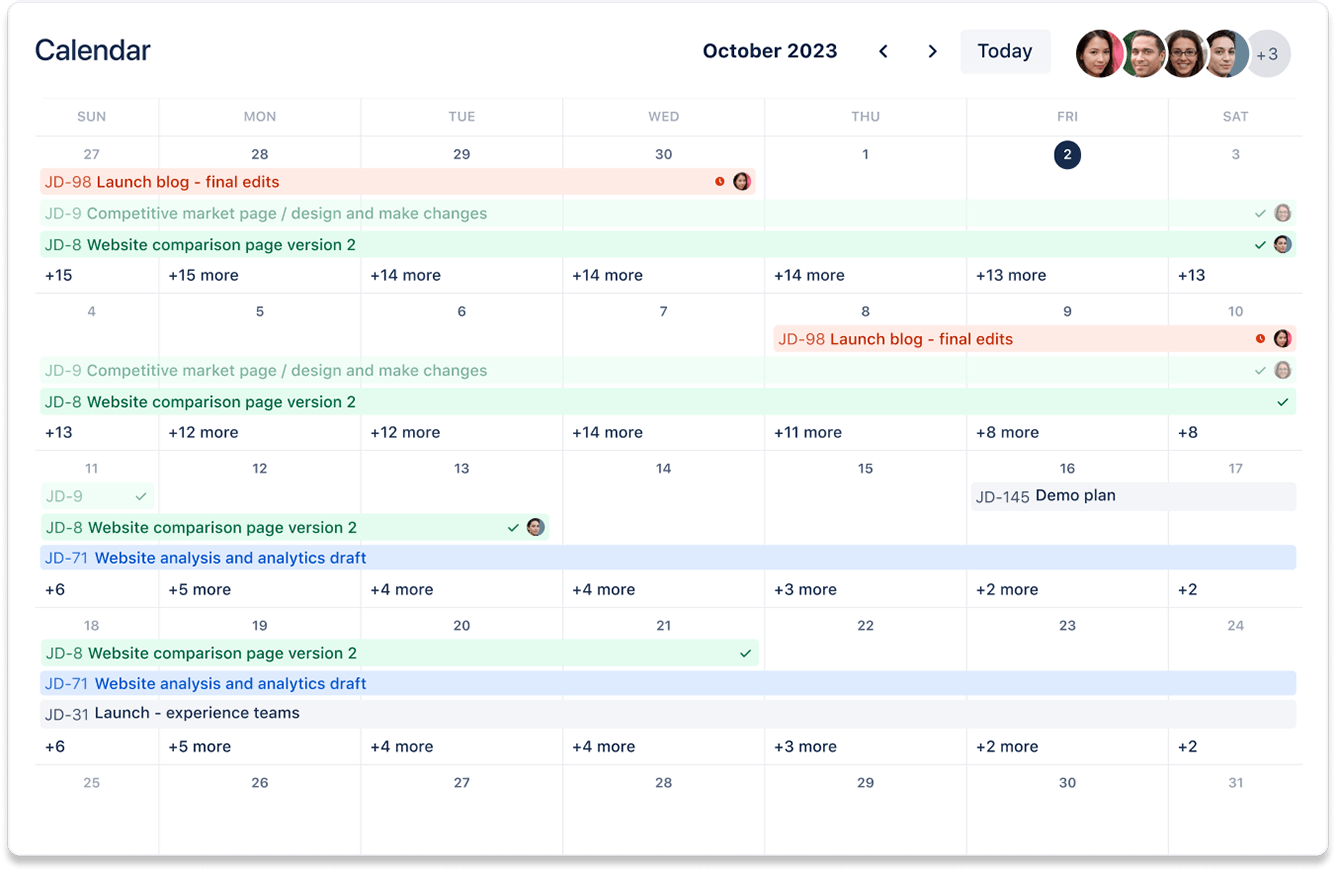
Calendrier
La vue Calendrier vous aide à mieux visualiser et planifier vos tâches. Elle vous permet d'afficher facilement les échéances des tâches et d'avoir un aperçu général des semaines et des mois à venir.

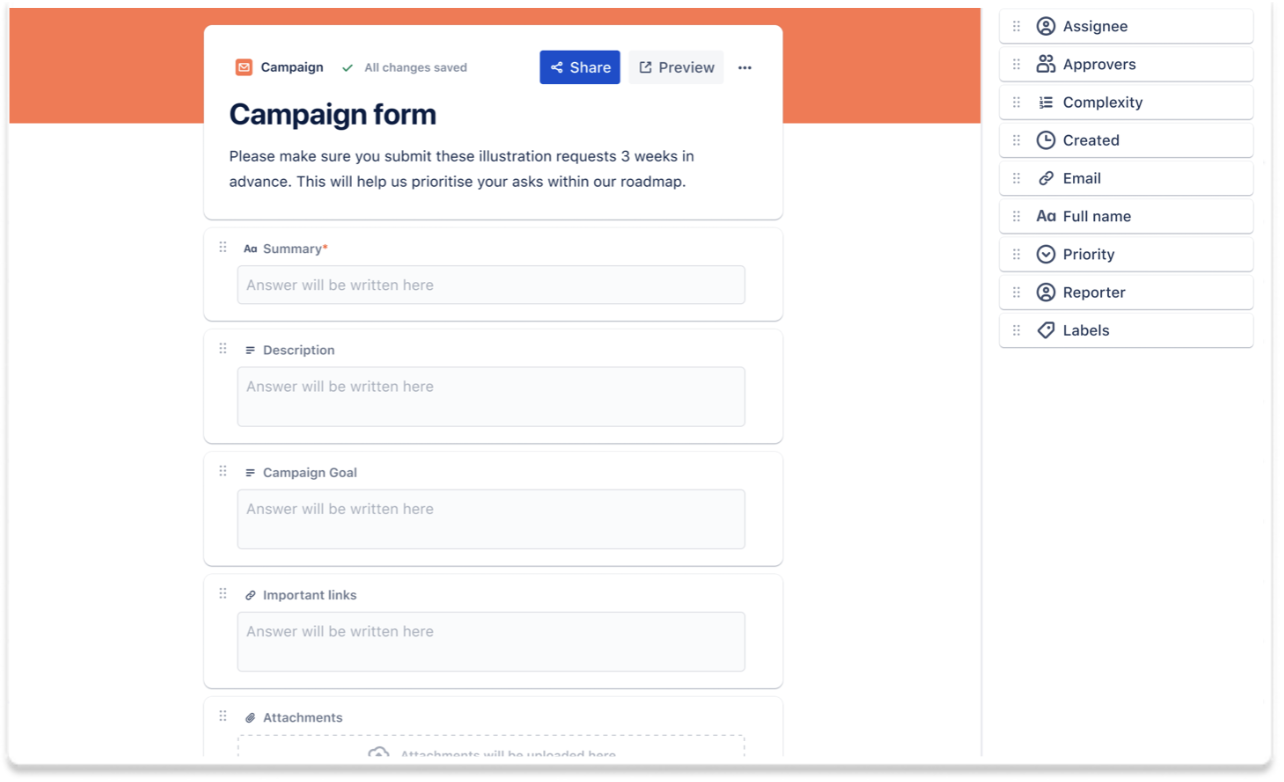
Formulaires
Recueillez facilement des informations et capturez les demandes d'autres équipes ou parties prenantes de votre organisation. Créez différents types de formulaire pour recevoir différents types de tâche de la part de vos parties prenantes.

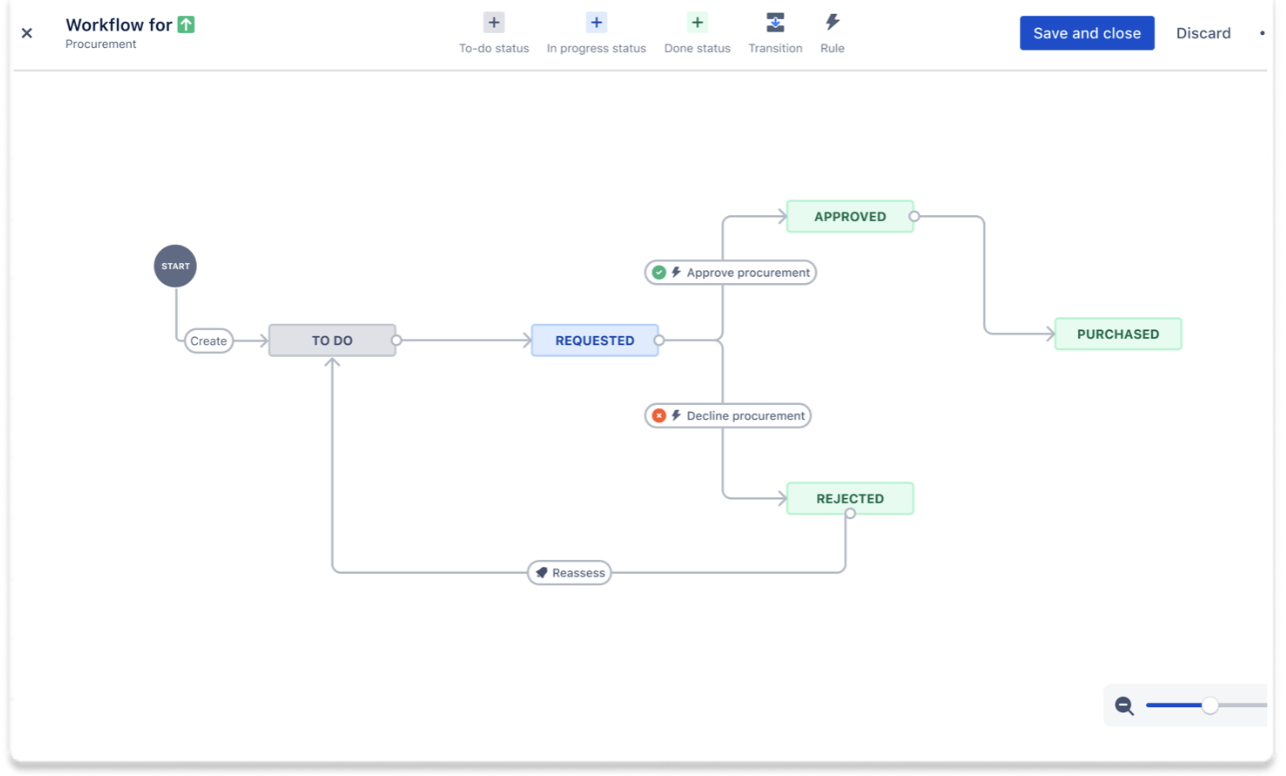
Workflows
Quelle que soit la complexité de vos processus, créez des workflows personnalisables accompagnés d'états et de transitions, qui s'adapteront à n'importe quelle méthode de travail.

Création puissante de tâches
Ajoutez des informations, des champs et des pièces jointes pertinents à chaque tâche afin que votre équipe de design dispose toujours du contexte dont elle a besoin.
Coordination facile de l'équipe
Veillez à ce que chaque équipe, qu'il s'agisse de l'équipe de design, marketing ou d'ingénierie, reste en phase en un seul et même endroit.
Processus d'admission simplifié
Les formulaires sont faciles à créer et reprennent toutes les informations dont vous avez besoin. Mettez un terme aux va-et-vient entre les équipes.
Comment se lancer avec le modèle de processus de design web
Ce modèle utilise Jira pour aider votre équipe à gérer le processus de design web.